오늘은 답답한 고구마 계산기를 만들어 볼 거예요!😆
버튼을 여러 번 눌러야 작동되는 고구마 계산기! 한 번 같이 만들어 볼까요?
일단 오늘은 계산기 구현을 먼저 해볼 거예요~
시작해볼까요?
1. 레이아웃 설정
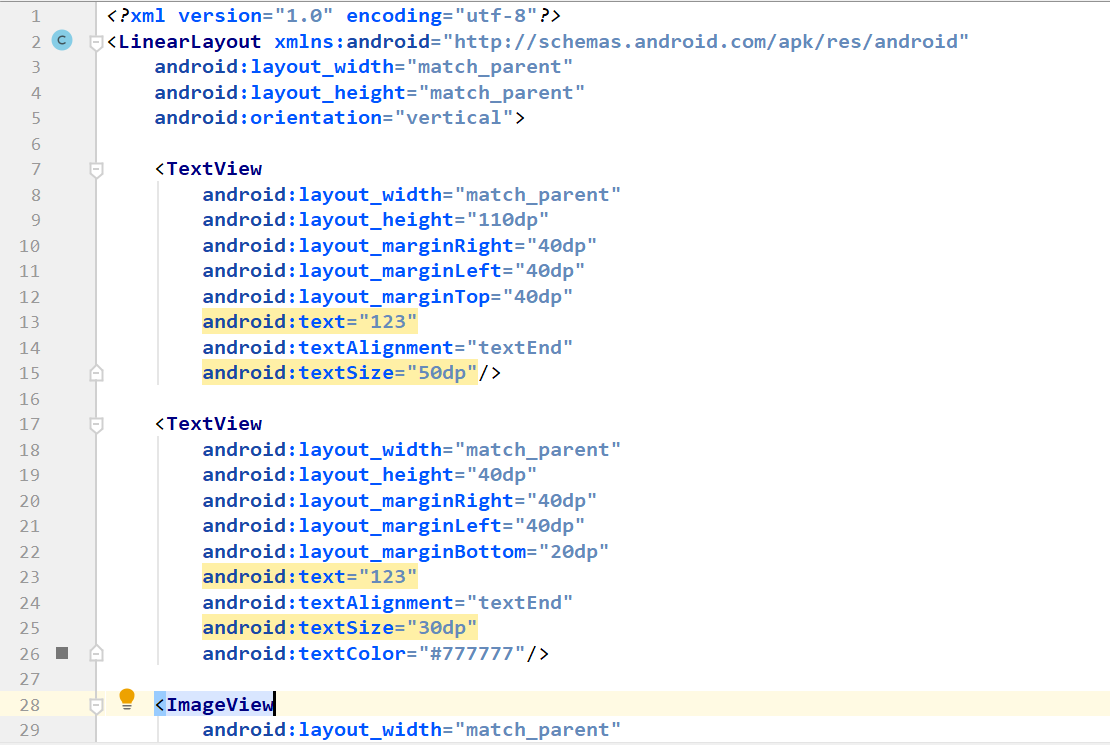
먼저 layout에 xml 화면을 구성해줄 겁니다.
기본 틀을 잡아볼까요?


계산기는 모두 Linear 레이아웃을 이용하여 만들어주었답니다.
저는 이제 고구마 계산기답게 고구마 이미지를 이용하여 계산기를 꾸며줄 거예요.
고구마 이미지는 파워포인트 도형을 활용하여 만들었답니다!

