1.목록(List)
: 목록 태그는 내비게이션 메뉴를 만들때 자주 사용
-<li> 목록 표현하는 태그, 목록 아이템 하나하나 다 써주기
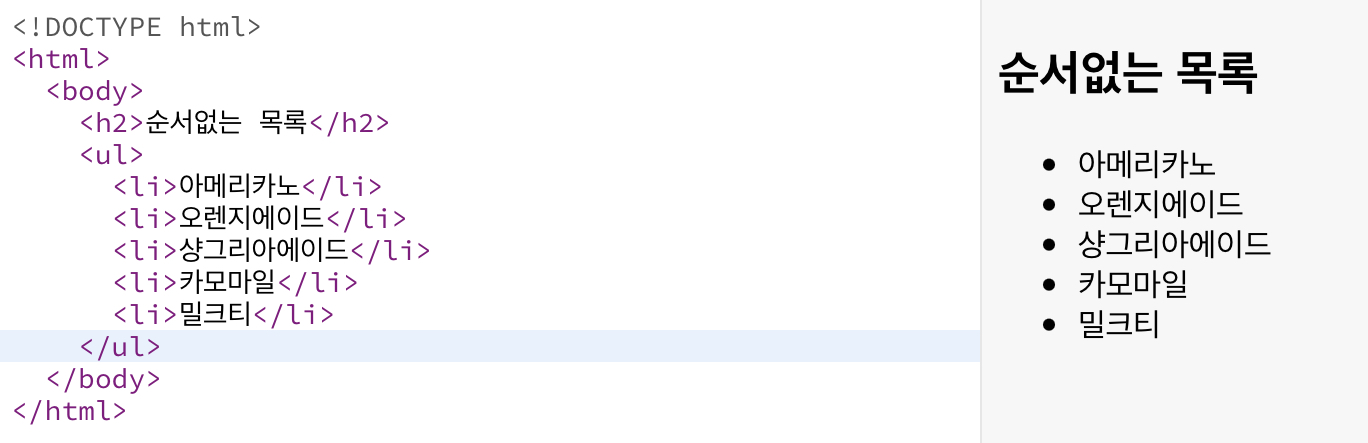
(1)순서없는 목록(Unordered List)
<ul> 순서가 없는 태그, 목록 전체를 감싸주면 됨

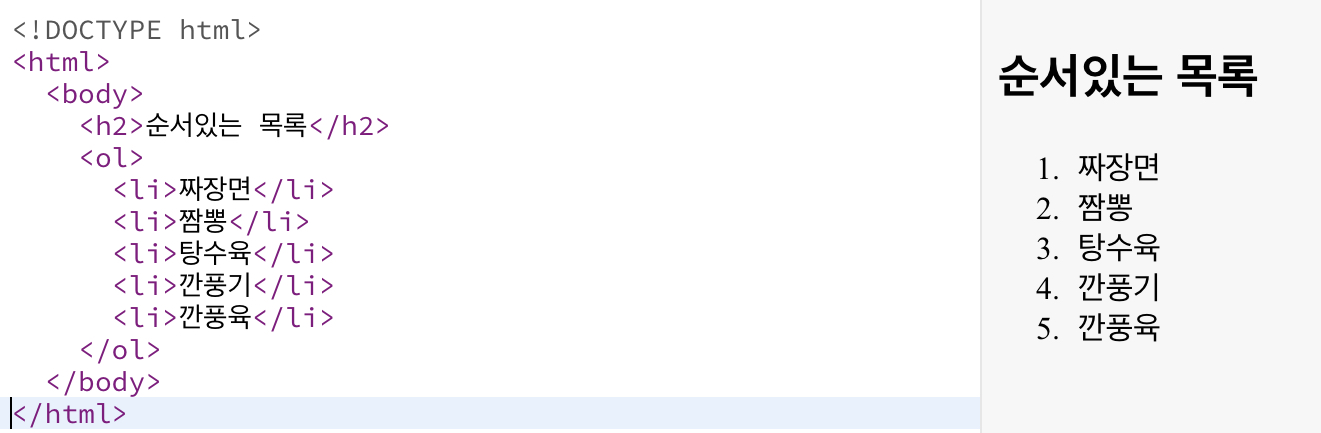
(2)순서있는 목록(Ordered List)

1)Type Attribute
