모든 개발자를 위한 HTTP 웹 기본 지식 (3)
인터넷에서 컴퓨터는 어떻게 통신하는지 알 수 있는 기본적인 내용
(7) HTTP 헤더 1
(8) HTTP 헤더 2
7️⃣ HTTP 헤더 1
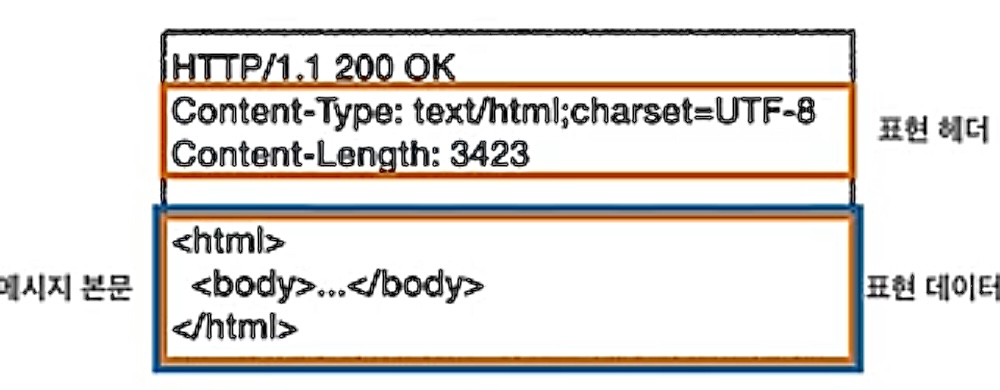
✔︎ 헤더 : HTTP 전송에 필요한 모든 부가정보
HTTP BODY : 메세지 본문을 통해 표현 데이터 전달 = 페이로드
표현 : 요청, 응답에서 전달할 실제 데이터
