서울공공데이터 api를 가져오기 위해서는 인증 키가 필요하다. 제일 먼저 루트 폴더에 json 파일 하나 선언해주고 .gitignore에 추가했다. 후에 프로젝트를 공개할 때 api를 불러오는 파일도 공개가 될 텐데, key값이 같이 공개될 수 있기 때문이다.
{
"authentication-key": "..."
}+) json 파일에서 .env파일의 환경변수를 사용하는 것로 변경했다.
.env 파일 이용하기
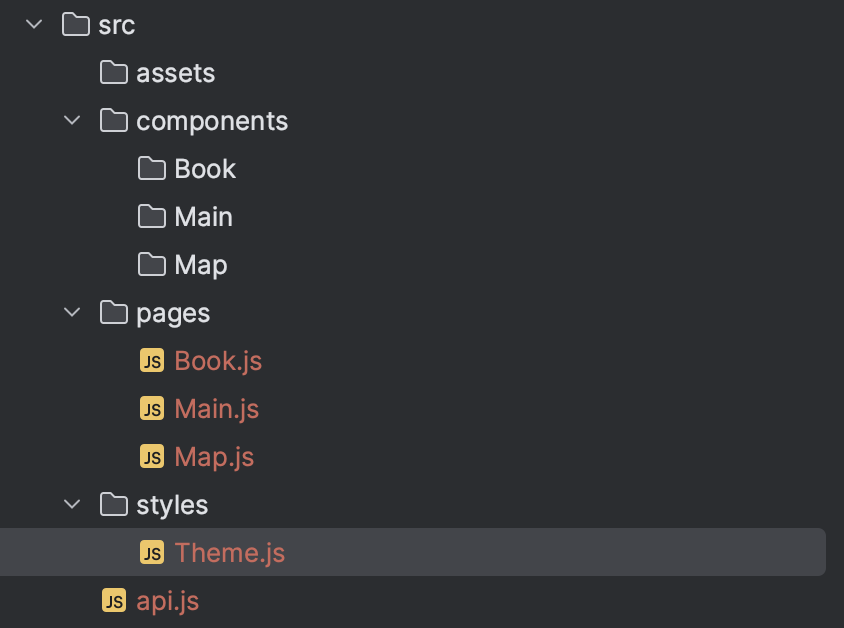
그리고 아래와 같이 폴더를 만들어줬다. 프로젝트는 간단히 세 페이지로 이루어질 것이고, 스타일을 먹이는데는 styled components를 사용할 것이기 때문에 assets, components, pages, styles/Theme.js를 추가했다. components아래에는 각 페이지의 폴더가 페이지 컴포넌트를 가질 것이고, 공통으로 사용하는 것이 있다면(예를 들어 헤더) components에 저장하게 된다.
공통 컴포넌트를 components에 저장하고 페이지 컴포넌트를 pages에 저장한다는데, 구체적으로 어떻게 저장하는지 궁금하다. 실무에 쓰이는 파일 구조같은 것은 아직 잘 모르겠다.

추가적으로, "rsc" 자동완성으로 함수 컴포넌트 템플릿을 받을 수 있다. vs code를 사용할 때는 react snippets를 받아야한다.

프로젝트 시작 전에 만들던 테스트 프로젝트가 있기 때문에, 코드는 그대로 옮겨와서 Main page부터 차근차근 들어갈 생각이다.