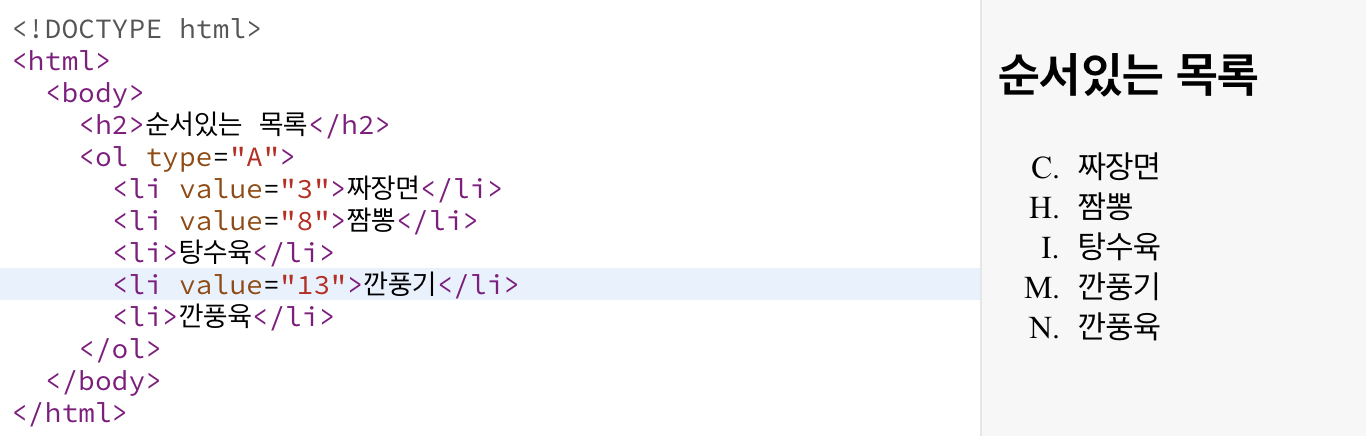
<ol type=“ “></ol>
: 순서를 나타내는 문자를 지정
“1”숫자 (기본값)“A”대문자 알파벳“a”소문자 알파벳“I”대분자 로마숫자“i”소문자 로마숫자

-><li value=“ “ >순서값을 임의로 지정할 수 있다
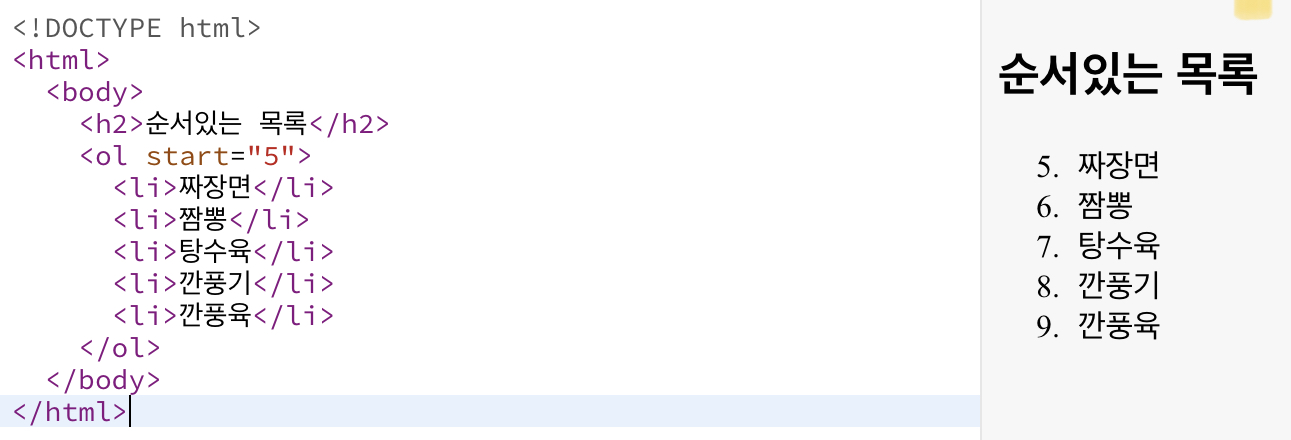
2)Start attribute
: 리스트의 시작값을 지정할 수 있다.
