- CSS(Cascading Style Sheets)는 HTML의 각 요소(Element)의 style(design, layout etc)을 정의하여 화면 screen등에 어덯게 렌더링하면 되는지 브라우저에게 설명하기 위한 언어
->한마디로 구조화된 문서에 디자인을 입혀 주는것! - HTML과 CSS는 각자의 문법을 갖는 별개의 언어, HTML은 CSS를 포함할 수 있으나 HTML없이 단독으로 존재하는 CSS는 없음
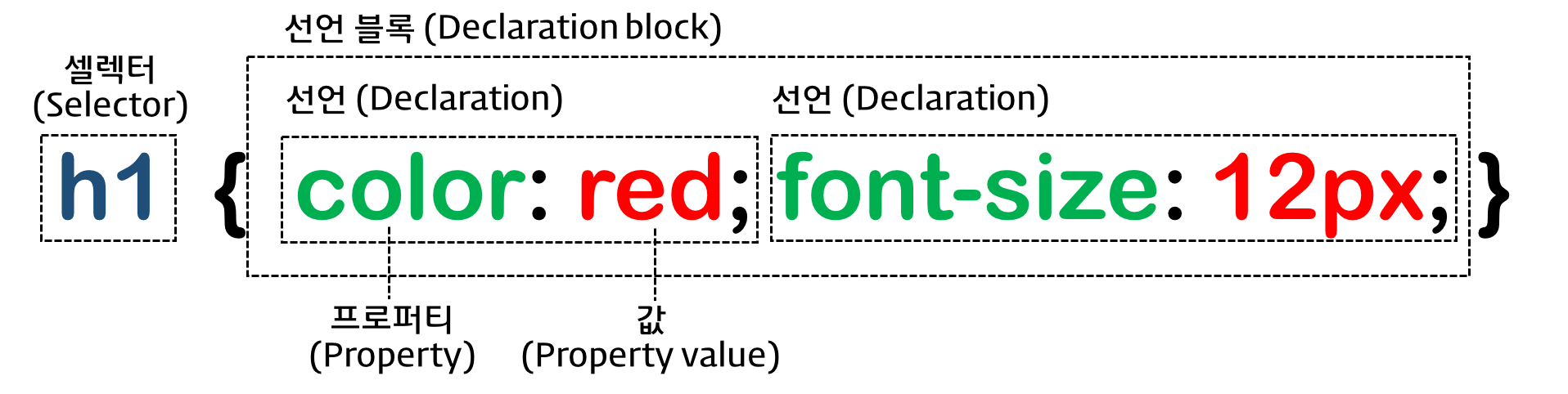
1.셀렉터(Selector, 선택자)
: 스타일을 적용하고자 하는 html요소를 선택하기 위해 제공하는 수단

-> 위와 같은 구문을 Rule set(또는 Rule)이라 하며 셀렉터에 의해 선택된 특정 html요소를 어떻게 렌더링(Rendering)할 것인지 브라우저에 지시
-> 위의 CSS Rule set은 HTML문서에 속해있는 셀렉터를 통해 모든 h1요소를 선택한 후 선택된 h1요소의 스타일을 선언 블록에서 정의
-> Rule Set의 집합 = 스타일시트(Style Sheet)
2.프로퍼티(Property, 속성)
: {}내에 프로퍼티(속성)와 값을 지정하여 다양한 style을 적용
- 프로퍼티는 표준스펙으로 이미 지정되어 있음
- 여러개의 프로퍼티를 연속해서 지정할 수 있으며 세미콜론(;)으로 구분
3.값(Value, 속성값)
: 해당 프로퍼티에 사용할 수 있는 값을 "키워드"나 "크기 단위" 또는 "색상 표현 단위" 등의 특정 단위로 지정
4.HTML과 CSS의 연동
- CSS가 없는 HTML은 브라우저에서 기본적으로 적용하는 CSS(User stylesheet)에 의해 렌더링된다.
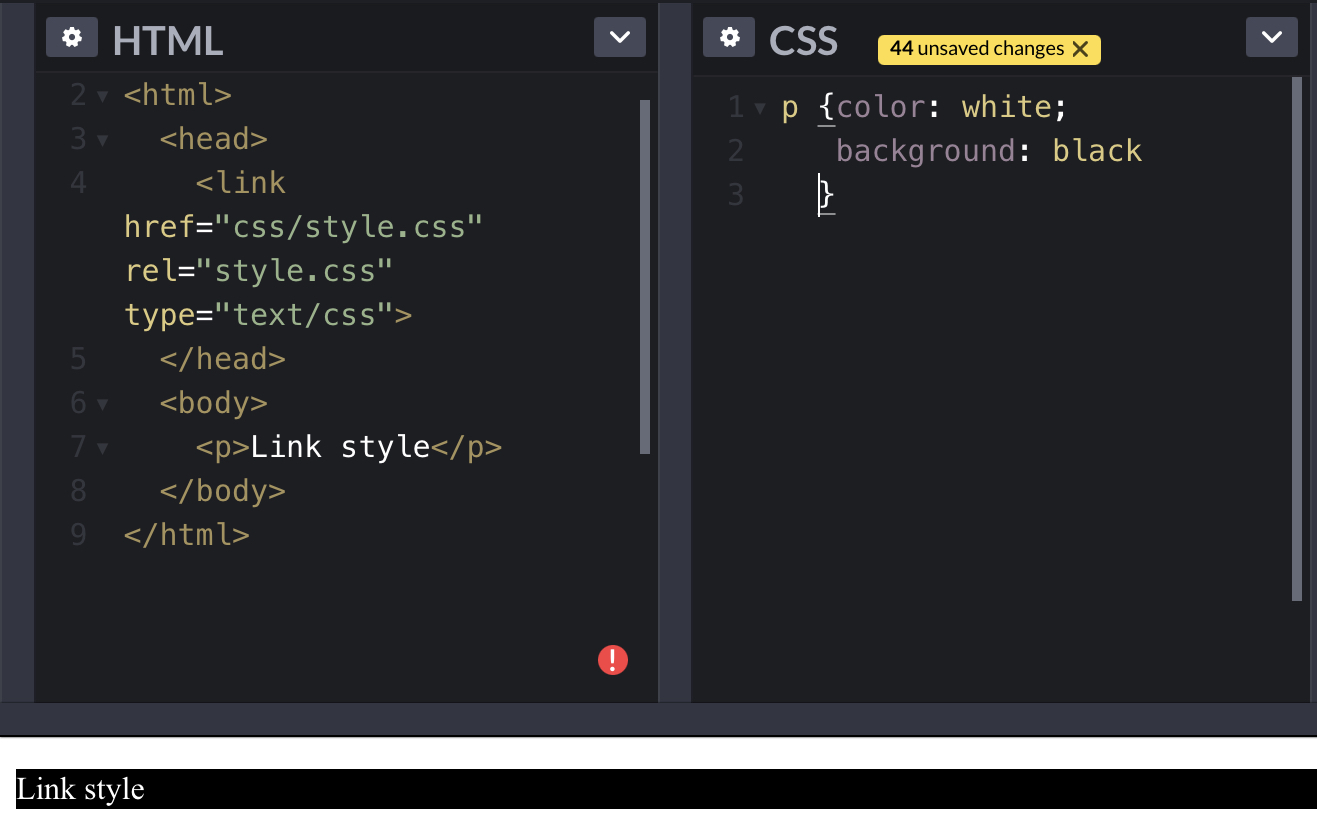
(1)Link style
- HTML에서 외부에 있는 CSS파일을 로드하는 방식 -> CSS파일에 따로 작성하는방법
- 가장 일반적
- HTML파일에서 어느 CSS파일이 쓰였는지 브라우저에 알려야 하므로, 링크를 해주는 태그를 추가해야 함
<link href="style css" rel="stylesheet" type="text/css">

