React에서 component란?
- React에서 컴포넌트
Component는 UIUser Interface를 독립적이고, 재사용 가능한 부분으로 나누는기본 단위 - 컴포넌트는 자체적으로 상태를 가질 수 있으며, 부모 컴포넌트로부터 속성
Props을 받아 렌더링 할 수 있음 - React 컴폰넌트는 일반적으로 JavaScript 함수 또는 클래스로 작성되며,
JSX를 사용해 UI 구조를 정의
💡 컴포넌트를 사용하면, UI를 작으면서 관리하기 쉬운 부분으로 나눌 수 있으며, 이를 조합하여 전체 애플리케이션을 구축할 수 있음, 이렇게 함으로써 코드의 재사용성이 높아지고, 유지 보수가 쉬어짐
React 컴포넌트의 두 가지 유형
- 함수형 컴포넌트(Functional Component) - 이 컴포넌트는 JavaScript(JS) 함수로 작성되며, 상태와 라이프사이클 메서드가 없음
- 최근, React Hooks를 사용하여 함수형 컴포넌트에서 상태관리와 라이플사이클 기능을 구현할 수 있게 되었음
- 클래스 컴포넌트 ( Class Component) - 이 컴포넌트는 ES6 클래스로 작성되며, 상태(state)와 라이프사이클 메서드 (lifecycle methods)를 사용할 수 있음
💡 최근 React 개발에서는 주로 함수형 컴포넌트와 Hooks를 사용하여 애플리케이션을 구현하는것이 일반적임

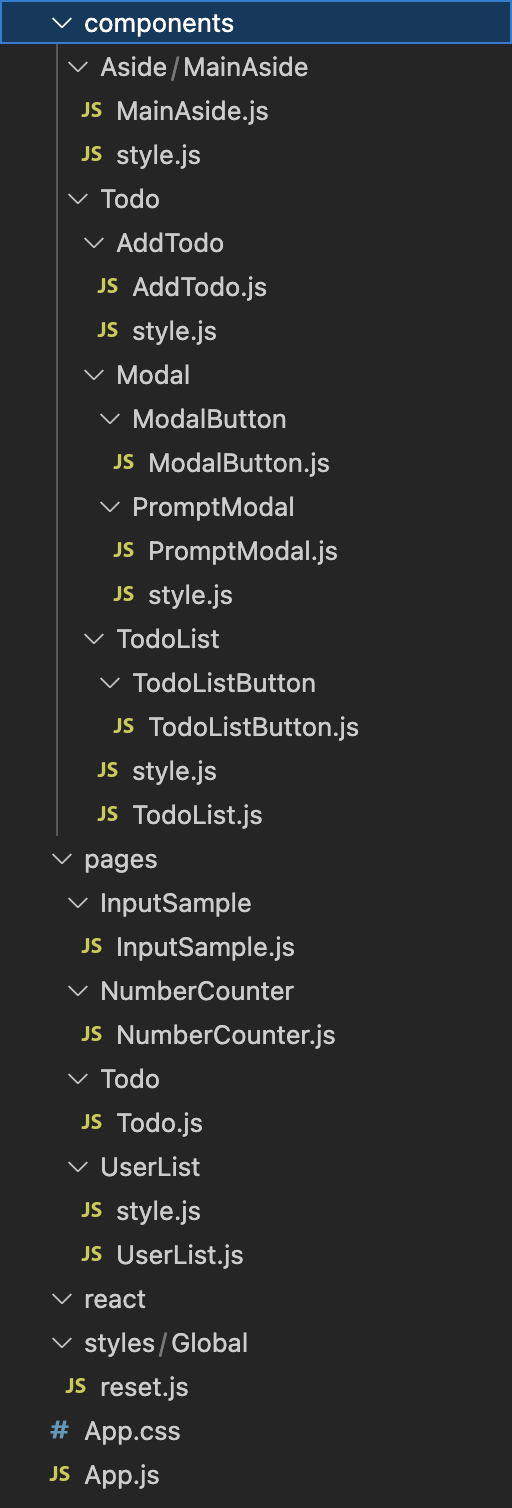
구성
- components
- Aside / MainAside
- MainAside.js
- style.js
- Todo
- AddTodo
- AddTodo.js
- style.js
- Modal
- ModalButton
- ModalButton.js
- PromptModal
- PromptModal.js
- ModalButton
- TodoList
- TodoListButton
- TodoListButton.js
- TodoList.js
- style.js
- TodoListButton
- AddTodo
- Aside / MainAside
- Page
- InputSample
- NumberCounter
- Todo
- UserList
- stlyes/Global
- reset.js
- App.js
리덕스를 쓰는 이유?