표현헤더 : 표현 데이터를 해석할 수 있는 정보제공
(1) 표현

- Content-Type : 표현 데이터의 형식
- Content_Encoding : 표현 데이터의 압축 방식
- Content_Language : 표현 데이터의 자연 언어
- Content_Length : 표현 데이터의 길이
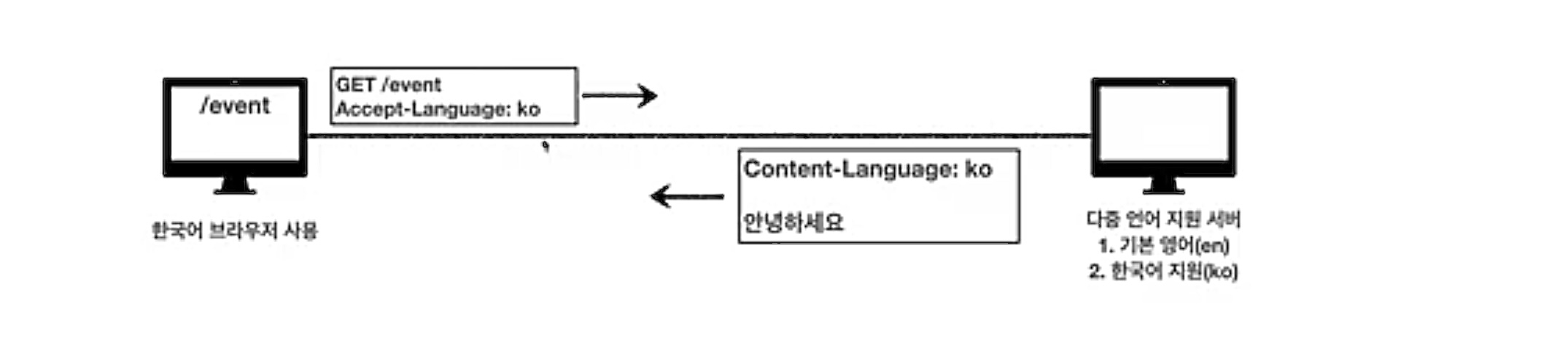
(2) 협상 : 클라이언트가 선호하는 표현 유형
✔︎ 클아이언트가 서버에게 요청할 때 원하는 표현

