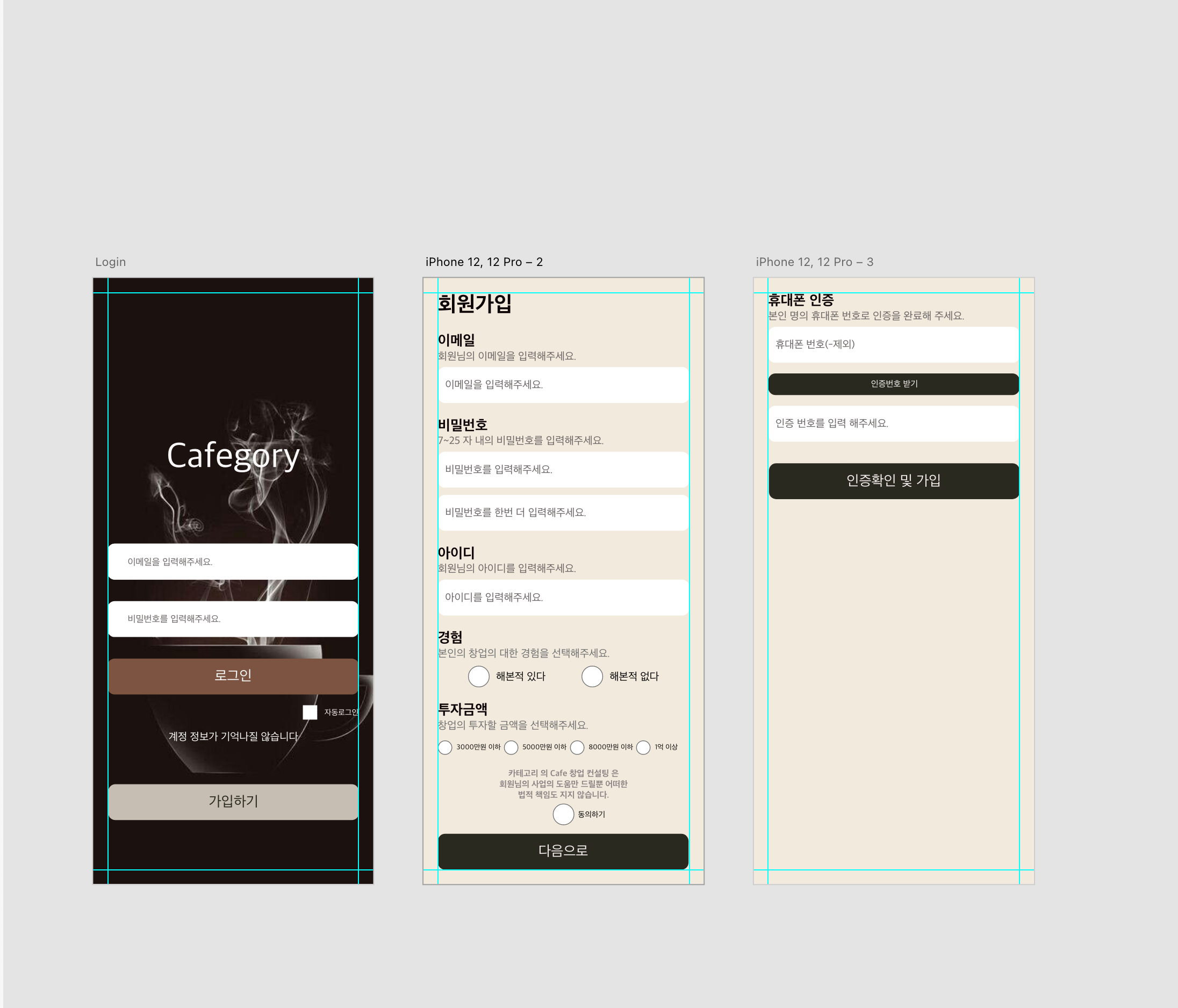
안녕하세요.!! 오늘은 일단 첫번째로 XD를 이용해서 디자인을 만들었습니다.

