- 공간을 분할할 수 있는 태그는 div, span, table 등이 있음
- 모던 웹에서는 주로 div를 사용
- div 태그는 의미론적으로 의미를 가지고 있지 않기 떄문에, div태그와 같은 기능을 수행하지만 검색엔진이나 그 외의 기계적인 동작들이 웹페이지를 쉽게 이해할 수 있는 시맨틱태그를 사용하는 것이더 낫다. 하지만 IE에서 작동하지 않기 때문에 주의 필요
1.시맨틱태그
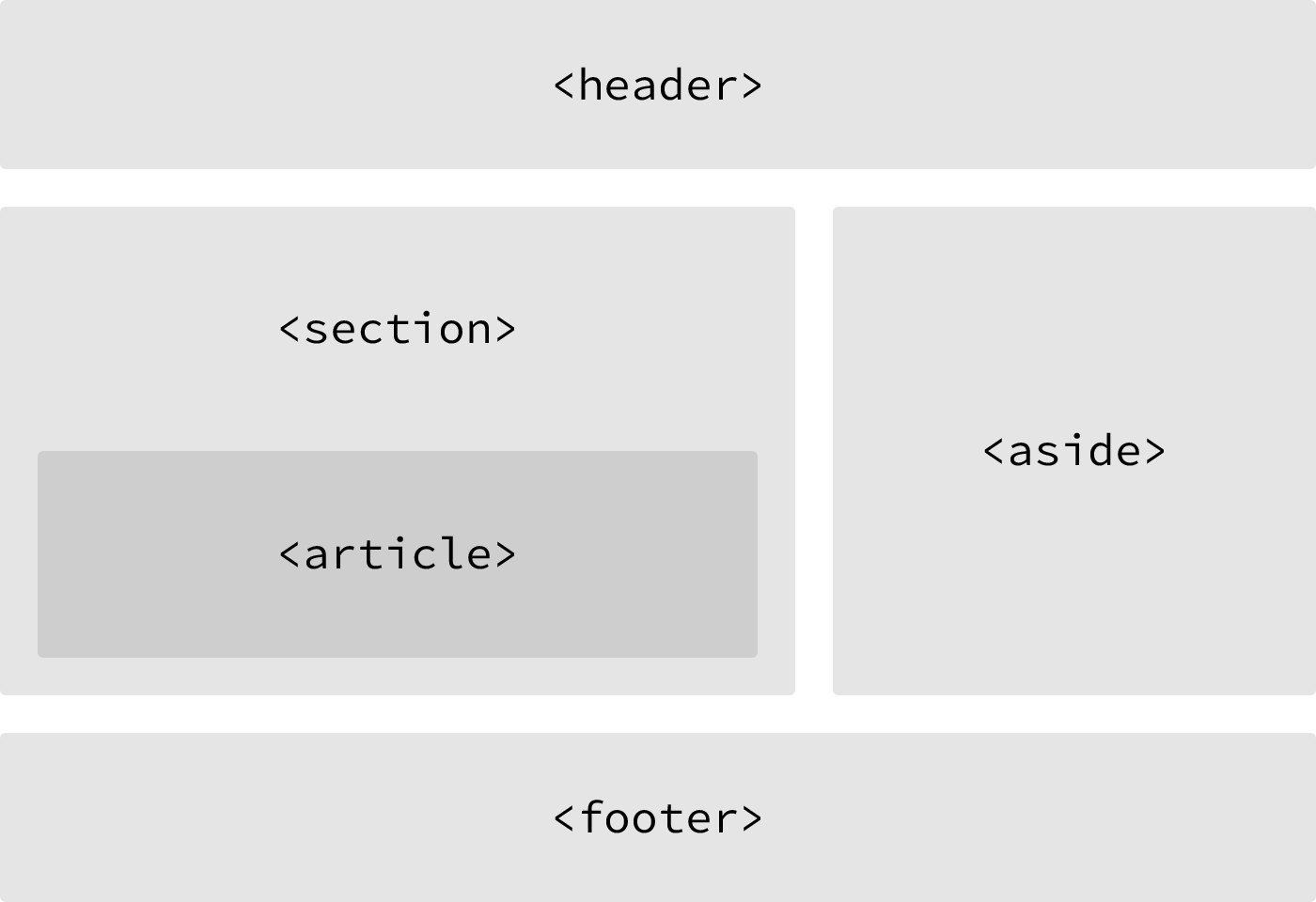
header: 헤더nav: 내비게이션aside: 사이드에 위치하는 공간section: 본문의 여러 내용(article)을 포함하는 공간article: 본문의 주내용이 들어가는 공간
-footer: 푸터

-> 이와 같은 공간 분할 태그는 다른 요소를 포함하는 컨테이너 역할을 함
2.div와 span의 차이
(1)div 태그
: block형식으로 공간 분할 -> 차곡차곡 쌓아 올려지는 형식
❓여기서 blcok레벨 요소란?
- 항상 새로운 라인에서 시작
- 화면 크기 전체의 가로폭을 차지(width: 100%)
- width, height, margin, padding 프로퍼티 지정 가능
- block레벨 요소 내에 inline레벨 요소 포함 가능
- block 레벨 요소 예: div, h1~h6, p, ol, ul, li, hr, table, form
(2)span 태그
: inline형식으로 공간 분할 -> 한줄안에 차례차례 위치
❓여기서 inline레벨 요소란?
- 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치
- content의 너비가 가로폭
- width, height, margin-top, margin-bottom 프로퍼티를 지정X, 상하 여백은 line-height로 지정
- inline레벨 요소 뒤에 공백(엔터, 스페이스)가 있는 경우, 정의하지 않은 space(4px)가 자동 지정됨
- inline레벨 요소 뒤에 block요소를 포함X, inline레벨 요소는 일반적으로 block레벨 요소에 포함되어 사용
- inline 레벨 요소 예: span, a, strong, img, br, input, select, textarea, button, 글자형식태그
-> 자세한 내용은 css display 프로퍼티에서!
출처