
2022-10-12 노션페이지,
2022-10-16 노션페이지,
2022-10-17 노션페이지,
2022-10-19 노션페이지,
2023-05-11 노션페이지
기록된 노션을 다시 정리
어려웠던 부분
- 마운트, 업데이트, 언마운트에 따른 cleanup함수 발생
- useCallback의 사용 예시가 제대로
- useReducer의 사용법
- 상태와 상태변경함수의 위치가 useState와 다르게 반대로있음
- reduce함수를 호출하는 dispatch를 호출하는 부분
Hook의 이름은 반드시 ‘use’로 시작해야한다.
useRef
- useRef는 두가지 용도로 사용할 수 있다.
- useRef 로 특정 DOM 선택하기
- useRef 로 컴포넌트 안의 변수 만들기useRef 로 특정 DOM 선택하기
- 리액트에선 DOM을 선택할 때 getElementById, querySelector 가 아닌 ref 라는 것을 사용
- useRef() 를 사용하여 Ref 객체를 만들고, 이 객체를 우리가 선택하고 싶은 DOM 에 ref 값으로 설정해주어야 합니다. 그러면, Ref 객체의 .current값은 우리가 원하는 DOM 을 가르키게 됩니다
function App (){ const inputRef = useRef(); return( <input ref={inputRef}></input> ) } console.log(inputRef) // {current : input}useRef 로 컴포넌트 안의 변수 만들기

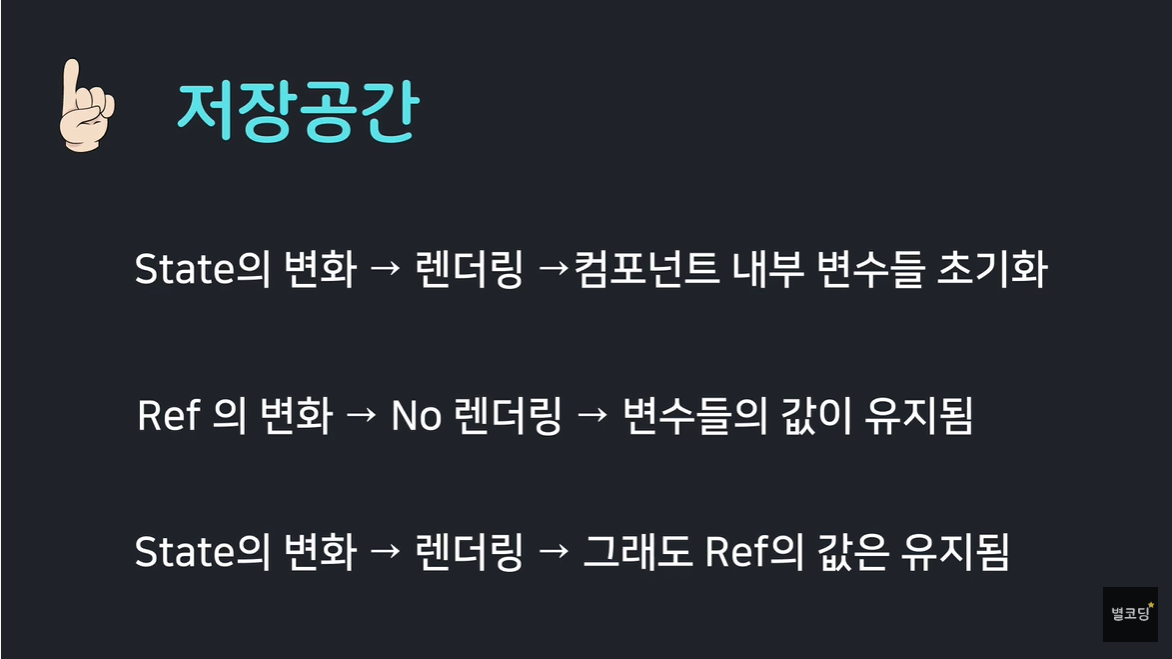
- 사용이유
- 자주 바뀌는 값을 state에 넣었을 때 바뀔 때 마다 렌더링이 된다면 성능에 영향을 미칠 것
→ ref를 사용해 값은 변경하나 렌더링이 되지 않음- state와 차이점
- state의 값을 바꿀 때 마다 리렌더링 되지만 useRef 의 값은 변해도 렌더링되지 않음
- 변수와 ref의 차이점
- 변수는 컴포넌트를 렌더링할 때 초기화 과정에 따라 값이 변경될 수 있음
useEffect
useEffect의 이펙트 함수 내에서 다른 함수를 return할 경우 state가 변경되어 컴포넌트가 다시 렌더링되기 전과 컴포넌트가 없어질때 호출할 함수를 지정