<ol start=“”></ol>

3)Reversed attribute
:리스트의 순서값을 역으로 표현
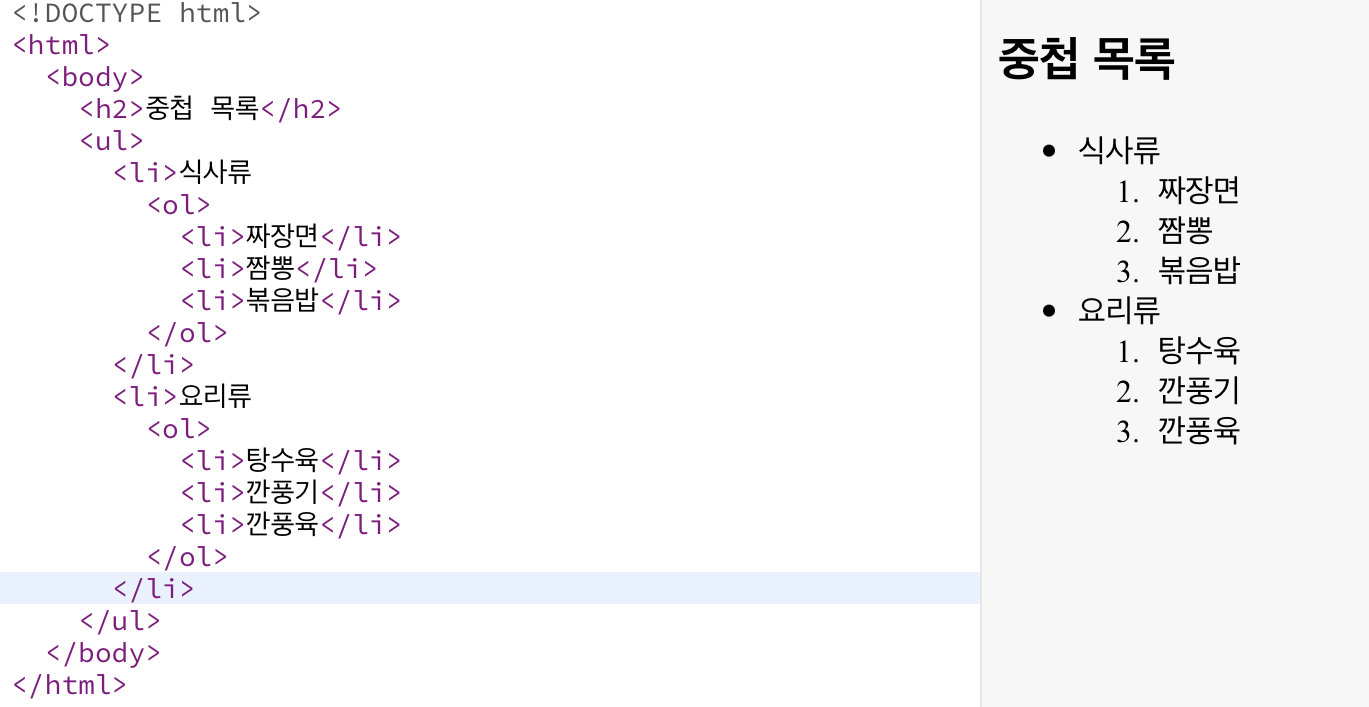
(3)중첩목록

2. 테이블
: 표(table)를 만들때 사용하는 태그

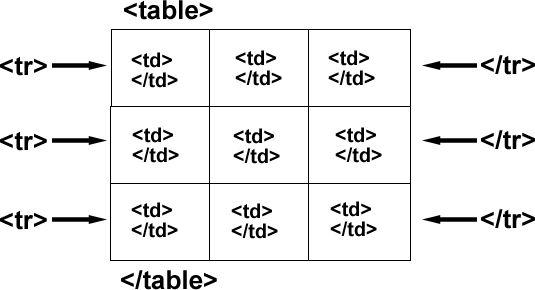