그리고 Xcode로 로그인 뷰와 회원가입 까지만 만들었습니다.
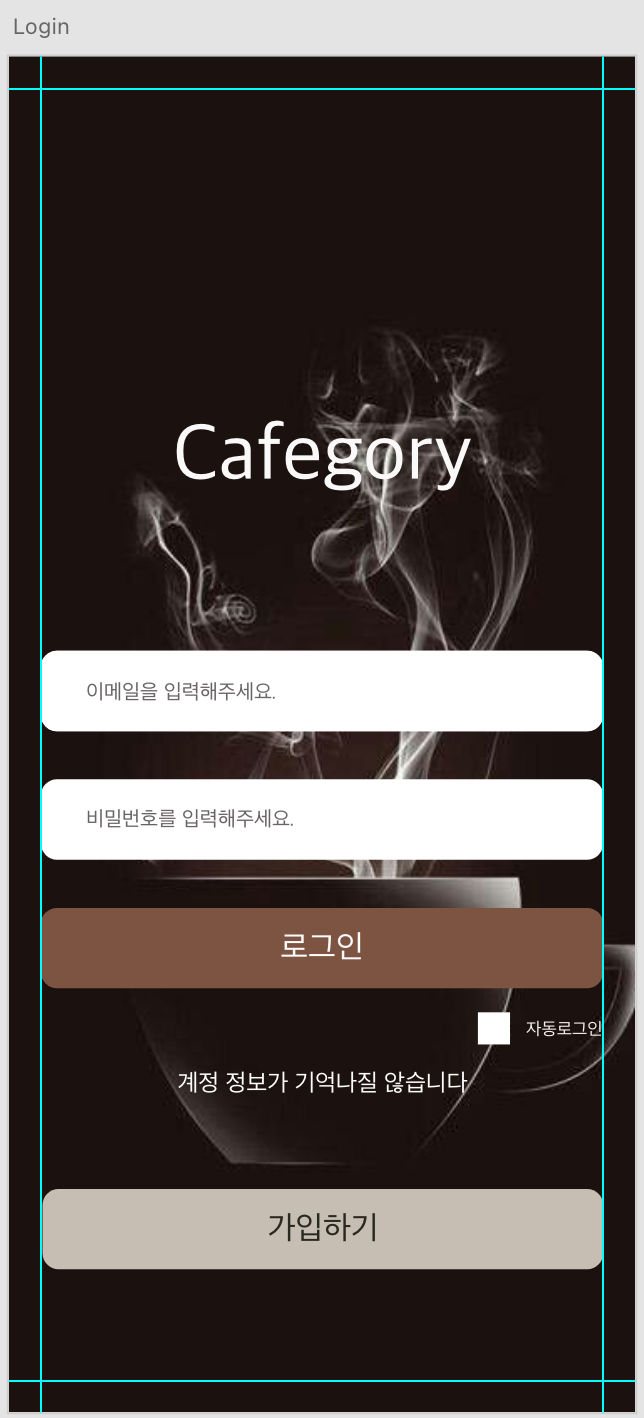
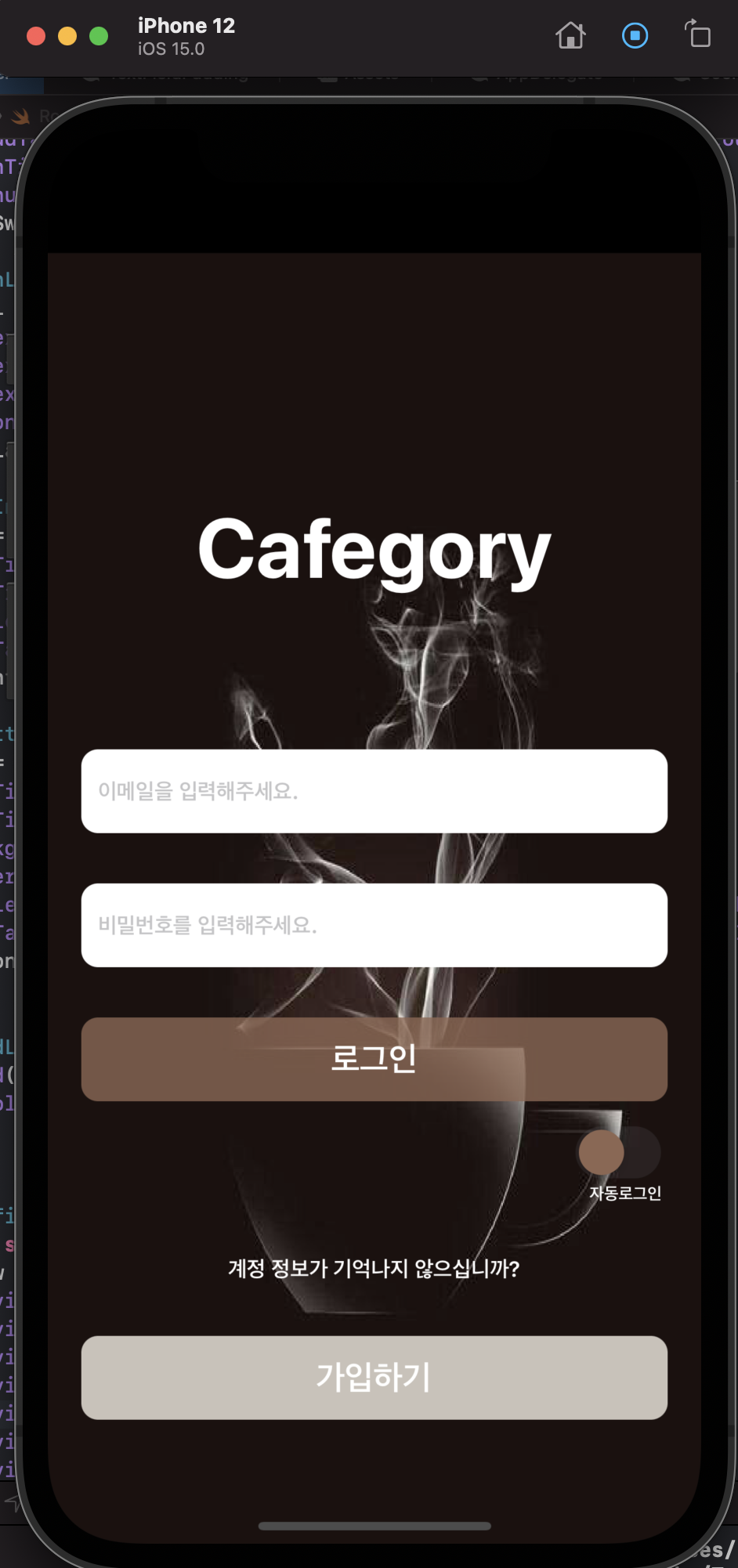
그리고 나온 시뮬레이터의 모습 !

사실 변한게 좀 있습니다 사실 AutoLogin 의 경우 체크박스를 만들어서 사용하려고 했었는데요.
그냥 UISwitch 를 사용했습니다. 이유는 사실 라이브러리를 많이 쓰고 커스텀도 많이 하지만 내장 라이브러리 사용의 빈도가 저는 조금 낮은거 같아서 이번 기회에 듬뿍듬뿍 사용해보려고 합니다!. 그래도 일단 XD대로 최~~대한 맞추려고 노력을 많이 했는데 잘나온거같아서 다행이에요 ㅎㅎ 오늘 사용한 라이브러리는 딱 1개입니다.
SnapKit 인데요. 평소 AutoLayout 때문에 코드가 많이 길어져서 지저분해 보이고 짜증나기도 했었는데 SnapKit을 사용해서 조금 깔끔하게 정리가 된거같아요!.
