
4월 29일부터 실전 프로젝트를 시작했다.
FE + BE + Designer가 함께하는 첫 프로젝트이다.
정규반(6주)이랑은 다르게 심화반(5주)은 일주일이란 시간이 적기도 하고, 커리큘럼상 '협업을 진행하는데 어렵지 않을까?' 하는 걱정이 있었다.
✨ 정규 트랙
미니프로젝트(1주) + 알고리즘(1주) + 주특기 PBL(3주) + 미니프로젝트(1주) + 클론코딩프로젝트(1주) + 실전프로젝트(6주) + 지원하기(1주)
✨ 심화 트랙
미니프로젝트(1주) + 알고리즘 및 자료구조(4주) + 주특기 PBL(3주) + 실전프로젝트(5주) + 지원하기(1주)
진행하면서 부족함이 있다면 밤을 새워서라도 채워서 진행해야겠다는 마음 뿐이다.
팀원 구성 방식은 프론트엔드 1명 + 백엔드 1명이 리더, 부리더로 팀을 짜서 기획과 함께 지원하면, 랜덤으로 팀원이 배정되고, 디자이너 또한 각 2명씩 배정받는 구조이다.
실전 프로젝트를 시작하기 약 한 달 전쯤부터 같이 하기로 한 분이 있었기에 랜덤 팀원은 하늘의 운에 맡겼었다.
4월 29일 00시 배정된 팀원을 알 수 있었고, 매우 만족스러웠다.
다만, 백엔드 분이 두 분이라 진행하시는 데 힘이 드시지 않을까 생각했지만, 믿음이 있기에 크게 걱정되진 않는다.
나만 잘하면 될 거 같다
[8조] 프론트 2명 + 백 2명 + 디자이너 2명으로 팀이 꾸려졌다.
사전에 리더, 부리더를 신청할 때 미리 생각해뒀던 기획을 제출해야 했다.
다양한 아이디어가 많았지만, 협의 끝에 '사용자 기반의 원두 추천 커뮤니티'라는 주제로 제출을 하게 되었다.
실전 프로젝트 전날 리더+부리더+운영매니저가 모이는 세션이 있었는데, 기획이 제일 괜찮다는 평을 들어 팀원들에게 잘 설득해서 진행하면 되겠다고 생각하였다.
4월 30일 토요일에 디자이너분들과 만나 기획을 좀 더 발전시켜 나아갔고, 기획을 토대로 일요일에 와이어프레임을 만들어 전달해드렸다.
디자이너분들과도 소통이 잘 되었으며, 전부 실력이 좋으신 분들이었기에 분위기도 좋았고 진행이 원활할 거라 예상이 된다.
5월 2일 월요일, 생각보다 기획에 있어 세부적으로 정해야 하는 것도 많았고 작업이 조금 딜레이되었다. 사용자에게 맞는 원두를 추천해주고 그 원두를 기반으로 프랜차이즈 카페를 알려줘야 하므로 데이터를 정리하는데도 꽤 시간이 걸렸다. 원활하게 진행하려면 단단하게 기획을 가져가야겠다고 생각하여 시간을 좀 더 투자했다.
프로젝트를 진행하기 전에 백과 프론트 모두 CI/CD를 구축하고 진행하기로 하였다.

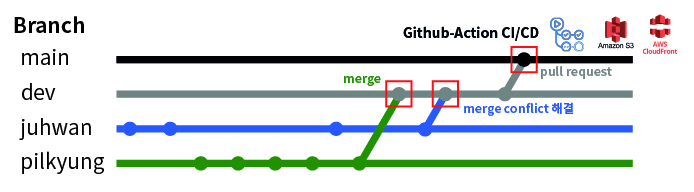
프론트는 main 브랜치에 push를 하면 github-action을 통해 AWS S3 -> AWS CloudFront 순으로 자동배포를 구축하였다.
