CORS란?
Cross Origin Resources Sharing의 줄임말로 교차 출처 리소스 공유라는 뜻을 가집니다.. 즉, 서로 다른 출처에서 리소스를 주고 받는 것을 말합니다..
출처(Origin)
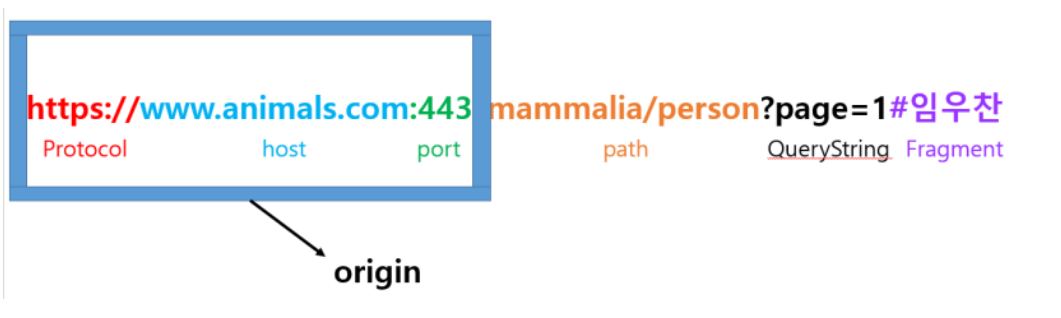
출처란 URL 구조에서 살펴본 Protocol, Host, Port를 합친 것을 말합니다.

출처: https://m.blog.naver.com/dlaxodud2388/222457290431
동일 출처 정책(Same-Origin-Policy)
Postman으로 API를 테스트하거나, 다른 서버에서 API를 호출할 때는 멀쩡히 잘 동작하다가 브라우저에서 API를 호출할 때에만 CORS Policy 오류가 발생한 적이 있을 것입니다. 그 이유는 브라우저가 동일 출처 정책을 지키고 있기 때문입니다. 즉, CORS는 브라우저의 구현 스펙에 포함되는 정책이기 때문에, 브라우저를 통하지 않고 서버 간 통신을 할 때는 이 정책이 적용되지 않습니다.
CORS 동작 원리
기본적으로 웹 클라이언트 어플리케이션이 다른 출처의 리소르를 요청할 때는 HTTP 프로토콜을 사용하여 요청을 보내게 되는데, 이때 브라우저는 요청 헤더에 Origin이라는 필드에 요청을 보내는 출처를 함께 담아보냅니다.
이후 서버가 이 요청에 대한 응답을 할 때 응답 헤더의 Access-Control-Allow-Origin이라는 값에 "이 리소스를 접근하는 것이 허용된 출처"를 내려주고, 이후 응답을 받은 브라우저는 자신이 보냈던 요청의 Orgin과 서버가 보내준 응답의 Access-Control-Allow-Origin을 비교해본 후 이 응답이 유효한 응답인지 아닌지를 결정합니다..
즉, CORS 오류는 브라우저에서만 발생하게 됩니다.
SSR과 CORS
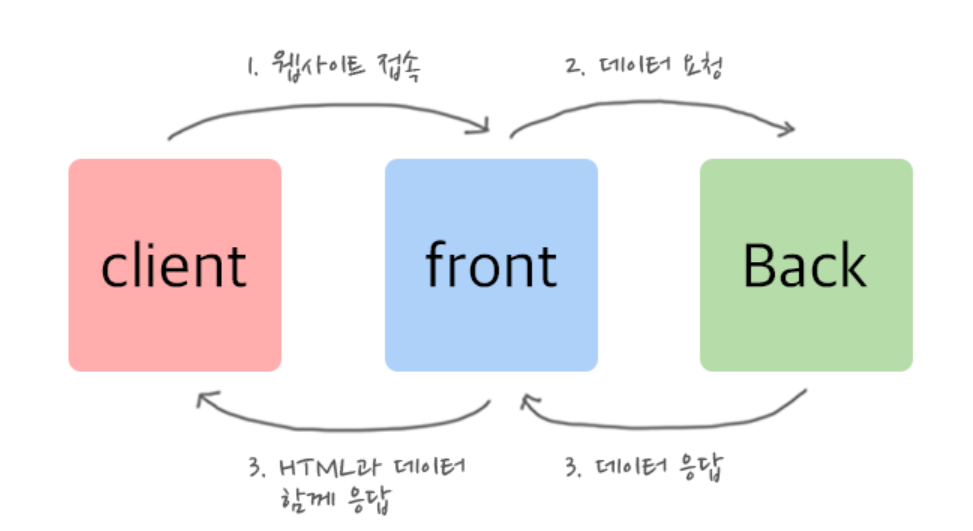
전통적인 SSR 방식(Server Side Rendering)의 렌더링은 클라이언트 - 프론트 서버 - 백엔드 서버 간의 통신 순서가 지켜집니다. 즉,
1. 클라이언트에서 웹사이트에 접속하면,
2. 프론트 서버에서 백엔드 서버로 데이터를 요청하고,
3. 프론트서버는 백엔드 서버로부터 전달받은 데이터를 HTML, CSS, JS 등 프론트 소스와 함께 클라이언트에게 응답합니다.

출처: https://jjnooys.medium.com/web-hello-cors-f8cfe39d9265
따라서, 전통적인 SSR을 할 땐 CORS 에러가 발생하지 않습니다.
CORS 오류 해결 방법
서버에서 Access-Control-Allow-Origin 세팅
요청을 보낸 클라이언트의 도메인을 적거나 '모든 도메인의 접근을 허용한다'는 의미로 와일드 카드 *를 넣어주면 됩니다.
프록시 방식으로 요청
서버 간의 통신에서는 다른 출처라도 CORS 오류가 발생하지 않는다. 이를 이용해 서버를 세팅하는 대신 브라우저와 백엔드 서버 사이에 중간 역할인 프록시 서버(PROXY)를 둬서 요청할 수 있다.
CORS는 CSR에서만 발생하는 것은 아니다.
브라우저에서 도메인이 다른 서버의 웹폰트에 접근하거나 WebGL에서 다른 도메인의 텍스쳐(ex. 이미지) 리소스를 사용하고자 할 경우에도 CORS 이슈가 발생한다.
참고 자료