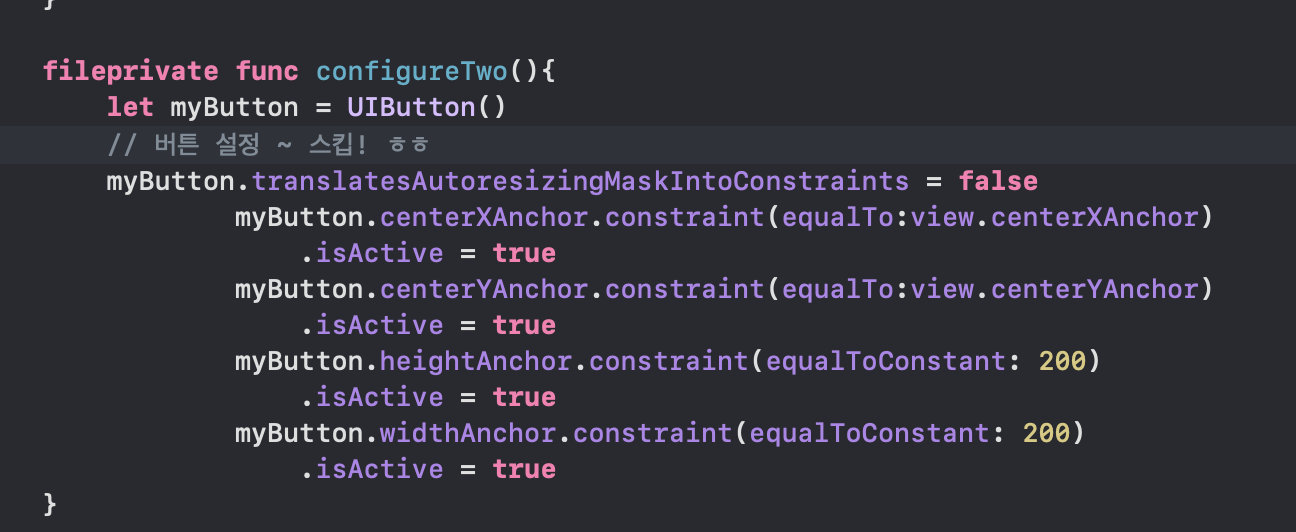
평소에는 AutoLayout을 잡아줄때는

이런식으로 굉장히 길어지고 귀찮고 지저분 하게 되잖아요!..
물론 NSLayoutConstraint 로 이것보단 조금 깔끔하게 작업 가능하긴 하지만 그래도! 뭔가 부족하단 말이죠...
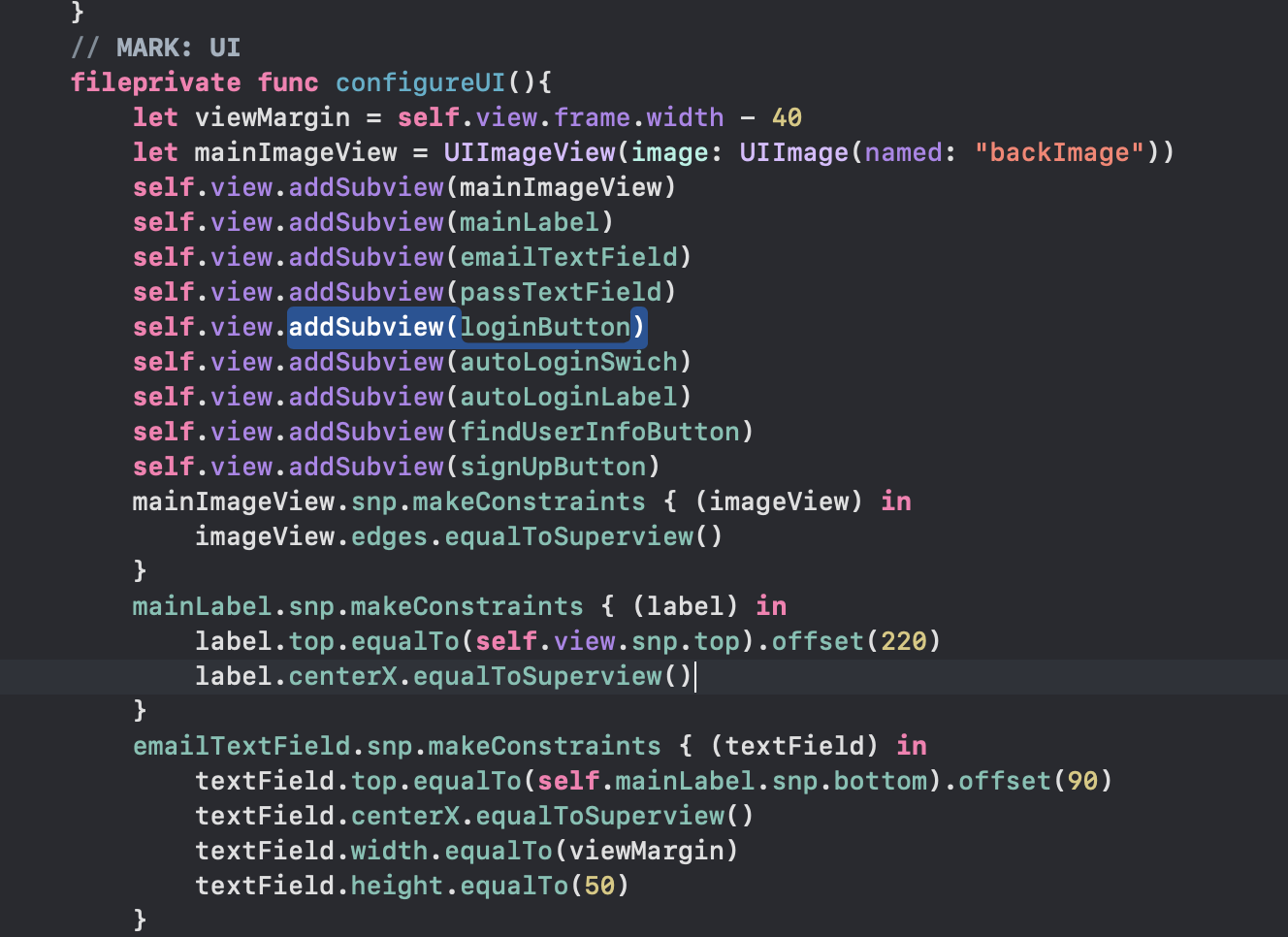
하지만! SnapKit을 쓰게된다면!