그럼 디자인을 적용해 볼게요!
먼저 버튼을 눌렀을 때 효과를 주기 위한 drawable resource file을 만들 건데요,
1번 누르는 기본 효과를 만들어주겠습니다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/goguma3" />
<item android:drawable="@drawable/goguma1" />
</selector>이 drawable file을 버튼의 background로 적용해주시면 됩니다.
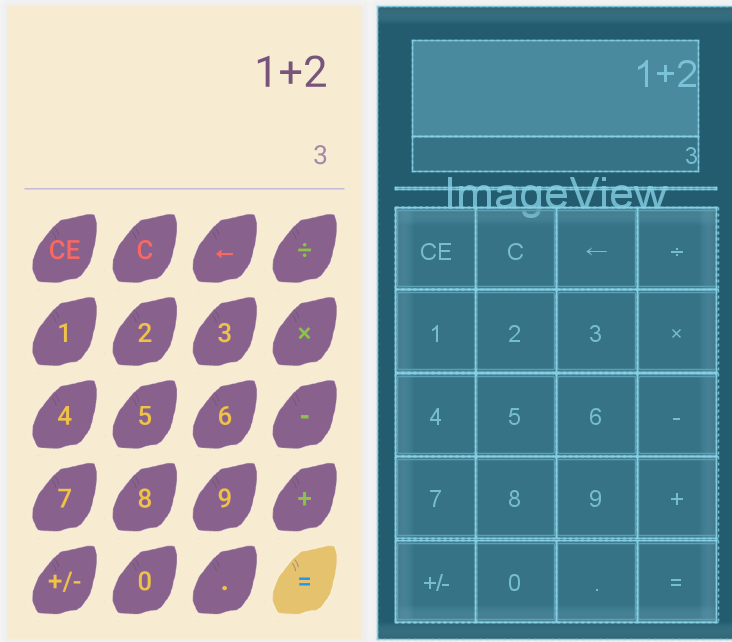
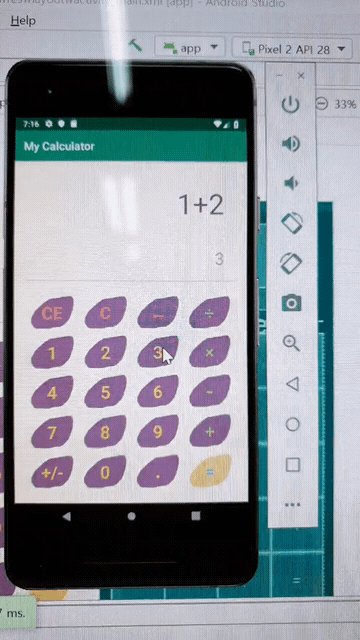
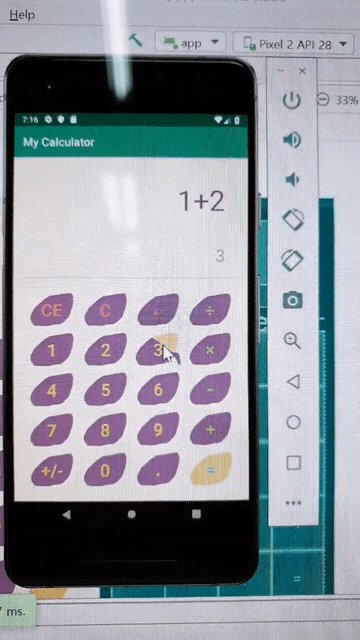
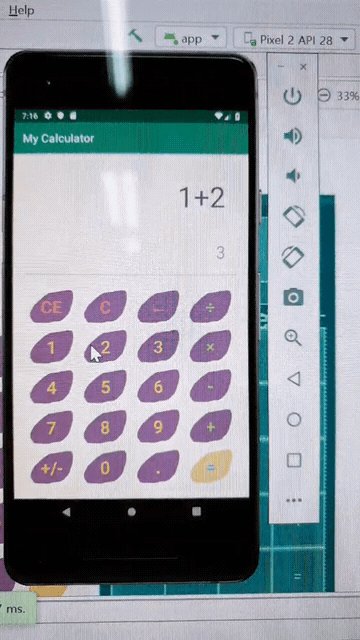
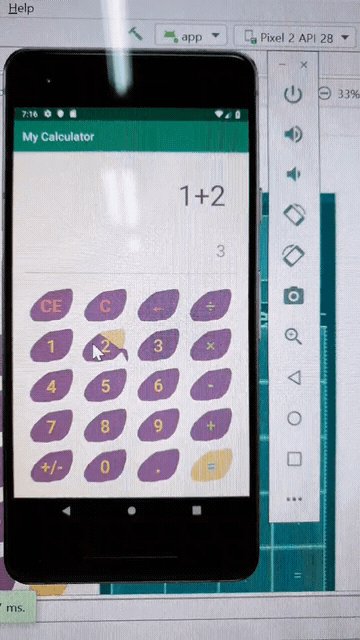
디자인을 적용한 모습입니다.

버튼 누름 효과가 적용된 걸 확인할 수 있습니다.

오늘은 기본적인 레이아웃을 설정해보았어요!
다음엔 Java를 이용하여 계산기가 구동될 수 있도록 해보겠습니다~