- Accept : 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
- Accept-Language : 클라이언트가 선호하는 자연 언어
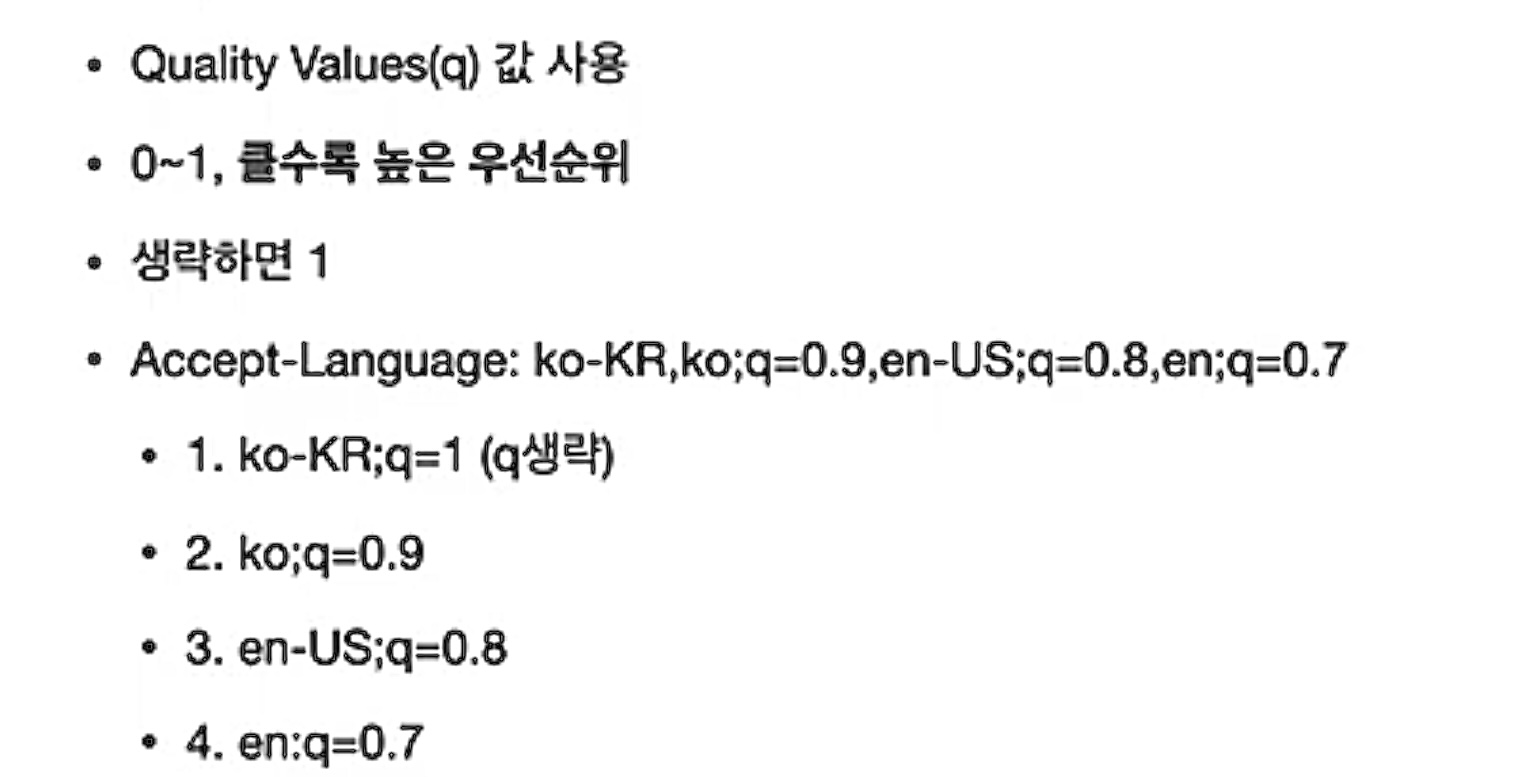
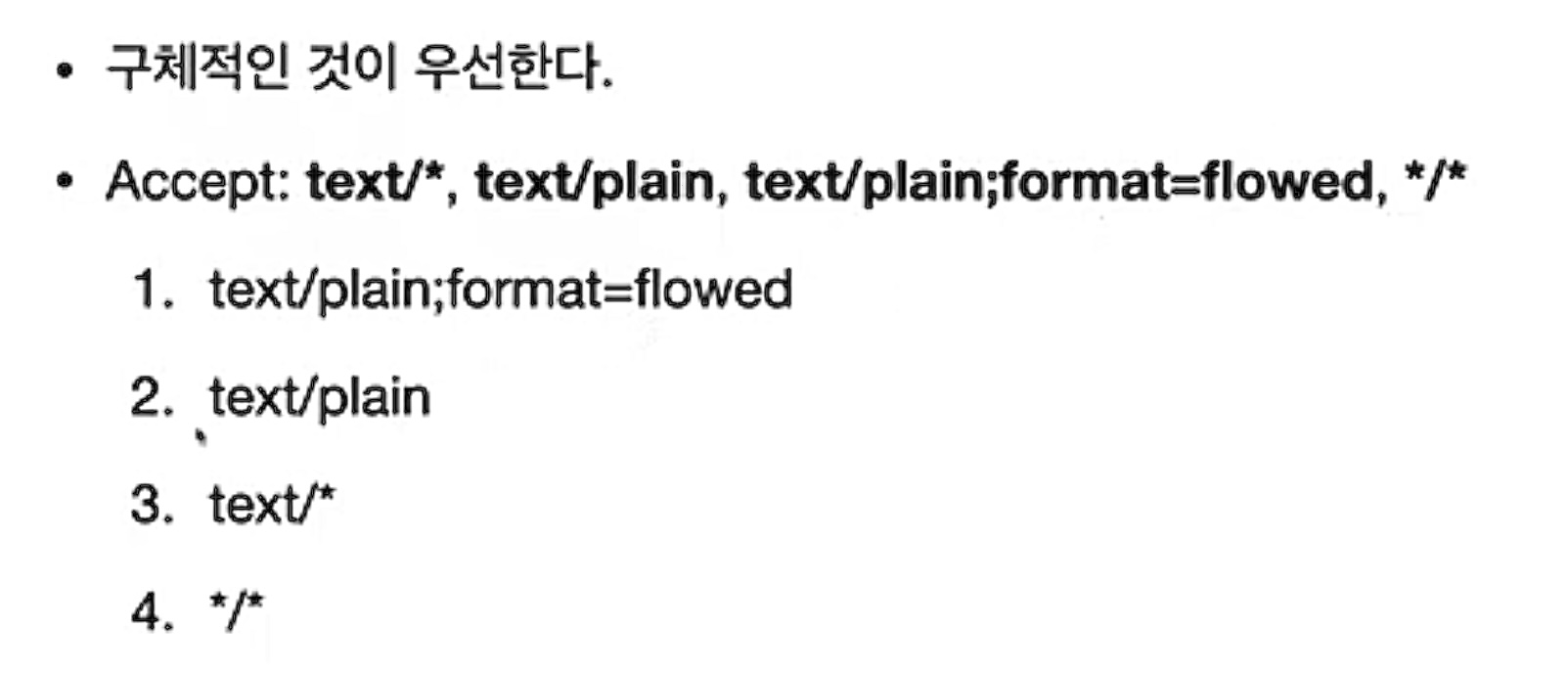
(2)-1 협상과 우선순위
ex)Accept-Language에서 ko를 원하는데 지원하지 않을 경우 우선순위로 요청함.