이미지 출처< https://poiemaweb.com/html5-tag-list-table>
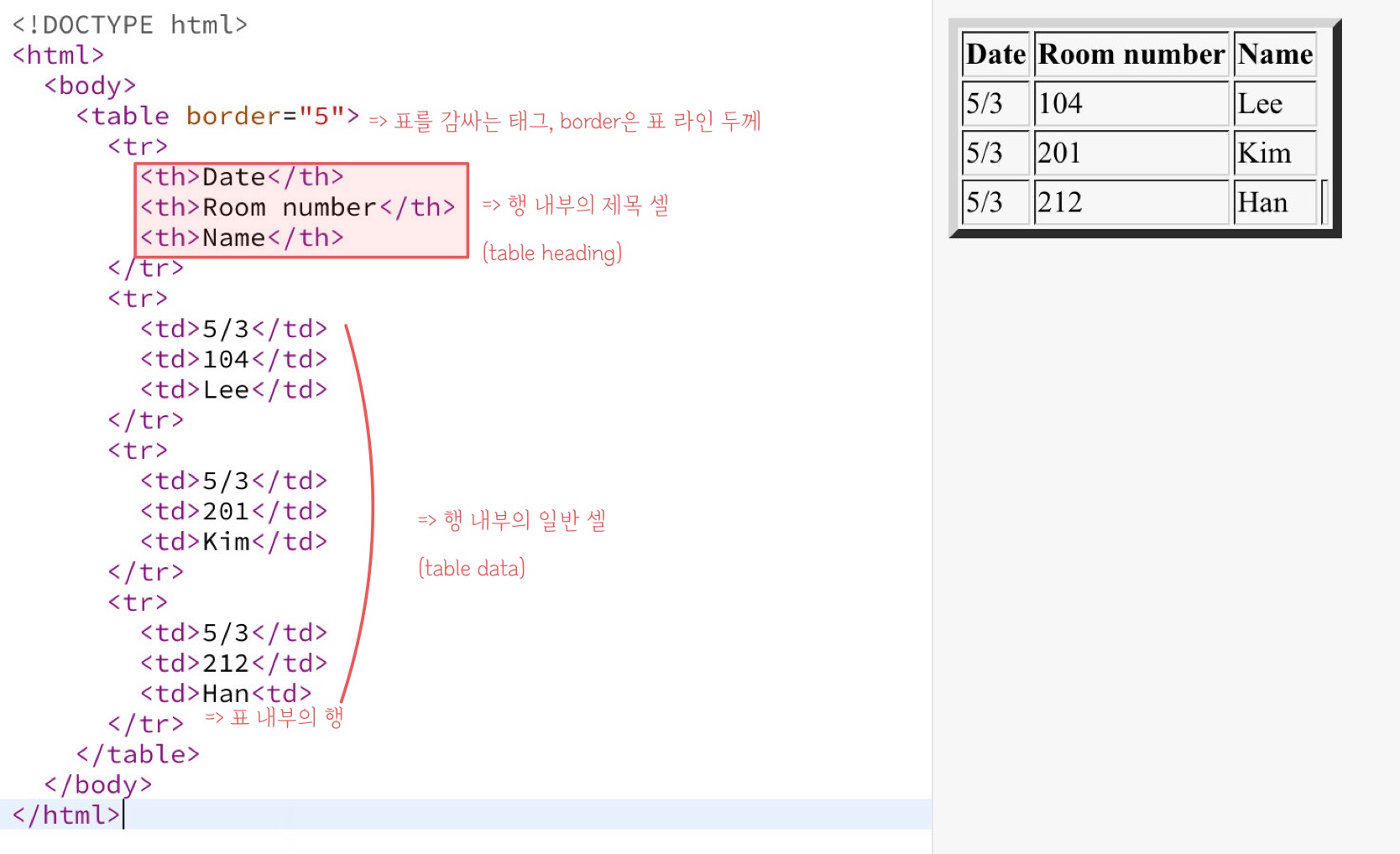
<table>표를 감싸는 태그<tr>표 내부의 행(table heading)<th>행 내부의 제목 셀(table heading)<td>행 내부의 일반 셀(table data)

(1)테이블 태그의 attribute
