: 폰트의 크기, 폰트의 지정, 폰트의 스타일, 텍스트 정렬 등을 정의
1.Font-size 프로퍼티
: 텍스트의 크기 정의
- 크기 단위는 px, em, pt 등이 있음
- h1~h5태그도 css에서 폰트 크기 조정 가능
- 해당 태그나 class, id에 css 값이 존재 -> 해당 스타일을 더 우선순위로 적용
2.Font-family 프로퍼티
font-family: "Times New Roman", Times, serif;
- 폰트는 여러개를 동시에 지정 가능
- 컴퓨터에 해당 폰트가 설치되어 있지 않으면 적용되지 않음
- 첫번째 지정한 폰트가 지원되지 않으면 두번째 폰트, 두번째 폰트도 지원되지 않으면 마지막 지정 폰트를 적용
- 마지막 지정하는 폰트는 대부분의 os에 기본적으로 설치되어있는 feneric-family 폰트(Serif, Sans-serif, Mono space)를 지정하는 것이 일반적
- 폰트명에 공백이 들어가면 쌍따옴표로 감사주기
3.Font-style/Font-weight 프로퍼티
font-style: italic; : 이탤릭체 지정
font-weight: bold; : 폰트 굵기 설정
- nomal, bold, 100, 200... 등의 값 지정
- nomal=400
- bold=700
4 Font shorhand
font: font-style(optional) font-variant(optional) font-weight(optional) font-size(mandatory) line-height(optional) font-family(mandatory);
