
오늘 공부한 주제
- JSON
- Table View - Data Source, Delegate
JSON
JavaScript Object Notation 의 줄임말로, 자바스크립트의 객체를 표기하는 방법이다
JSON 에 사용되는 데이터 구조는 크게 두 가지 종류로 나눌 수 있다
- 여러 가지 속성을
key-value형태로 정의할 수 있는 집합 구조 - 비슷한 성격의 객체가 반복되는 리스트 구조
집합 구조를 정의할 때에는 중괄호가 사용되며, 리스트 구조를 정의할 때에는 대괄호가 사용된다. JSON 에서 사용하는 모든 데이터 형식은 이들 두 가지 구조를 통해 구현된다.
| 명칭 | 형식 | 구분 |
|---|---|---|
| JSON 객체 | [키: 값, 키: 값 ...] | 여러 속성을 정의하는 순서 없는 집합 |
| JSON 배열 | [객체1, 객체2, 객체3...] | 비슷한 객체가 반복 나열되는 순서화된 리스트 |
집합 구조는 JSON 객체라는 이름으로 사용되고, 리스트 구조는 JSON 배열이라는 이름으로 사용된다

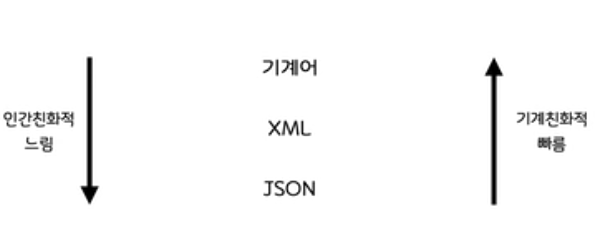
이전에는 XML도 많이 사용되었으나, 좀 더 인간친화적이라는 장점으로 많이 사용되고 있다
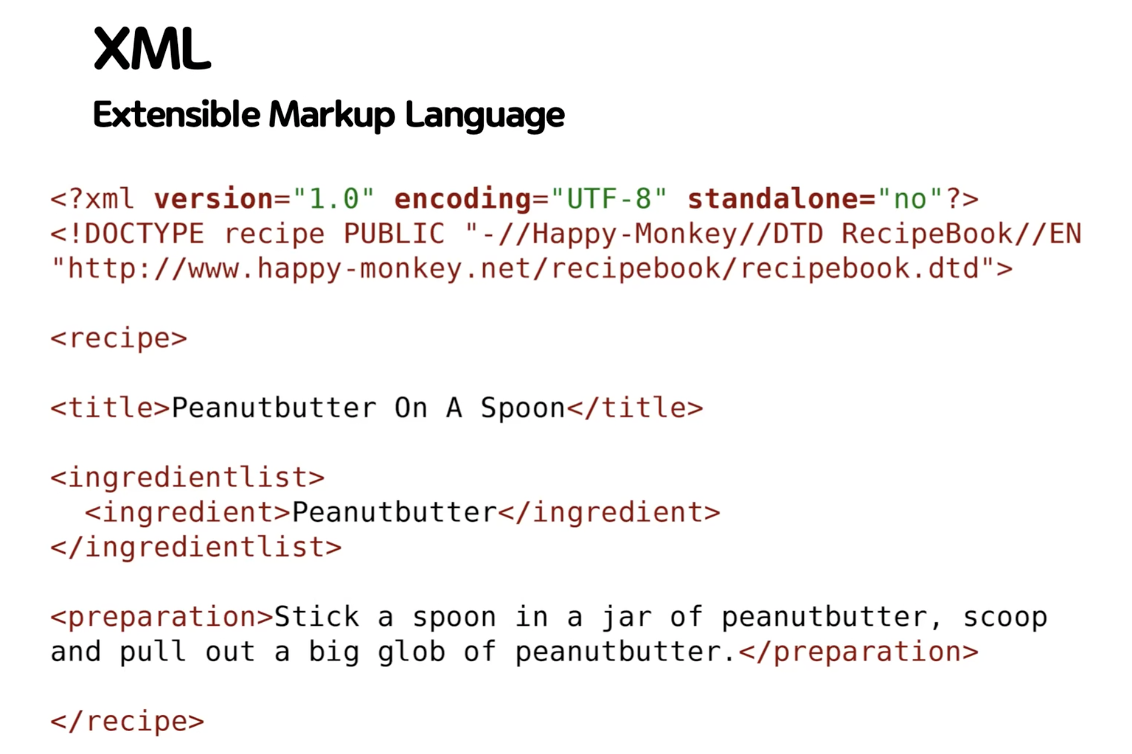
XML
Extensible Markup Language 의 약자로 아래와 같은 형식을 가지고 있다

알아보기 힘든 단점으로, Json을 더 많이 사용한다
Codable
일단 Encoding 과 Decoding 에 대한 이해가 필요하다!
Encoding
정보의 형태나 형식을 표준화, 보안, 처리 속도 향상, 저장 공간 절약 등을 위해서 다른 형태나 형식으로 변환하는 처리 혹은 처리 방식을 말한다
Decoding
정보를 Encoding 한 것을 다시 원래의 정보형태로 되돌리는 작업을 뜻한다.