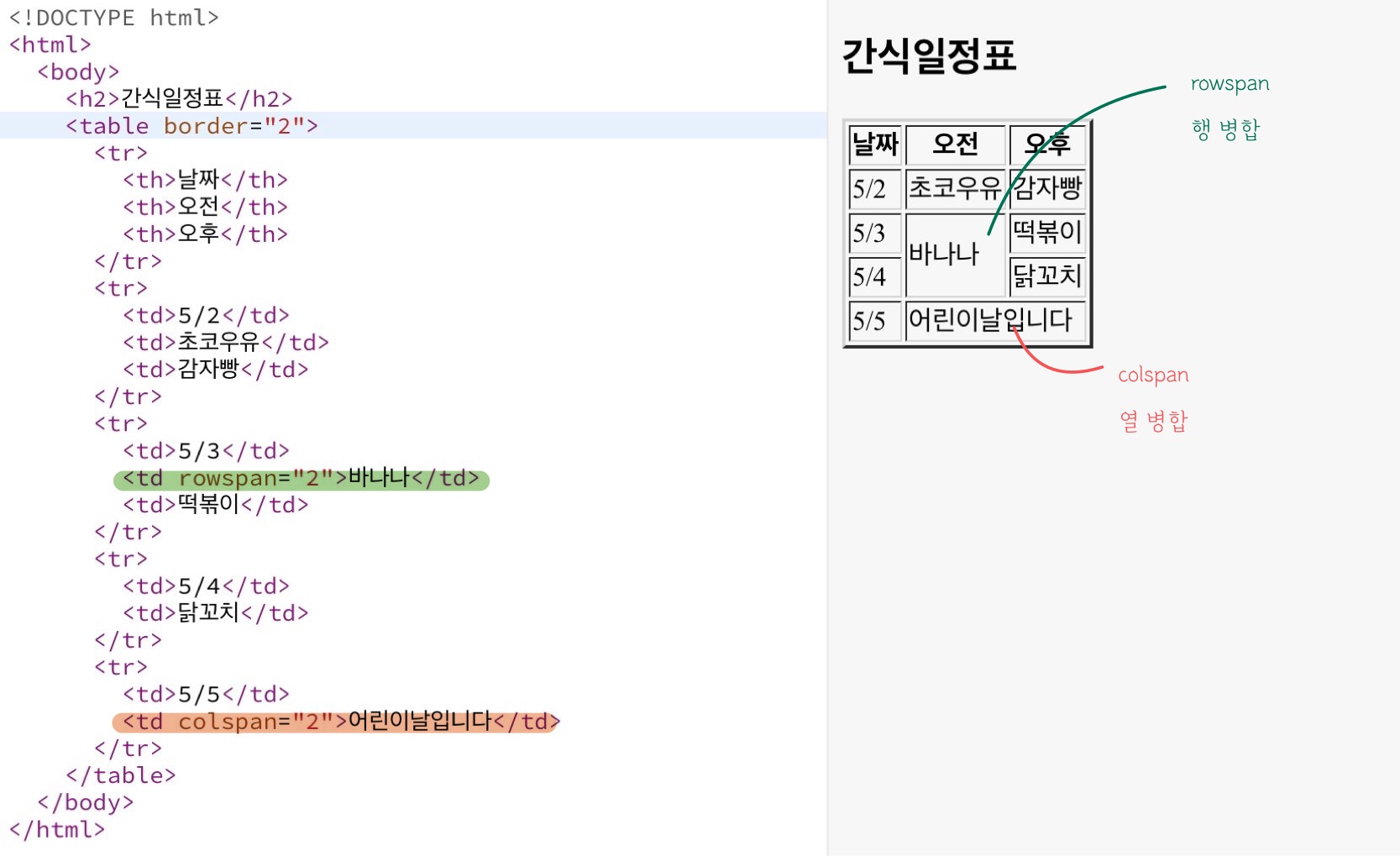
<table border=“ “>표 테두리 두께 지정(CSS border property를 사용하는것이 더 나음)<td rowspan=“ “>해당 셀이 점유하는 행의 수 지정 -> 행 병합<td colspan=“ “>해당 셀의 점유하는 열의 수 지정 -> 열 병합

출처
Poiemaweb