
2021-10-13 노션페이지,
2021-10-14 노션페이지,
2021-11-28 노션페이지,
2021-11-30 노션페이지.
2021-12-05 노션페이지,
2021-12-18노션 페이지,
2022-01-02 노션페이지
기록된 노션을 다시 정리
어려웠던 부분
- 다양한 방법이 있어 어떤 방법이 최적이 방법인지 고민이 필요함
- HTMLCollection과 Nodelist의 차이를 알기 위해 예시로 나온 for문의 동작
1. DOM
- 즉 모든 요소와 요소의 어트리뷰트, 텍스트를 각각의 객체로 만들고 이들 객체를 부자 관계를 표현할 수 있는 트리 구조로 구성한 것이 DOM이다.
- 이 DOM은 자바스크립트를 통해 동적으로 변경할 수 있으며 변경된 DOM은 렌더링에 반영된다.
=> 나의 정리
정적인 HTML문서를 DOM으로 접근하여 JavaScript를 이용해 동적으로 행동할 수 있도록 해줌
2. DOM tree
- DOM tree는 브라우저가 HTML 문서를 로드한 후 파싱하여 생성하는 모델을 의미한다.
1. 문서노드(Document Node)
노드 중 1번으로 모든 요소의 부모이다 다른 아래의 노드의 접근하기 위해선 문서노드르 거쳐야 한다.
2. 요소노드(Element Node)
html을 표현하는 요소이다(HTMLElement 객체를 상속한 객체로 구성된다.)
3. 어트리뷰트 노드(Attribute Node)
어트리뷰트 노드는 위의 html요소의 어트리뷰트를 표현한다. 어트리뷰트노드는 참조된 요소의 자식이 아니라 요소의 일부로 표현된다.
4. 텍스트 노드(Text Node)
html요소의 텍스트들을 표현한다. 요소노드의 자식이며 마지막 노드이다.
그렇기에 자식을 가질 수 없다.
3. DOM Query / Traversing (요소에의 접근)
3.1 하나의 요소 노드 선택(DOM Query
- document.getElementById(id)
아이디 탐색- document.querySelector(cssSelector)
CSS 셀렉터를 사용하여 요소 노드를 한 개 선택한다.
복수개가 선택된 경우, 첫번째 요소만 반환한다.- 리턴값을 하나만 반환할 때 HTMLElement으로 반환된다.
그리고 엘리먼트 종류에 따라서 리턴되는 객체가 조금씩 다르다각각의 엘리먼트들의 기능이 다르기에 프로퍼티 또한 다르기 때문에
3.2 여러 개의 요소 노드 선택(DOM Query)
- document.getElementsBy~
- (리턴값을 여러개로 반환할 때 HTMLCollection으로 반환된다)
- ex) classname, tagname
- 중요!
getElementsByClassName 메소드의 반환값은 HTMLCollection이다.
- 유사배열(array-like object)이다.
- 실시간으로 Node의 상태 변경을 반영한다.
해결방법
=> 여러가지 방법이 있지만 querySelectorAll 메소드를 사용이 가장 편한 것 같다.- 선택자에 따른 reflow 속도가 가장 빠른 건 id이지만 class와 별반 차이가 없다.
3.3 DOM Traversing (탐색)
- parentNode
- 부모 노드를 탐색한다.
- firstChild, lastChild
- 자식 노드를 탐색한다.
- childNodes VS children
- childNodes : 텍스트 요소를 포함한 모든 자식 요소를 반환한다.
- children : 자식 요소 중에서 Element type 요소만을 반환한다.
- previousSibling VS previousElementSibling &
- nextSibling VS nextElementSibling
- ~~Sibling : text node를 포함한 모든 형제 노드를 탐색한다.
- ~~ElementSibling : 형제 노드 중에서 Element type 요소만을 탐색한다.
4. DOM Manipulation (조작)
4.1 텍스트 노드에의 접근/수정
- 아래의 방법으로 진행
const one = document.getElementById('one');
const textNode = one.firstChild;
console.log(textNode.nodeValue);4.2 어트리뷰트 노드에의 접근/수정
- className
- class 어트리뷰트의 값이 여러 개일 경우, 공백으로 구분된 문자열이 반환
- classList
- add, remove, item, toggle, contains, replace 메소드를 제공한다.
- hasAttribute(attribute)
- 지정한 어트리뷰트를 가지고 있는지 검사한다.
- getAttribute(attribute)
- 어트리뷰트의 값을 취득한다.
- setAttribute(attribute, value)
- 어트리뷰트와 어트리뷰트 값을 설정한다.
- removeAttribute(attribute)
- 지정한 어트리뷰트를 제거한다.
4.3 HTML 콘텐츠 조작(Manipulation)
- textContent
- 요소의 텍스트 콘텐츠를 취득 또는 변경한다.
- 이때 마크업은 무시된다.
- innerText
- 해당 방법은 비표준 등의 이유로 사용을 지양한다.
- outerText
- 타겟을 포함한 엘린먼트를 대상- innerHTML
- 타겟의 자식들의 엘리먼트를 대상
- 모든 콘텐츠를 하나의 문자열로 취득할 수 있다.
- 이 문자열은 마크업을 포함한다.
- outerHTML(자신 포함)
- 타겟을 포함한 엘린먼트를 대상
- 모든 콘텐츠를 하나의 문자열로 취득할 수 있다.
- 이 문자열은 마크업을 포함한다.
- insertAdjacentHTML()
- 좀 더 정교하게 문자열을 이용해서 노드를 변경하고 싶을 때 사용한다.
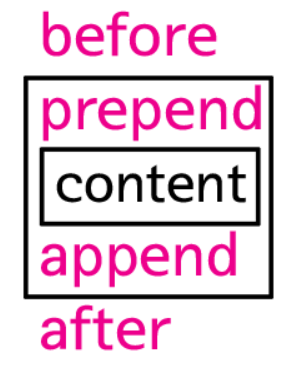
function beforebegin(){ // befpre랑 같은 위치 var target = document.getElementById('target'); target.insertAdjacentHTML('beforebegin','<h1>Client Side</h1>'); } function afterbegin(){ // prepend랑 같은 위치 var target = document.getElementById('target'); target.insertAdjacentHTML('afterbegin','<li>HTML</li>'); } function beforeend(){ // append랑 같은 위치 var target = document.getElementById('target'); target.insertAdjacentHTML('beforeend','<li>JavaScript</li>'); } function afterend(){ // after랑 같은 위치 var target = document.getElementById('target'); target.insertAdjacentHTML('afterend','<h1>Server Side</h1>'); }```
4.4 DOM 조작 방식
- createElement(tagName)
- 태그이름을 인자로 전달하여 요소를 생성한다.
- createTextNode(text)
- 텍스트를 인자로 전달하여 텍스트 노드를 생성한다.
- appendChild(Node)
- 인자로 전달한 노드를 마지막 자식 요소로 DOM 트리에 추가한다.
- removeChild(Node)
- 인자로 전달한 노드를 DOM 트리에 제거한다.
- insertAdjacentHTML(position, string)
- (개인적으로 사용할 때 생각이 잘 안났음)
엘리먼트 객체
- 식별자API
- Element.tagName
- Element.className
- Element.classList
- 조회API
- document.getElementsBy*
- 속성API
- Element.getAttribute(name)
- Element.setAttribute(name, value)
- Element.hasAttribute(name);
- Element.removeAttribute(name);
참조: poiemaweb.com, 생활코딩