이런식으로 Closure 를 사용하여 아주 간편하게 사용 가능합니다!
원하는 부분을 equalTo 맞추겠다(어디에?) 이렇게요! 너무 간단하죠??
또 offset 기능도 있어서 사이간격 얼마나주고싶어? 이정도만 입력해주면 됩니다! ㅎㅎ 간단하죠??
그리고 translatesAutoresizingMaskIntoConstraints 를 자동으로 false로 잡아주기 때문에 일단 이걸로 코드 한줄은 없어진거죠 ㅎㅎ
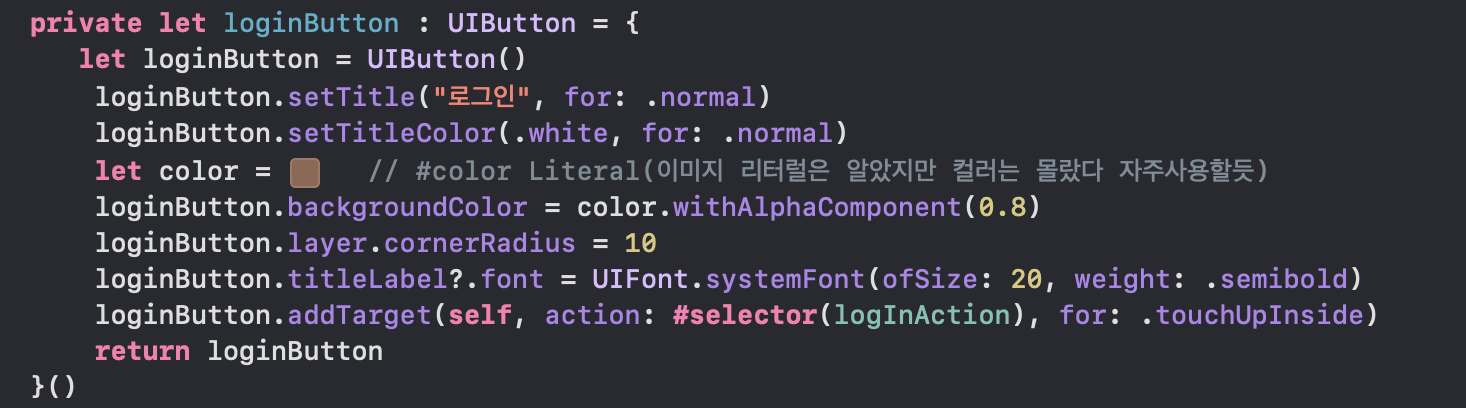
아그리고 여러분들은 다아실지 모르겠는데 저는 오늘
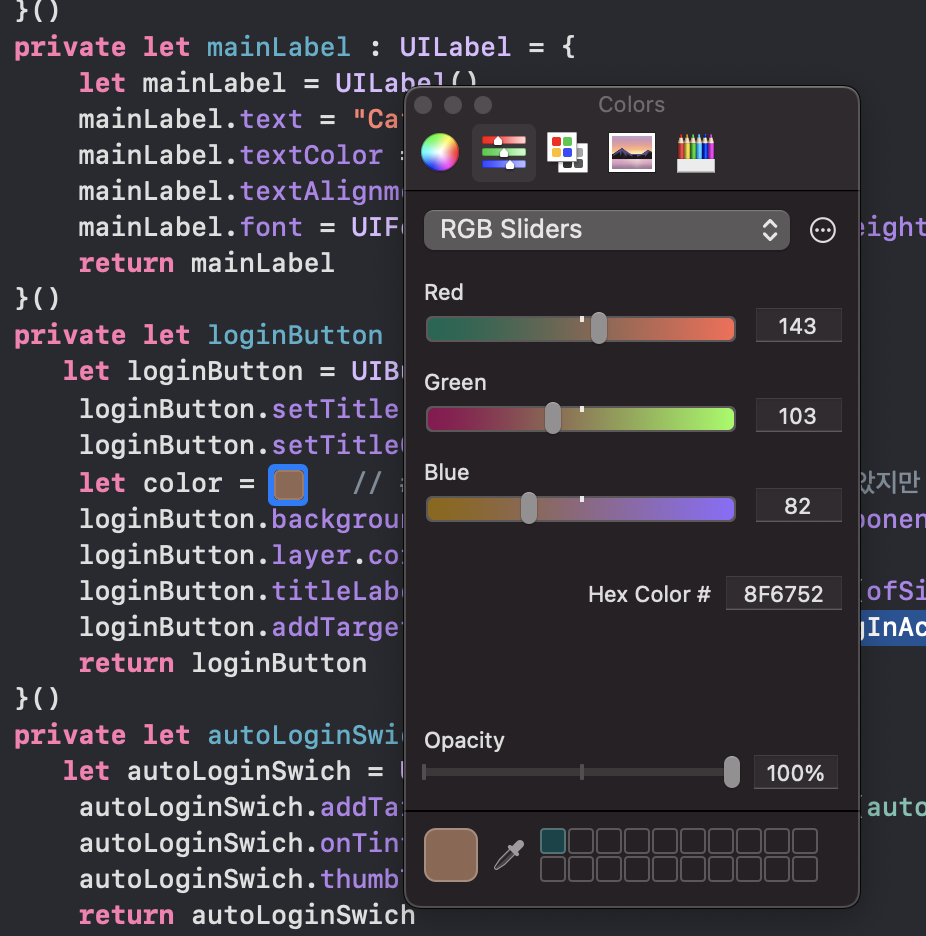
colorLiteral 를 발견했어요 . 사실 제가 imageLiteral를 자주 사용을 했었는데 color 까지도 있는줄은 몰랐어요 ㅎㅎ 그래서 이제 더이상 귀찮은 rgb값은 구하지 않고 Hex코드만 있으면 됩니다. ㅎㅎ