- useEffect사용이유
- 컴포넌트가 렌더링 (함수가 호출됨) 될 때마다 실행되는 것이 아니라
원하는 특정값이 변경될 때만 실행하게 만듦 ⇒ 성능부분에서 좋아짐- useEffect에 전달된 콜백 함수는 컴포넌트가 렌더링된 후에 실행됨

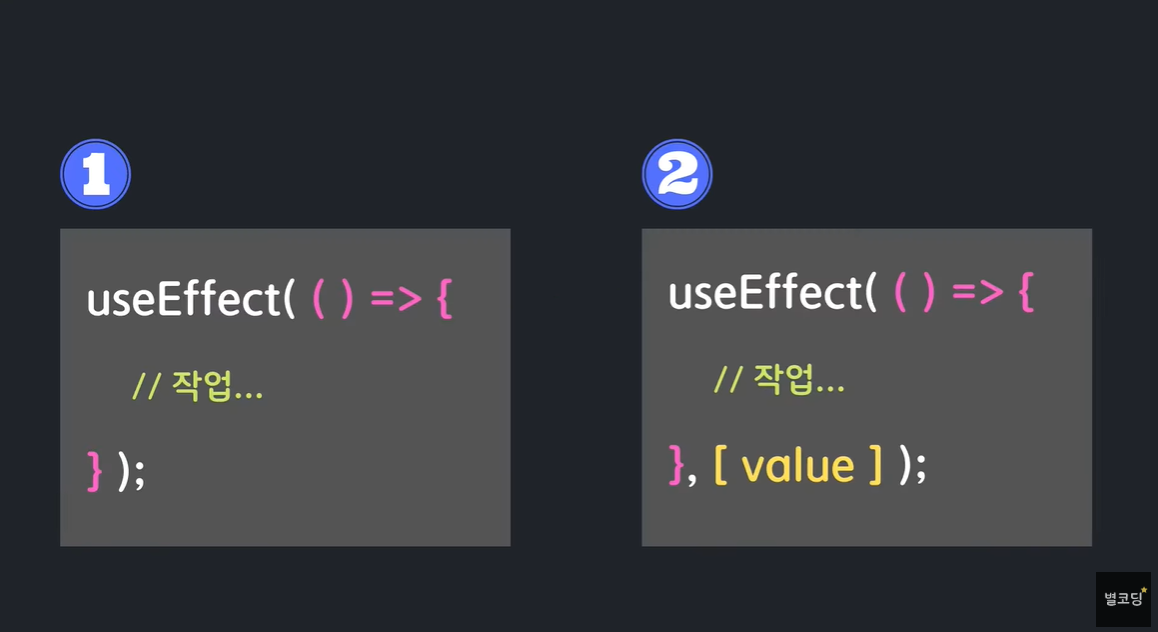
- useEffect의 첫 번째 인자로 콜백함수만 들어감
- 렌더링 될 때 마다 실행됨 (처음 화면에 나타날 때 포함)
- useEffect의 두 번째 인자로 배열(디펜더스 어레이)가 들어감
- 화면에 처음 렌더링 될 때 실행
- 뒤에 배열 안에 요소 값이 변경될 때 실행
- 빈 배열을 전달했을 경우 화면에 처음 렌더링 될 때만 실행
- cleanup
- 함수 내에서 다른 함수를 return할 경우
- 배열에 값이 없을 때 ⇒ 언마운트 될 때 실행됨 (컴포넌트가 사라질 때)
- 배열에 값이 있을 때 ⇒ 언마운트시에도 호출이되고, 값이 바뀌기 직전에도 호출
const [state, setState] = useState(true) const App = () => { useEffect(()=>{ console.log(`마운트: ${state}`); return ()=>{console.log(`언마운트: ${state}`);} },[state]) } // state값이 false로 바뀔 때 // 언마운트: true : 값이 바뀌기 전에 참조 // 마운트: false : 값이 바뀐 후 참조
useEffect안에서 사용하는 상태나, props 가 있다면,useEffect의deps에 넣어야함
- 넣지 않는다면 최근 변경된
state를 참조하지 못할 수도 있음
- 디펜더스 어레이(의존성배열) 값의 타입이 원시타입이 아닌 객체 타입이 들어갈 경우 다른 동작에도 useEffect가 실행될 수 있다.
⇒ 그 이유는 원시타입은 변수에 값이 저장이 되지만, 객체 타입은 메모리에 저장이 되는데, 디펜더스 어레이로 들어간 변수가 불릴 때 마다 값이 같더라도 다른 메모리에 저장이되어 변경되었다고 인식되어 실행이 된다.
