
3월의 마지막...🌸 TIL KeyWords
- AutoLayout
빠르고 간단하게 정리
AutoLayout ?? 무엇인가?
- 크기가 제각각인 iOS 기기들에 화면을 맞추기 위해, 사용자가 화면을 동적으로 조절하는 등의 외부적인 조건(split View, 가로 세로 모드 변경)에 맞추기 위해 조절하는 설정!
Constraints를 이용해서 View의 위치와 크기를 지정해주는 것이다!!
constraints
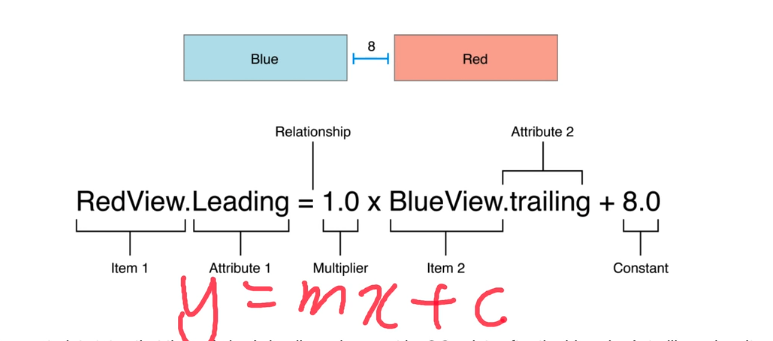
- 제약은 수학 수식 처럼 나타내서 뷰에게 걸어줄 수 있다

단순하게 1차 함수를 생각해주면 이해가 빠를 것 같다
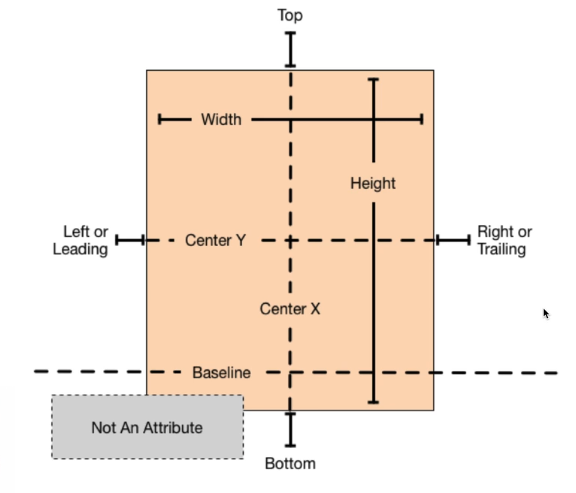
- Attributes : View의 Constraint를 걸어줄 때 사용하는 속성(?), View의 크기(Width, Height)와 위치(Top, Bottom, Leading, Trailing, CenterX, CenterY, Baseline, Not An Attribute)를 지정할 때 필요한 속성이다, 단어가 직관적이라 그대로 받아들이면 될 것 같다

그러면 이러한 Attributes를 사용해서 수식을 작성할 때 어떤 식으로 하면 좋을까?
여기에도 규칙이 있다
- You cannot constrain a size attribute to a location attribute (위치 제한과 크기 제한을 같이 작성 못한다)
- You cannot assign constraint values to location attributes (위치 제한에는 상수를 할당할 수 없다)
- You cannot use a nonidentity multiplier (a value other than 1.0) with location attributes.(
- For location attributes, you cannot constrain vertical attributes to horizontal attributes (수직과 수평 제한은 서로 할당될 수 없다)
- For location attributes, you cannot constrain Leading or Trailing attributes to Left or Right attributes.
- Equality는 할당이 아니고 등호로 생각하고 이해해라
Creating Nonambiguous, Satisfiable Layouts
Constraint를 부여할 때는 위치, 크기를 정확히 줘야된다. 가로 크기, 세로 크기, x축, y축 모두 다 적절하게 줘야지 정확한 AutoLayout을 줄 수 있다