font-variant: small-caps;: 소문자를 대문자로(크기는 일반 대문자보다 작음)
5.Line-height 프로퍼티
텍스트의 높이 지정(줄간격), 텍스트 수직 정렬에도 응요되어 사용
- 수직 중앙 정렬은 line-height 값과 height값을 일치시켜 가운데 정렬 가능(단 한줄일때만 가능)
6.Letter-spacing 프로퍼티
: 글자 사이의 간격 지정
letter-spacing: 1px;
7.Text-align 프로퍼티
텍스트의 수평 정렬 정의
text-align: left; : 왼쪽 정렬
text-align: center; : 가운데 정렬
text-align: right; : 오른쪽 정렬
- 기본정렬은 왼쪽 정렬
- span이나 a 요소같은 inline요소는 width 프로퍼티가 없어 중앙 개념이 없으므로 중앙정렬, 오른쪽 정렬 안됨 ->
display: block;을 지정한다면 중앙정렬 가능
8.Text-decoration 프로퍼티
text-decoration: none; : 링크 밑줄 없음
text-decoration: overline; : 글 위에 라인 추가
text-decoration: line-through; : 글 중간에 줄 추가
text-decoration: underline; : 밑줄 추가
9.White-space 프로퍼티
:공백(space), 들여쓰기(tap), 줄바꿈(line break)를 의미