⇒ 다른 동작으로 인해 컴포넌트 렌더링 (함수 호출)
⇒ 변수(디펜더스 어레이 값)가 다시 할당 받음
⇒ 객체일 경우 다른 메모리에 저장되어 변경되었다고 인식
!!!! 이때 useMemo를 사용한다
useEffect내에서 비동기 작업을 수행
- 바로 비동기처리 함수를 쓰는 것이 아니라 한 번 랩핑을 해야함
- 컴포넌트가 렌더링될 때마다 호출하는 것 아닌 생성될 때 한번만 호출이 일어남
useEffect(() => { const fetchData = async () => { try { const response = await fetch('https://api.example.com/data'); const data = await response.json(); // 비동기 작업 완료 후 수행할 로직 } catch (error) { // 오류 처리 } }; fetchData(); }, []);
useMemo

useMemo는 동일한 값을 사용할 때 매번 계산하지 않고 메모리에 저장한 후에 꺼내어 사용할 수 있도록 함 ⇒ 성능 부분에서 좋아짐- 숫자, 문자열, 객체처럼 일반 값을 재사용하려면 useMemo를 사용
- 현재 컴퓨터들은 성능이 좋아져 대부분 문제가 되지 않지만 앱을 실행할 때 지속적으로 메모리를 점유하고 있기 때문에 성능저하 이슈가 발생할 수 있음
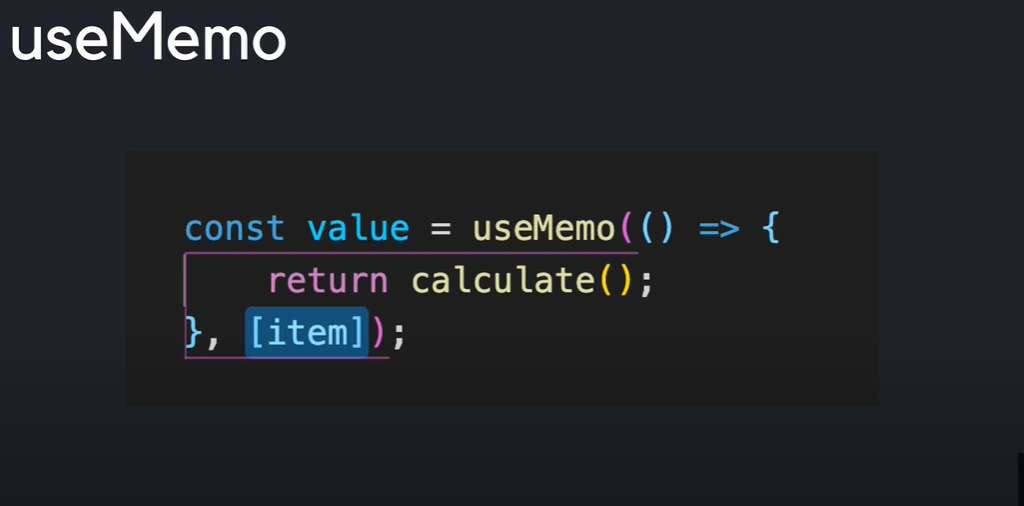
useMemo의 연산은 렌더링 단계에서 이루어지기 때문에 시간이 오래 걸리는 로직을 작성하지 않는 것이 권장- 사용법
- 첫번쩨 인자의 리턴 값이 useMemo의 리턴값
- 두번째 인자는
useEffect와 같이 의존성 배열로 배열의 요소값이 변경될 때만 실행됨
- 마찬가지로 빈배열을 넣으면 처음 마운트 될때만 실행됨

useCallback
useMemo는 특정 결과값을 재사용 할 때 사용하는 반면,useCallback은 특정 함수를 새로 만들지 않고 재사용하고 싶을때 사용합니다.
⇒ 의존성배열에 값이 변경되지 않는 한 함수가 다시 생성(호출)되지 않음
⇒ 함수의 초기화가 이루어지지 않음 (함수 안에 변수 등)- 같은 컴포넌트 안에 다른 함수의 호출(state변경)로 리렌더링 됨
⇒ 이 때 컴포넌트 내부의 함수들이 다시 호출(초기화)이 되는데 불필요한 렌더링일 때useCallback을 사용한다
useReducer
- useState와 같이 State(상태)를 관리하는 또 다른 방법
- 사용상황 : 여러개의 하위값을 포함하는 복잡한 스테이트를 관리할 때 사용
action객체의 형태는 자유입니다.type값을 대문자와 _ 로 구성하는 관습이 존재하기도 하지만, 꼭 따라야 할 필요는 없습니다.