테스트 확인까지 완료하였고, 작업을 하며 환경변수를 사용할 경우 조금만 손보면 되게 구현해놓았다.
css는 styled-components로 진행할까 하다가, 요즘 핫한 tailwind-css를 사용하기로 하였고, kakao-maps-API를 이용하게 될텐데, DOCS와 구글링을 하면 큰 어려움 없이 진행되지 않을까 생각하고 있다.
주특기 PBL때는 CRA가 아닌 Vite.js로 리액트를 구성하여 진행하였으나, 실전 프로젝트인 만큼 예상치 못한 문제에 봉착할 수도 있다는 판단에 CRA로 진행하기로 하였다.
5월 4일, 1차 기획 멘토링이 있었다. 기획에 관한 부분을 멘토님께 검사받는 시간이었는데, 이때
AI를 공부하는 개발자가 아니라, 추천 기능에 힘을 주는 것은 위험하다고 생각이 되며,
이를 제외하고는 기술의 난이도가 없는 편이라 현재 기획된 스코프에서 성능 향상에 초점을 맞춰야 한다.
(피드백 전문)
는 피드백을 받았다. 생각지 못한 피드백에 약간 혼란에 빠졌었고 이후 팀원들과 함께 임시 회의를 가졌다.
기술적 도전을 위해 새로운 웹 기술을 더할까도 고민했지만,
"기본에 충실하자"
라는 결론에 도달했다.
아무리 새로운 기술을 도입한다고 하여도 면접관 입장에서 주니어 개발자에게 기대하는 게 크지 않을 것이며, 청소기를 만드는데 날개를 달아버리는 느낌이 들 거 같았다. 스코프는 그대로 가져가되, 클린코드에 힘쓰고 성능 개선에 어느 정도 초점이 맞춰질 거 같다.
이후, 컨벤션을 세부적인 하나하나 까지 다 정했다.
처음에 세세한 부분까지 정해놓아야 나중에 문제가 없을 거라 생각했다.
5월 7일, 1차 기술 멘토링이 오전에 있었다. [1차 기술멘토링]
프로젝트를 진행하면서 javascript를 사용해서 front를 구성하고 있었지만, 크게 메리트가 없다는 생각이 들었다. 그래서 같이 함께하는 front분과 협의 끝에 typescript로 진행하기로 하였다. 이미 프로젝트 최종 제출이 3주 남은 시점에서 조금 늦은 결정이 아닐까 싶었지만, 시간을 갈아 넣는다면 분명 해낼 수 있을 거라 생각이 들었다.
5월 9일 오전에 기존 javascript+react로 진행했던 프로젝트를 typescript로 migration 하는 과정을 완료했다.
과정이 크게 어렵지는 않았고, tsconfig.json파일 설정은 진행하면서 세부적으로 더 만질 생각이다.
이미 github-action을 이용하여 CI/CD 구축을 완료해놨는데, typescript로 migration하면서 이 부분은 아직 test를 하지 못했으나, 추후 수정할 예정이다.
실전 프로젝트를 진행하며 기술적으로 막혔던 부분은 무엇인가요?
해결했다면 어떻게 해결했는지 과정을 작성해주세요!
항해에서 WIL을 원한다.
이미 github issue 기능을 통해 진행하면서 겪었던 문제점을 관리하고 있었고, 아직 개발이 많이 진행되지 않아, 기술적으로 막혔던 부분이 크게 없다.
추후 진행하면서 kakao-maps-API를 활용하는 부분이라든지, tailwind css, typescript를 사용하면서 여러 가지 문제를 겪겠지만 공식 홈페이지 DOCS를 참고해서 진행하거나, 구글링을 하다 보면 전부 해결이 되지 않을까 생각한다.
블로그 정리는 한동안 뜸했으나, 문서화를 하는 게 중요하다고 생각하고 있다.
그래서 팀원들과도 기록에 힘쓰자 약속했고,
모든 회의록이나 자잘한 issue까지 notion에 관리하고 있다.
💪 앞으로 3주 열심히 갈아넣겠다