-
React에서 상태 관리를 하기 위해서는 컴포넌트 내부의 state를 활용할 수 있지만, 여러 컴포넌트 간의 상태를 공유해야 할 때나 복잡한 데이터 흐름을 다룰 때는 문제가 발생할 수 있습니다. 이를 해결하기 위해 React에서는 상태 관리 라이브러리인 Redux를 사용합니다.
-
Redux는 상태를 하나의 객체에 집중하여 관리하기 때문에 상태 관리가 간단해지며, 여러 컴포넌트 간의 상태 공유가 쉬워집니다. 또한 Redux는 상태의 변화를 예측 가능하게 만들어주기 때문에 디버깅이나 유지보수가 용이합니다.
-
또한 Redux는 React 외의 다른 라이브러리와도 함께 사용할 수 있습니다. Redux는 독립적인 라이브러리로서 사용될 수 있으며, 이를 통해 React 이외의 프레임워크에서도 상태 관리를 할 수 있습니다.
리덕스 설치
npm install redux react-redux
npm install @reduxjs/toolkit
자바스크립트 -> 리액트로 TodoList 만들기
요구사항
-
HTML 파일을 index.js 파일로 변환하기
- React는 JavaScript를 기반으로 동작하기 때문에, HTML 파일을 그대로 사용할 수 없음
- HTML 파일의 내용을 index.js 파일로 옮겨서 구성요소를 사용해 작성하자
- index.js 파일에서 React 컴포넌트를 불러오는 방법으로는, import 구문을 사용하여 불러올 수 있음
-
CSS 파일을 컴포넌트 스타일로 변환하기
- React에서는 CSS를 컴포넌트 스타일로 작성한다
- CSS 파일의 내용을 컴포넌트 스타일로 변환해야한다
- 컴포넌트에 직접 스타일을 적용할 수 있는 방법으로는, styled-components나 emotion과 같은 라이브러리를 사용하는 것이 좋다
-
javaScript 파일을 컴포넌트로 변환하기
- 자바스크립트 파일의 내용을 React 컴포넌트로 변환
- 컴포넌트를 사용하여 UI요소를 나눠 작성하고, 상태 관리를 위한 useState와 useEffect를 사용할 수 있음
-
상태 관리를 위해 Redux나 Context API 등을 도입
- Redux나 Context API와 같은 상태 관리 라이브러리를 도입하면 상태 관리를 보다 효율적으로 할 수 있음
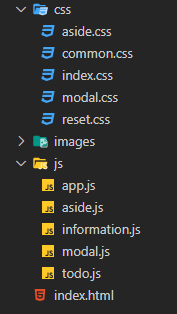
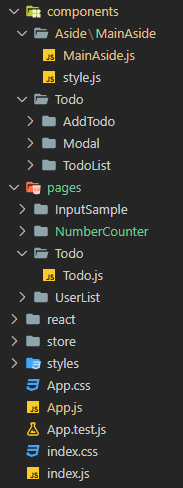
| 바닐라 자바스크립트 | React |
|---|---|
 |  |
프로젝트 별 라이브러리 설치
npm install react-scripts
npm install react-icons
npm install react-minimal-side-navigation
npm add react-router-dom
npm install @emotion/react
