전 React_Study [ Redux ] 포스트에서 잠깐 Flux얘기를 꺼냈었습니다.
이번 포스팅으로 Flux에 대해서 좀 더 자세히 알아보겠습니다.
역시 먼저 알아보기 전에
Flux 왜 등장하게 되었을까?
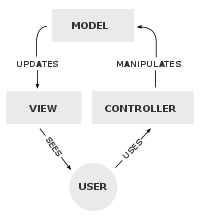
프론트엔드의 개발의 트렌드는 MVC (Model - View - Controller) 패턴이었습니다.
MVC는 "관심사 분리"를 통해 더 나은 업무 관리를 제공했습니다.
- Model : 애플리케이션의 정보, 데이터를 나타냅니다.
- View : 데이터 및 객체의 입력, 그리고 보여주는 출력을 담당합니다.
- Controller : 데이터와 사용자인터페이스 요소들을 잇는 다리역할을 합니다.

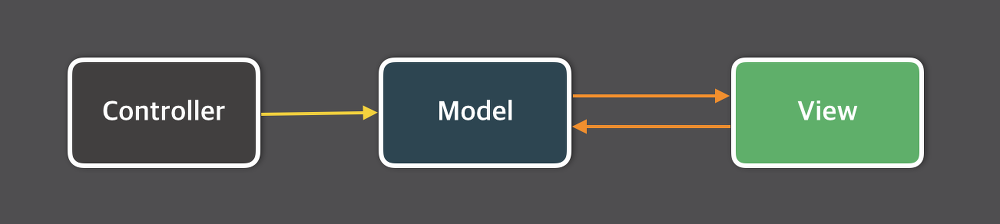
당시 페이스북의 어플리케이션도 MVC패턴을 사용하고 있었습니다.
당시 페이스북의 MVC패턴입니다.

처음 MVC그림과 다르게 view에서 model을 향한 화살표가 생겼습니다!
디자인 패턴은 특정 구현이나 프레임워크가 아닌 추상적인 컨셉 혹은 아이디어에 가깝기 때문에 실제 구현 시 변경될 수 있습니다.
그렇게 페이스북은 Model과 View 모두 직접적으로 데이터가 양방향으로 흐를 수 있도록 구현했습니다.
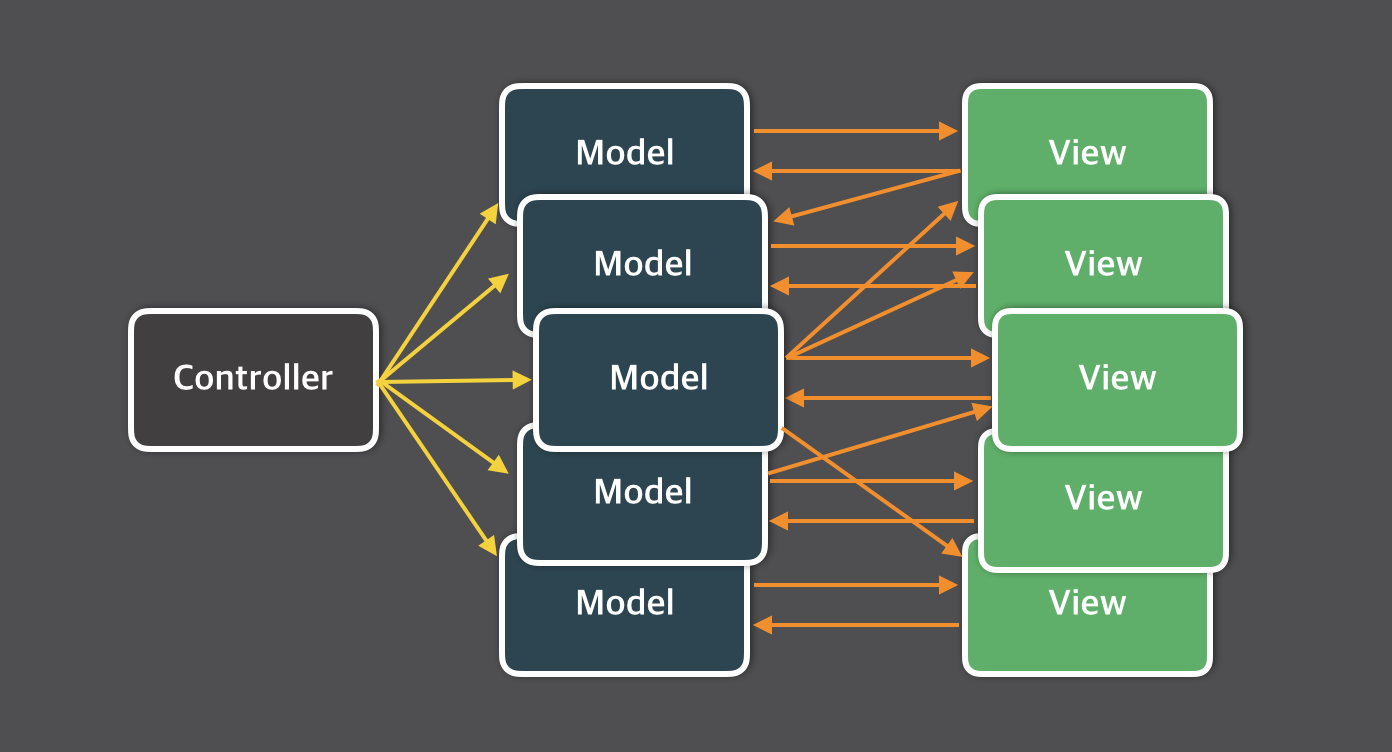
이때 페이스북의 MVC패턴에서 단점이 있었습니다.