Codable 프로토콜은 스위프트 4 버전부터 스위프트의 인스턴스를 다른 데이터 형태로 변환하고 그 반대의 역할을 수행하는 방법을 제공했다.
typealias Codable = Decodable & EncodableCodable 의 경우 Decodable 과 Encodable 을 합친 protocol
CodingKey
자주 사용하게 될 JSON 형태의 데이터로 상호 변환하고자 할 때는 인코딩 / 디코딩할 JSON 타입의 키와 애플리케이션의 사용자 정의 프로퍼티가 이름이 일치해야 된다. 만약 JSON의 키 이름과 구조체 프로퍼티 이름이 다르게 표현되어 있다면 내부에 String 타입의 원시값을 갖는 CodingKeys 라는 이름의 열거형을 선언하고 CodingKey 프로토콜을 준수하도록 하면 된다. CodingKeys 열거형 케이스의 이름은 해당 프로퍼티의 이름과 일치해야 된다.
그리고 프로퍼티의 열거형 케이스의 값으로 매칭할 JSON 타입의 키를 할당하면 된다. 만약에, JSON 타입의 키와 프로퍼티 이름이 일치한다면 값을 할당하지 않아도 무방하다
Table View
쉽게 Table View를 표현하자면 두 명의 비서(Data Source, Delegate)를 데리고 있는 사장이다!
DataSource 의 경우
- Reporting the number of sections and rows in the table.
- Providing cells for each row of the table.
- Providing titles for section headers and footers.
- Configuring the table's index, if any.
- Responding to user- or table-initiated updates that require changes to the underlying data
와 같은 역할과 능력을 가지고 있으며,
func tableView(UITableView, numberOfRowsInSection: Int) -> Int
func tableView(UITableView, cellForRowAt: IndexPath) -> UITableViewCell를 요구한다
Delegate 의 경우
- Create and manage custom header and footer views.
- Specify custom heights for rows, headers, and footers.
- Provide height estimates for better scrolling support.
- Indent row content.
- Respond to row selections.
- Respond to swipes and other actions in table rows.
- Support editing the table's content.
와 같은 역할과 능력을 가지고 있다.
활동학습(UITableView) 질문
만약 TableView를 처음 딱 보고, 스크롤을 내렸다가 올리면서 어느 하나의 cell을 선택해서 alert를 발생시킨다는 스토리를 가정해보고 TableView, TableView Delegate, TableView DataSource, Cell Reuse Queue... 사이에서 어떤 일이 일어나는지 알아보자!
User : 앱을 켜야지!!~
Table View -> Table View Datasource : 보여줘야 하는 Section의 수는 몇개인가요?
Table View -> Table View Datasource : Section 0은 몇 개의 Row를 보여줘야 합니까?
... 중략...
Table View -> Table View Datasource : Section 9은 몇 개의 Row를 보여줘야 합니까?
Table View -> Table View Datasource : (0, 0) IndexPath에 보여줄 Cell을 주십시오!!!
Table View Datasource -> Cell Reuse Queue : (0,0) IndexPath에 보여줄 셀인데, Cell Reuse Identifier에 해당하는 Cell을 주세요!
Cell Reuse Queue → Table View Datasource : Cell Reuse Identifier에 해당하는 Cell 중 대기중인 Cell이 없어 새로 만들어 드릴게요
Table View Datasource -> Cell Reuse Queue : (0,1) IndexPath에 보여줄 셀인데, Cell Reuse Identifier에 해당하는 Cell을 주세요!
Cell Reuse Queue → Table View Datasource : Cell Reuse Identifier에 해당하는 Cell 중 대기중인 Cell이 없어 새로 만들어 드릴게요
Table View Datasource -> Cell Reuse Queue : (0,2) IndexPath에 보여줄 셀인데, Cell Reuse Identifier에 해당하는 Cell을 주세요!
Cell Reuse Queue → Table View Datasource : Cell Reuse Identifier에 해당하는 Cell 중 대기중인 Cell이 없어 새로 만들어 드릴게요
User: 아래로 스크롤 해야지~
Table View -> Table View Data source : (1, 0) IndexPath에 보여줄 셀인데, Cell Reuse Identifier에 해당하는 Cell을 주십시오
Cell Reuse Queue -> Table View Data source : Cell Reuse Identifier에 해당하는 Cell 중에 대기중인 Cell이 있어요. 드릴게요.
...중략...
Table View -> Table View Data source : (9, 0) IndexPath에 보여줄 셀인데, Cell Reuse Identifier에 해당하는 Cell을 주십시오
Cell Reuse Queue -> Table View Data source :Cell Reuse Identifier에 해당하는 Cell 중에 대기중인 Cell이 있어요. 드릴게요.
User 위로 스크롤 해야지~
Table View -> Table View Data source : (5, 1) IndexPath에 보여줄 셀인데, Cell Reuse Identifier에 해당하는 Cell을 주십시오
Cell Reuse Queue -> Table View Data source : Cell Reuse Identifier에 해당하는 Cell 중에 대기중인 Cell이 있어요. 드릴게요.
User: 5,1 셀 터치!
Table View -> Table View Delegate : 사용자가 5, 1의 row를 선택했다구!!
Table View Delegate : 얼럿을 띄워야지
- 화면을 스크롤하게 될 경우
- 화면에서 없어지는 셀들은 reusequeue에 들어가게 되면서 재사용을 기다린다
