⭐️ Ajax ⭐️
👉🏻
(Asynchronous JavaScript and XML)
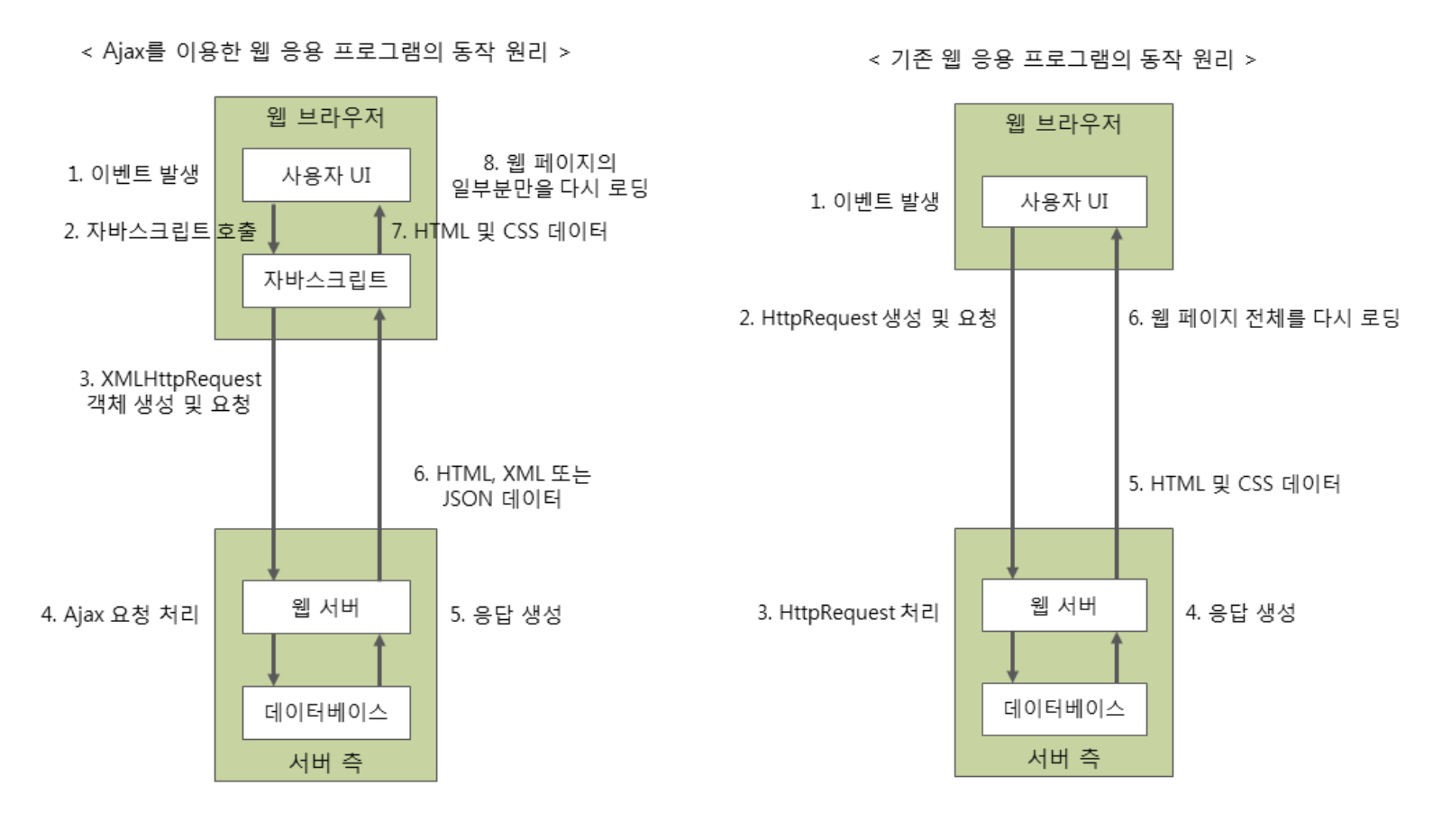
HTML, CSS, 자바스크립트, DOM, XML 등 기존에 사용되던 여러 기술을 함께 사용하는 새로운 개발 기법이다.
Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신가능하다.
Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있다.
🔥 장점
- 웹 페이지 전체를 다시 로딩하지 않고, 웹 페이지의 일부분만을 갱신할 수 있다.
- 웹 페이지가 로드된 후에 서버로 데이터 요청을 보낼 수 있다.
- 웹 페이지가 로드된 후에 서버로부터 데이터를 받을 수 있다.
- 백그라운드 영역에서 서버로 데이터를 보낼 수 있다.
🔥 한계
- Ajax는 클라이언트가 서버에 데이터를 요청하는 클라이언트 풀링 방식을 사용하므로, 서버 푸시 방식의 실시간 서비스는 불가.
클라이언트 풀링(client pooling) 방식 👉🏻 사용자가 직접 원하는 정보를 서버에게 요청하여 얻는 방식
서버 푸시(server push) 방식 👉🏻 사용자가 요청하지 않아도 서버가 알아서 자동으로 특정 정보를 제공하는 것
(ex. 스마트 폰에서 각종 앱이 보내는 푸시 알림이 서버 푸시 방식 etc...)- Ajax로는 바이너리 데이터를 보내거나 받을 수 없다.
- Ajax 스크립트가 포함된 서버가 아닌 다른 서버로 Ajax 요청 불가.
- 클라이언트의 PC로 Ajax 요청을 보낼 수 없다.