: (문자나 숫자 같은) 값을 담는 컨테이너로 값을 유지(캐싱)할 필요가 있을 때 사용 -> 값을 담는 빈공간
- 즉 변수란 메모리주소(Memory address)에 접근하기 위해 사람이 이해할 수 있는 언어로 지정한 식별자(identifier)
var 변수이름 = 값;-> var 뒤에 띄어쓰기는 필수, 그 뒤에는 필수는 아님 - 값: 프로그램에 의해 조작될 수 있는 대상, 다양한 방법으로 생성 가능 (모든 값은 데이터를 갖는다)
원시타입(Primitive data type)
: number, string, boolean, null, undefined, symbol
객체타입(Object data type)
: object - 자바스크립트는 다른 언어와는 달리 변수를 선언할 때 데이터 타입을 미리 지정 하지 않아서 변수에 할당된 값의 타입에 의해 동적으로 변수의 타입이 결정됨 -> 동적타이핑
1.변수의 선언
var: 변수 선언 키워드 -> 생략 가능하지만 사용하는걸 권장 (처음에 선언하고 그 다음부터는 생략해도 괜찮음)- 특수문자 제외(_, $ 제외)한 모든 문자로 시작 가능
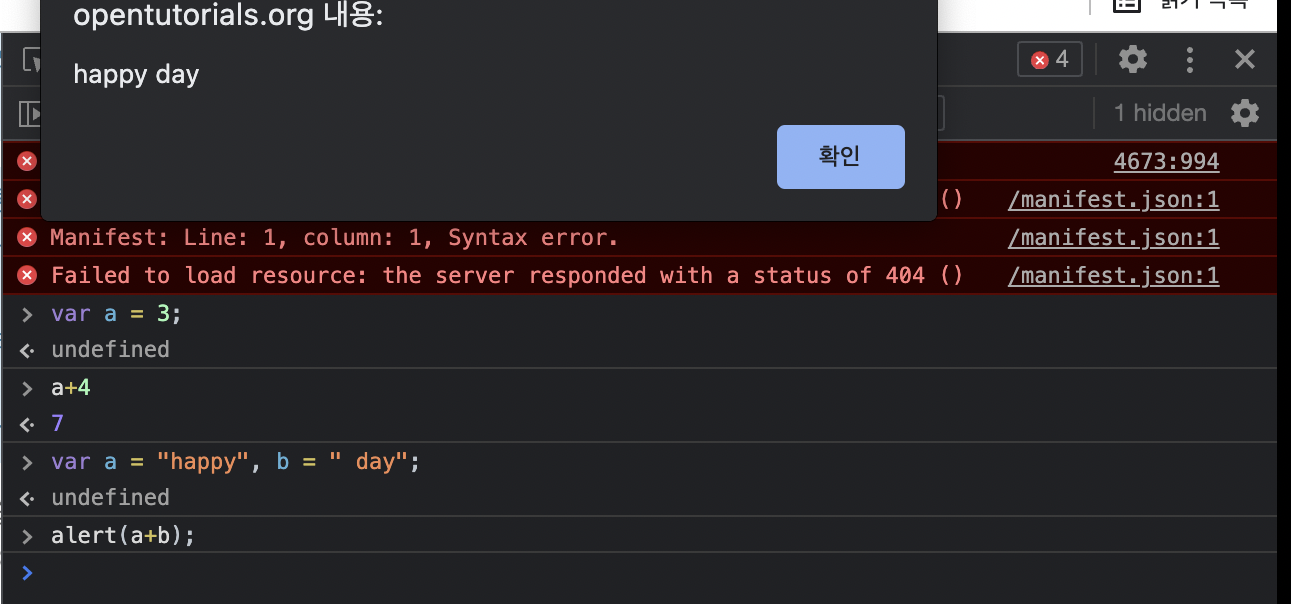
- 변수값은 숫자뿐만 아니라 문자도 가능
- 변수 이름
- 대소문자 구분
- 한 파일에서 같은 변수 이름 중복 사용 불가, 값은 중복 가능
- 변수 이름 첫 번째 문자는 글자, _, $ 중 하나 사용
- 카멜케이스(camelCase)방식 -> 예를 들면 firstTime
- 버전이 올라가면서
let,const라는 키워드 새롭게 생김let은 변수값 수정 가능,const는 변수갑 수정 불가능let키워드는 값을 수정할 때 변수 앞에 let 키워드 사용하지 않음
- 선언과 할당은 분리 가능
Let a;
A = 1;- 세미콜론(;): 하나의 구문이 끝났음을 명시적으로 나타내는 기호, 한줄에 여러구문을 사용하고 싶을 때 세미콜론 사용 -> javascript에서는 세미콜론 생략가능한데 이 경우 줄바꿈은 명령의 끝으로 간주

2. 변수의 효용
변수는 코드의 재활용성을 높여줌 -> 변수를 사용하지 않는다면 하나하나 다 고쳐야하기 때문에
변할수 있는 구역과 변하지 않는 구역을 잘 나눠야 함 -> 유지보수가 쉬워야 좋은 코드
Reference