어플리케이션이 커지다 보니 데이터, 상태, 페이지 등 관리대상이 많아지다보니 그에따라 데이터의 흐름 복잡도도 함께 올라가는 것 이었습니다.
위와 같은 단점으로 페이스북은 Fulx패턴을 고안하게 되었습니다.
Flux 패턴은?
Flux 패턴은 데이터 흐름을 단방향으로 유지하여 복잡한 애플리케이션에서도 상태 변화를 예측 가능하게 만듭니다.
Flux 패턴은 다음 네 가지 주요 구성 요소로 이루어져 있습니다.
- View: 사용자 인터페이스를 나타내는 컴포넌트입니다.
- Action: 애플리케이션에서 발생하는 어떤 사건을 의미하는 객체입니다.
- Dispatcher: 액션을 받아서 등록된 콜백 함수에게 알리는 역할을 합니다.
- Store: 애플리케이션의 상태와 상태 변경 로직을 가지고 있는 저장소입니다.
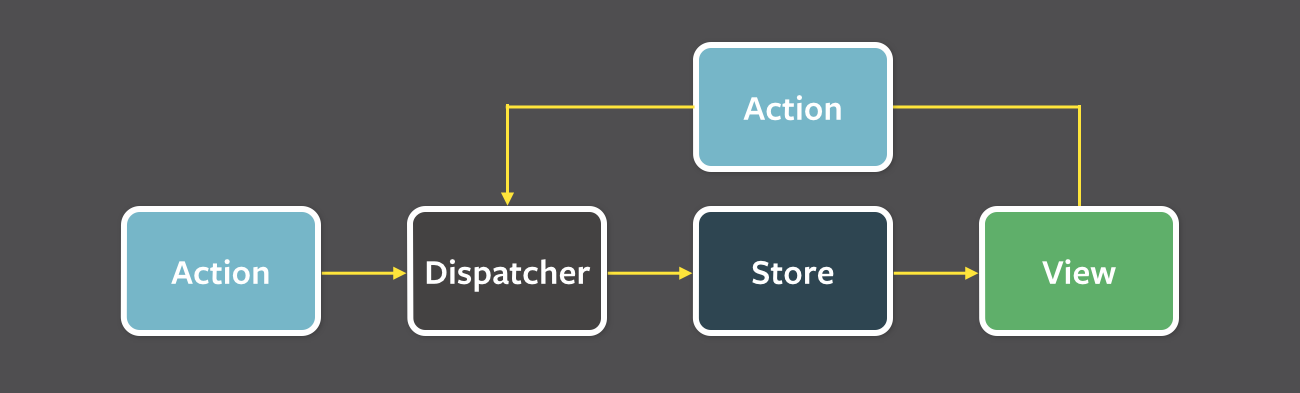
Flux 패턴의 작동 방식
Flux 패턴은 다음과 같은 단방향 데이터 흐름을 따릅니다.
1. 사용자는 View에서 액션을 발생시킵니다.
2. 액션은 Dispatcher를 통해 등록된 콜백 함수에게 전달됩니다.
3. Store는 해당 액션에 대응하는 상태 변경 로직을 수행합니다.
4. 상태가 변경되면 Store는 변경 사항을 View에게 알립니다.
5. View는 새로운 상태를 반영하여 화면을 업데이트합니다.

단방향 데이터 흐름으로 아래와 같은 장점을 얻을 수 있습니다.
- 상태 변화를 추적하기 쉽습니다.
- 각 상태 변경 로직이 개별적으로 유지되므로 유지 보수가 용이합니다.
- 디버깅이 편리하고, 버그를 쉽게 추적할 수 있습니다.
이렇게 Flux패턴에 대해 알아보았습니다.
감사합니다.
참고
https://techblog.hayanmind.com/b7f8781e-2181-4e9b-807f-8c0ccb74c3c4
https://www.youtube.com/watch?v=wQFBgKl1PYw&t=92s
https://velog.io/@andy0011/Flux-%ED%8C%A8%ED%84%B4%EC%9D%B4%EB%9E%80