type: 'CHANGE_INPUT'
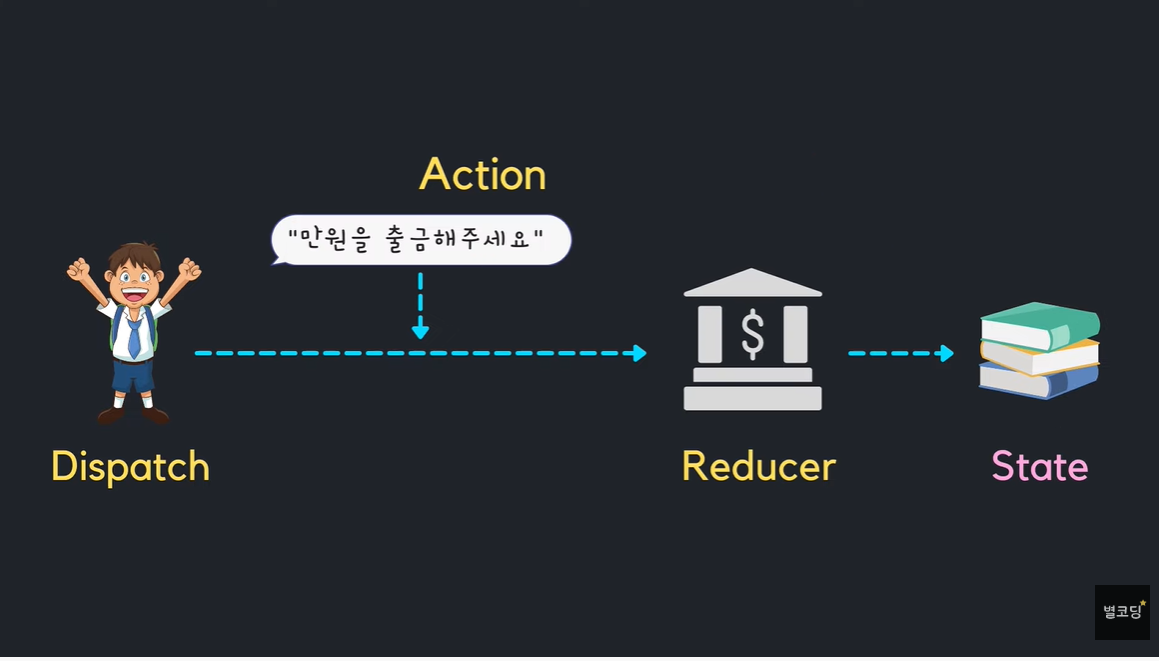
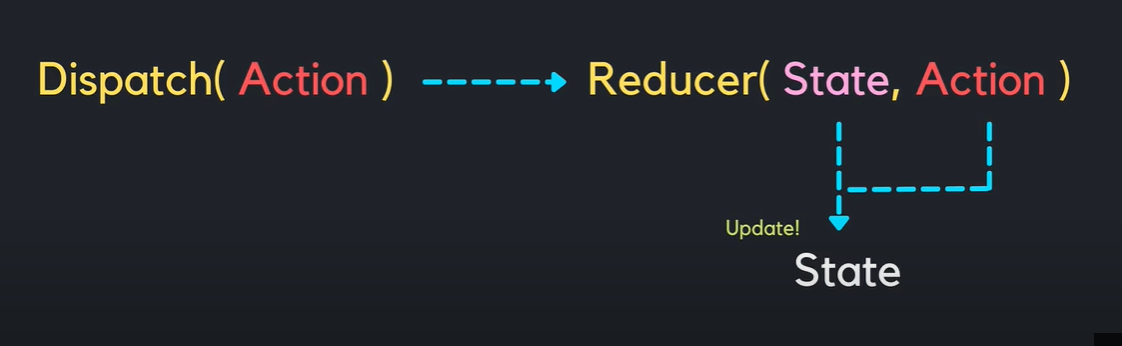
- useReducer는 세가지로 이루어져 있다
- Reducer: state를 업데이트 하는 역할 (은행)
- Dispatch: state 업데이트를 위한 요구
- Action: 요구의 내용


const Counter = () => { const [state, dispatch] = useReducer(reducer, { value: 0 }); // state안에 useReducer의 상태가 들어감 // useReducer의 두번째 파라미터 // // dispatch안에 useReducer의 상태 업데이트 함수가 들어감 // dispatch로 reducer함수를 호출함 // useReducer의 첫번째 파라미터 function reducer(state, action) { // action.type에 따라 다른 작업 수행 switch (action.type) { case 'INCREMENT': return { value: state.value + 1 }; case 'DECREMENT': return { value: state.value - 1 }; default: // 아무것도 해당되지 않을 때 기존 상태 반환 return state; } } dispatch({ type: 'INCREMENT' }) // state : 현재 상태 => 자동으로 들어가기 때문에 호출 시 명시하지 않음 // action : 업데이트를 위해 필요한 정보
참조:
- 벨로퍼트와 함께하는 모던 리액트,
- 리액트를 다루는 기술[개정판],
- 별코딩 유튜브