- html은 기본적으로 연속된 공백, 들여쓰기는 한번만 실행, 줄바꿈은 무시됨. 또한 텍스트는 부모의 가로 영역을 벗어나지 않고 자동 줄바꿈됨 -> white-space 프로퍼티는 이러한 기본 동작을 제어하기 위한 프로퍼티

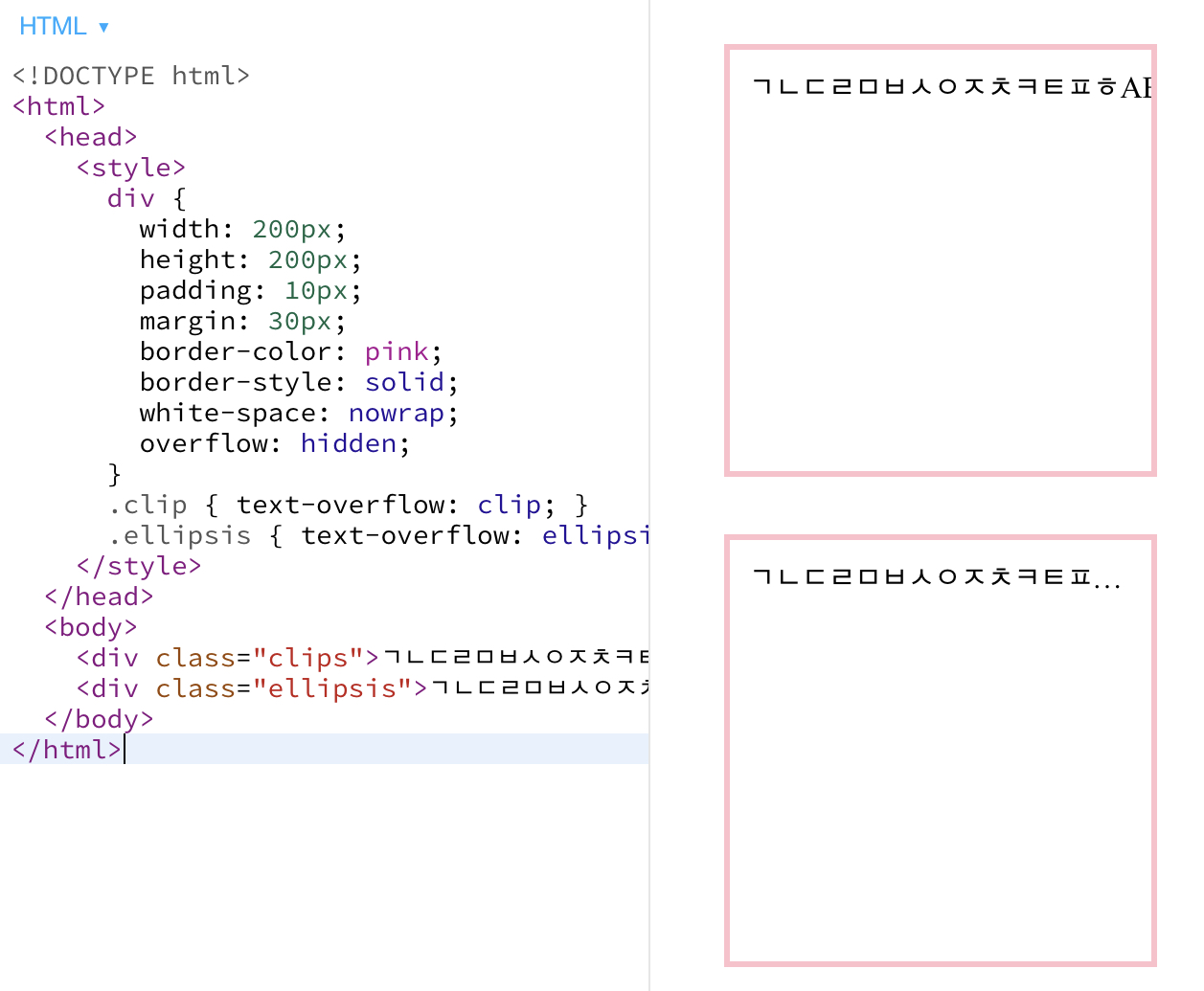
10.Text-overflow 프로퍼티
: 부모 영역을 벗어난 자동줄바꿈(wrapping)이 되지 않은 텍스트의 처리방법
- width 프로퍼티가 지정되어있어야 함. 이를 위해 필요한 경우 block레벨 요소로 변경해야 함
- 자동 줄바꿈을 방지하려면 white-space를 nowrap으로 지정되어 있어야 함
- overflow 프로퍼티에 반드시 visible이외의 값이 지정되어있어야 함
-text-overflow: clip;:영역을 벗어난 텍스트를 표시하지 않음(기본값)
-text-overflow: ellipsis;: 역역을 벗어난 텍스트를 잘라내 보이지 않게 하고 말줄임표로 표시

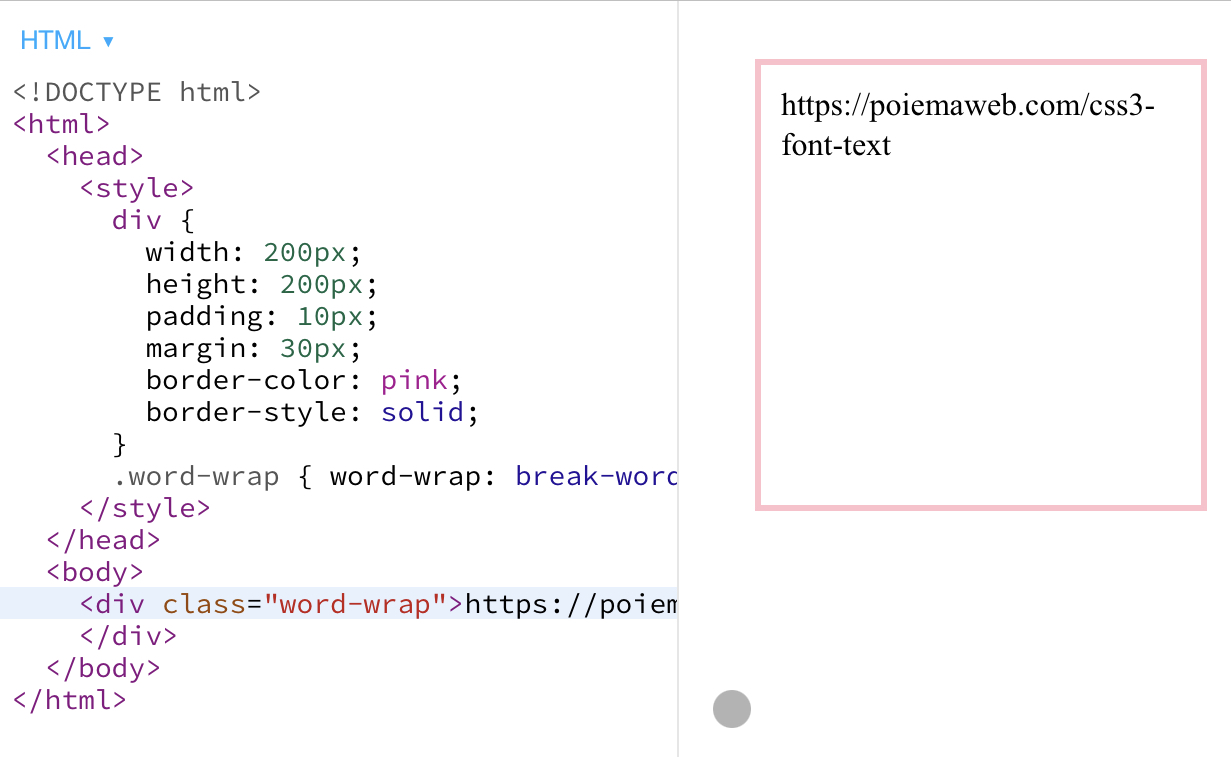
11.Word-wrap 프로퍼티
: 한 단어의 길이가 길어서 부모영역을 벗어난 텍스트의 처리 방법 정의
word-wrap: break;

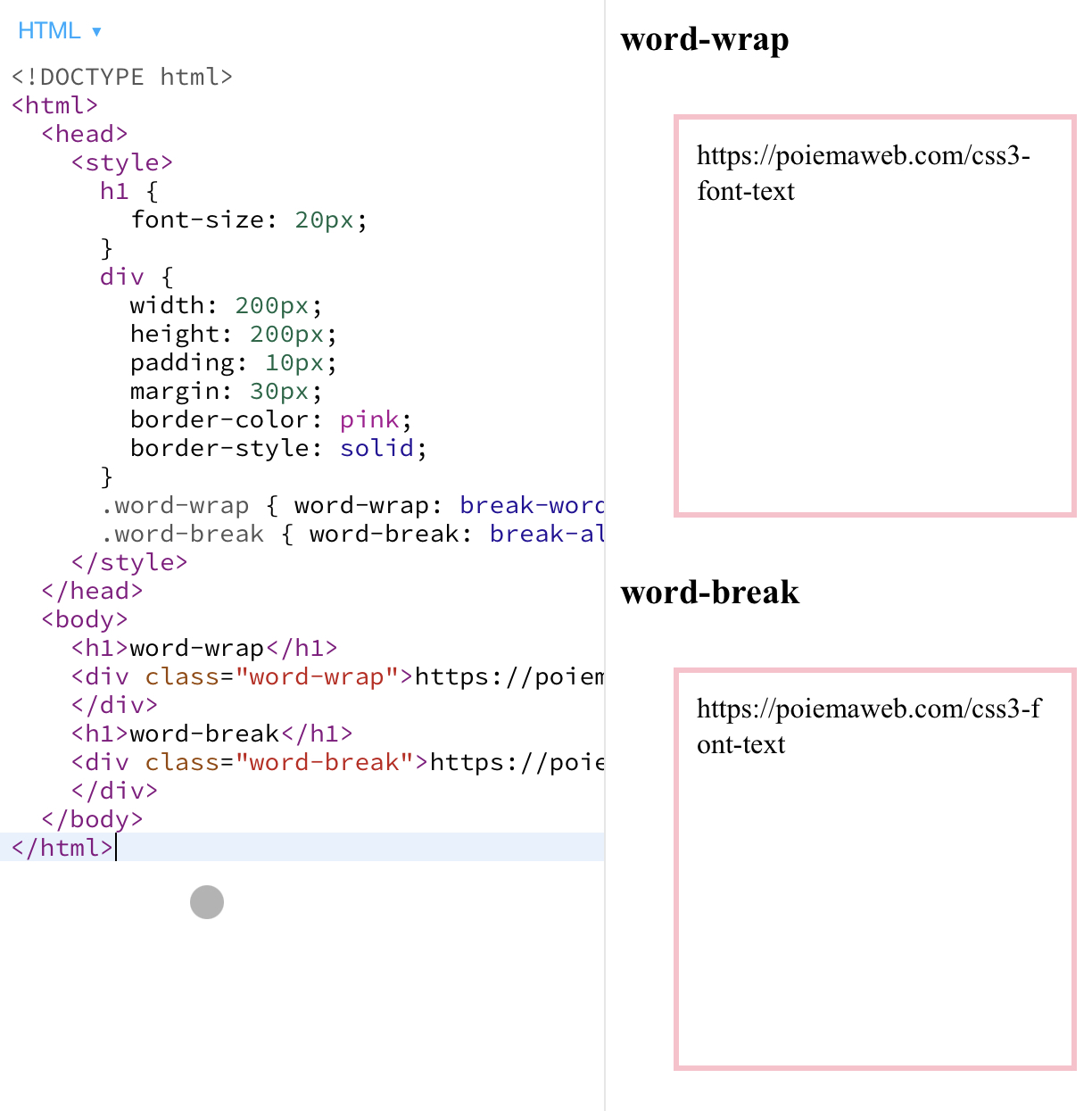
12.Word-break 프로퍼티
word-wrap: break-word; : 단어를 어느 정도 고려해서 개행(.,-등을 고려)
word-break: break-all; : 단어를 고려하지 않고 부모영역에 맞춰 강제 개행

Reference