1.getElementById/ getElementsByClassName
: 자바스크립트에서 HTML의 객체를 가져올때 쓰는 메서드
(1)getElementById
getElementById("Id name")- Id는 유일해야 하므로 하나의 값은 하나의 요소에만 사용 가능
- 찾는 Id값이 없으면 null로 반환
(2)getElementsByClassName
getElementsByClassName("class name")- 자바스크립트에서 HTML의 class요소를 가져올때 씀
- 배열과 유사한 형태(유사배열로 반환함) -> 배열의 인덱스 위치를 이용하여 사용
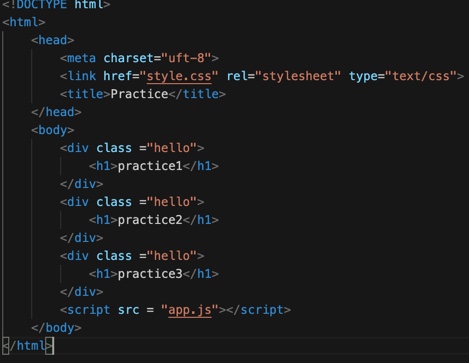
html

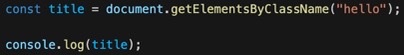
JavaScript

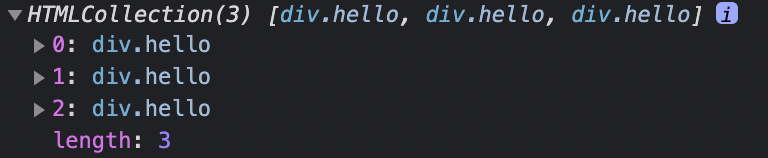
결과

2.querySelector/ querySelectorAll
(1)querySelector
: 자바스크립트에서 HTML의 요소를 가져옴
querySelector(.class name tag)querySelector(#id name tag)- 같은 class/id 에 tag가 여러개 존재할 경우 첫번째꺼만 반환
- getElementById나 getElementsByClassName보다 특정 요소를 가져올 수 있음
querySelector(".class name tag:first-child")이런식으로 더 자세히 특정하는 것도 가능
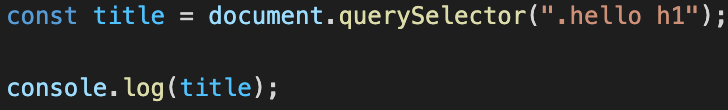
JavaScript

결과

(2)querySelectorAll
: 여러개를 다 return시키고 싶은 경우 사용
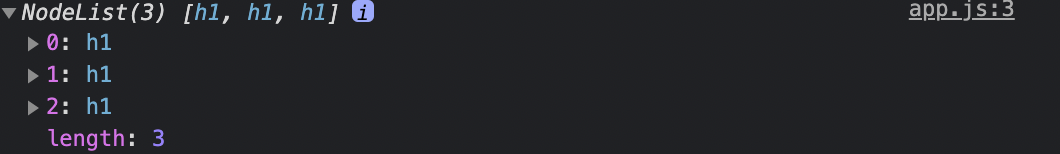
- 정적 NodeList를 반환
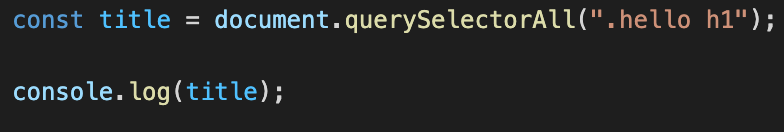
JavaScript

결과

➡️ 어쨌든 quertSelector("#id name")와 getElementById("id name")은 같은 기능을 함
3.태그 이름을 이용하여 선택
getElementsByTagName("tag")
:getElemnetsByClassName처럼 결과값이 HTML이 담긴 유사배열
Reference