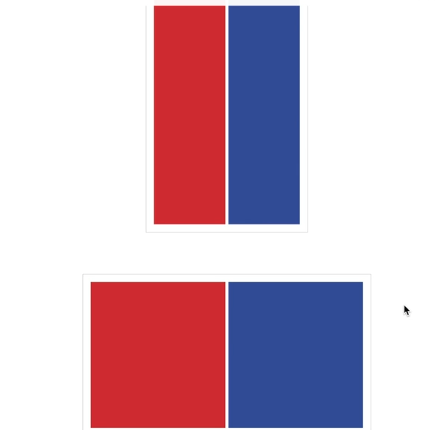
강의를 통해 정답 알기 전 미리 Constraint 생각해보기
- Bottom, Top 거리 상수로 제한 세로 크기(빨강, 파랑)
- 빨강 Leading 상수로 거리 제한, 파랑 Trailing 상수로 거리 제한, 빨강 Trailing와 파랑 Leading 상수로 거리 제한
- 빨강 파랑 가로 크기 동일 제한
혹은 빨강과 파랑에 관계를 걸어주는 방법이 아닌 파랑도 따로 거리 제한을 걸어주어도 된다
AutoLayout에는 정답이 없다... 방법이 엄청 많다!
내가 설정한 Constraint 사이에 역설적인 것, 서로 충돌하는 것이 없는지 잘 살펴보자!
만약 서로 부딪히는 Constraint가 있다? 그럼 우선도를 지정해 주면된다
Intrinsic Content Size (고유 컨텐츠 사이즈)
ex) 안에 들어올 글자의 크기에 따라 뷰의 크기를 다르게 해줄 수 있음
⇒ Labels, Buttons, switches, and text fields 의 경우 딱히 제약으로 높이와 넓이를 지정하지 않아도 스스로 예측해서 크기와 높이를 지정한다. 위치만 잡아주면 된다
import UIKit
@IBDesignable
class MyView: UIView {
override var intrinsicContentSize: CGSize {
return CGSize(width: 50, height: 50)
}
}
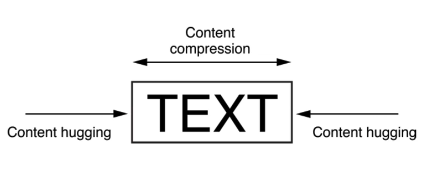
CRCH
Content compression = Content 사이즈에 맞게 버티려고 하는 힘
Content hugging = Content 사이즈에 맞게 딱 맞게 해주려고 하는 힘

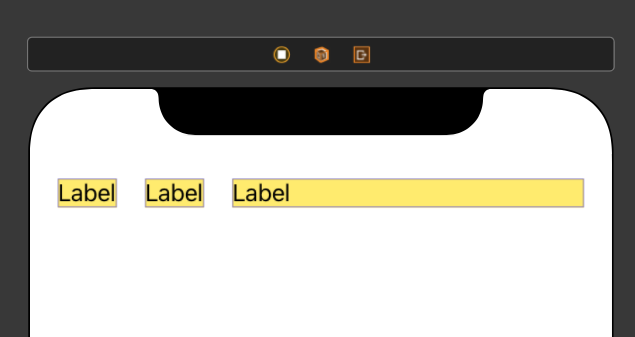
1번 Label = hugging Priority(1000) , compression Priority(250)
2번 Label = hugging Priority(750), compression Priority(750)
3번 Label = hugging Priority(250), compression Priority(1000)

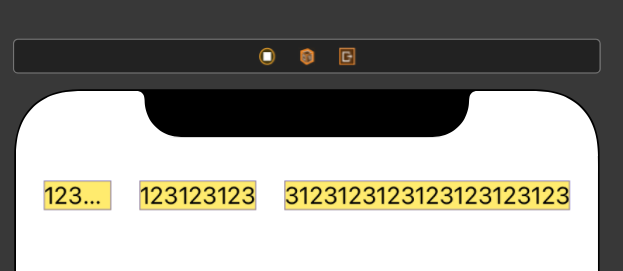
안에 content의 크기가 커질때는 compression priority의 영향력이 커져서 다음과 같이 3번이 커진다

storyboard 밑에 옵션을 통한 constraint 설정
- Alignment : Leading, Trailing, Top, Bottom 을 기준으로 정렬, 수직, 수평 중앙 정렬
- Equal Width, Height, Aspect Ratio
- Clear Constraint
StackView를 통한 AutoLayout 설정
- axis(축) : UIStackView는 어느 방향으로 View들을 쌓을 것인지 설정
- orientation : NSStackView가 어느 방향으로 View들을 쌓을 것인지 설정
- distribution : 축에 따라 view의 layout을 정의
- fill, fillEqually, fillProportionally, equalSpacing
- alignment : StackView 축의 수직인 뷰의 레이아웃을 정의
- fill, leading, top, firstBaseline, center, trailing, bottom, lastBaseline
- spacing: StackView 내의 뷰들의 간격을 정의