-> link: link태그로 사용할 css 파일을 링크해줌
href: css파일 경로 작성
rel: HTML 파일과 CSS 파일과의 관계를 설명하는 속성. css 파일을 링크할때는 항상 "stylesheet"값 대입
type: link태그로 연결되는 파일이 어떤것인지 알려줌. css 파일을 연결하니 type값은 항상 "text/css"
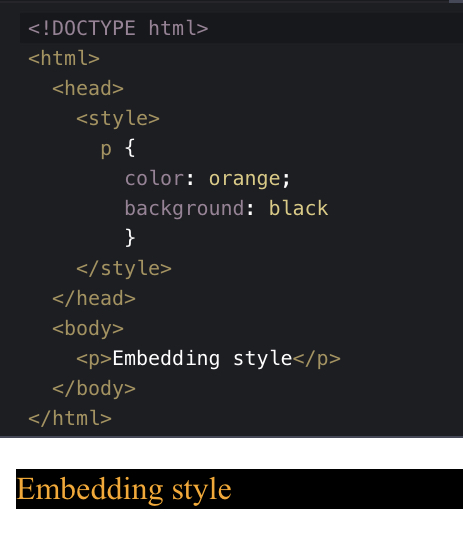
(2)Embedding style
- HTML 내부에 CSS를 포함하는 방식
- HTML과 CSS는 서로 역할이 다르므로 다른 파일로 구분되어 작성되고 관리되는 것이 바람직하기 때문에 간단한 웹페이지가 아니면 link style을 사용하는 것이 낫다. -> 기능적으로(html 구조와 디자인) 분리되지 않았기 때문에 유지보수에 적합하지 않음

-><style>사이에 css 문법을 사용하여 스타일 작성
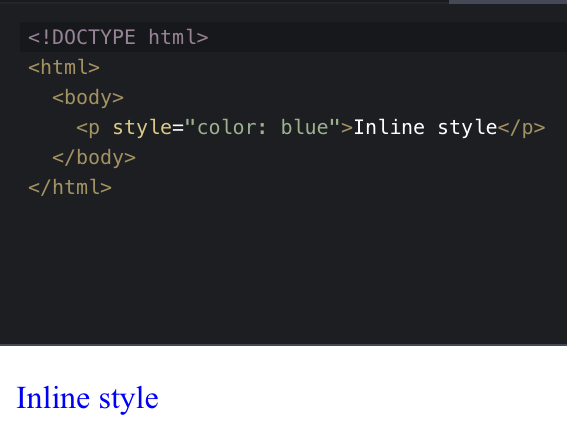
(3)Inline style
- 태그 style 속성에 직접 CSS를 작성하는 방식, JavaScript가 동적으로 CSS를 생성할 때 사용하는 경우가 있으나 일반적인 경우 link style을 사용하는 편이 좋다.
- 빠르고 편하지만 적용해야할 스타일이 많아지면 너무 길어지고 html태그와 style코드가 혼재되어 있어 유지보수에도 좋지 않다.

5.Reset CSS 사용하기
- 모든 웹 브라우저는 디폴트 스타일(브라우저가 내장하고 있는 기본 스타일)을 가지고 있어 CSS가 없어도 작동한다.(단, 웹브라우저에 따라 디폴트 스타일이 다르고 지원하는 tag나 style도 제각각이어서 주의 필요)
- Reset CSS는 기본적인 HTML요소의 CSS를 초기화하는 용도로 사용 -> 제각각인 디폴트 스타일을 하나의 스타일로 통일하는 설정을 해주는 세팅, 각 브라우저 스타일의 차이 줄이는 용도
출처
poiemaweb