(3) 전송 방식
✔︎ 단순 전송
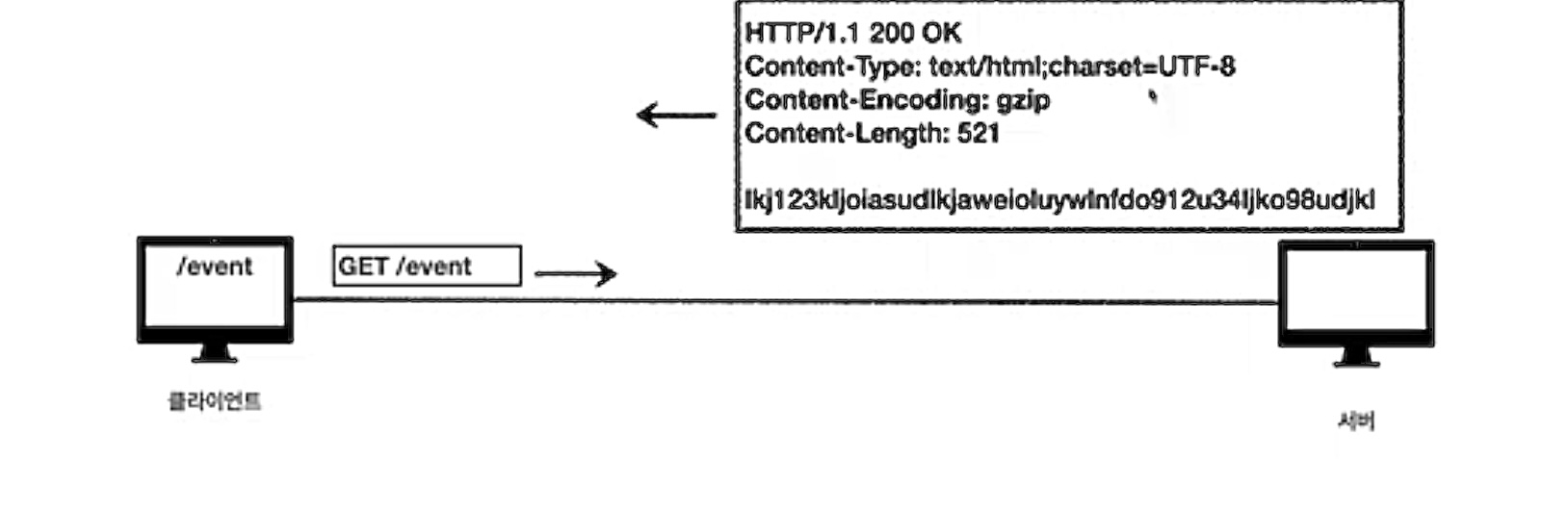
✔︎ 압축 전송

Content-Encoding: gzip <- 써줘야 됨
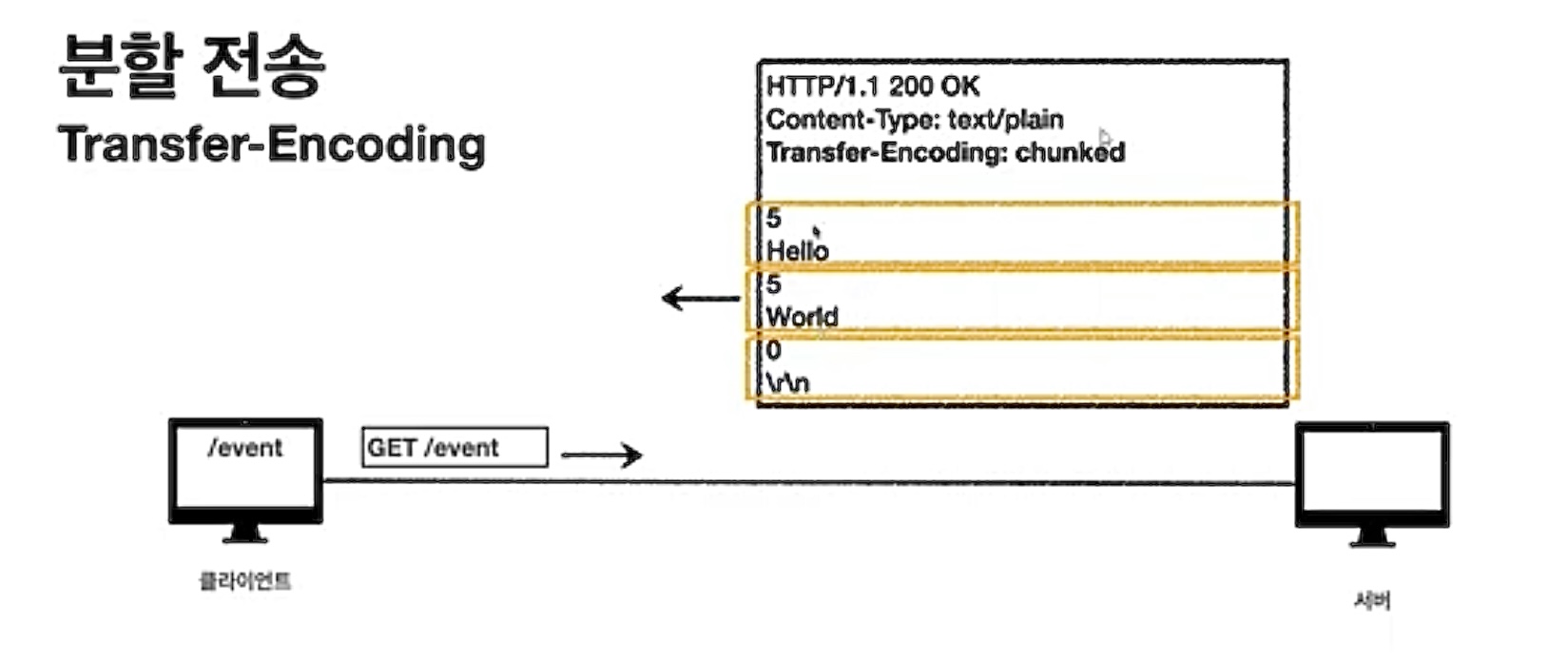
✔︎ 분할 전송

5바이트인 Hello로 응답
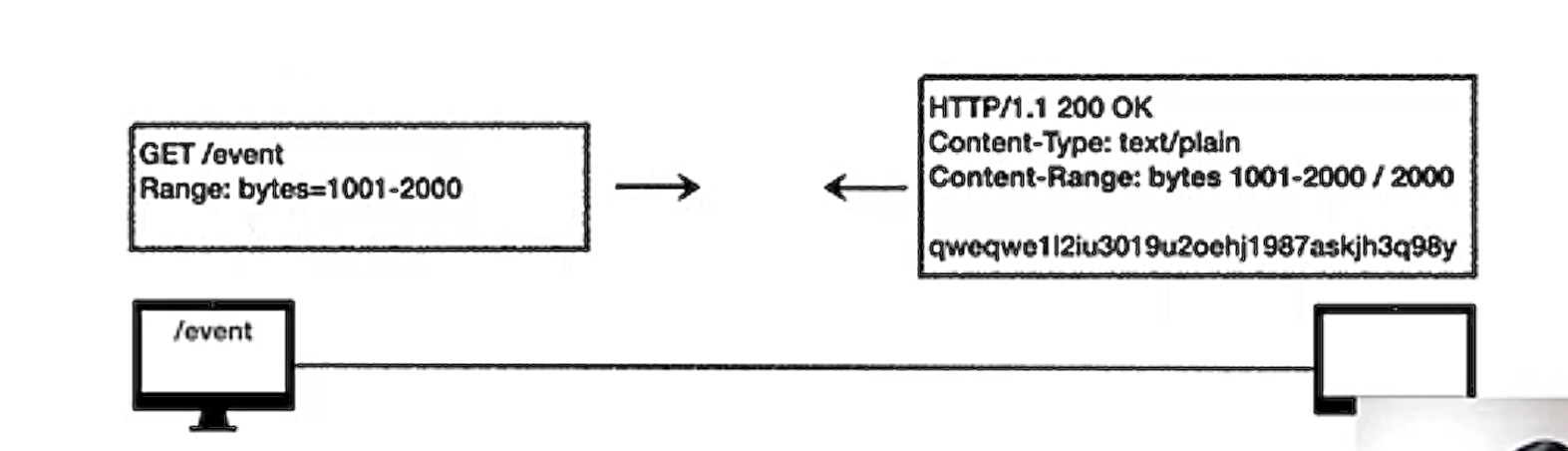
✔︎ 범위 전송

(4) 일반 정보 : 정보성 헤더
-
From : 유저 에이전트의 이메일 정보
요청에서 사용, 잘 사용은 안 함 -
Referer : 이전 웹 페이지 주소
A->B로 이동하는 경우 B에서 Referer: A를 포함해서 요청함. -
User-Agent : 유저 에이전트 애플리케이션 정보
User-Agent는 클라이언트의 애플리케이션임. 웹 브라우저 정보 등등 -
Server : 요청을 처리하는 오리진 서버의 소프트웨어 정보
Server: Apache/2.2.22 -
Date : 메세지가 생성된 날짜
Date: True, 15 NOv 1994 08:12:31 GMT
(5) 특별한 정보
✓ HOST : 요청에서 사용하는 필수! 하나의 서버가 여러 도메인을 처리해야 할 때
✓ LOCATION : 웹 브라우저는 3XX 응답 결과에 Location헤더가 있으면, Location 위치로 자동 이동
✓ Allow : 405에서 응답을 포함해야 함. (많이 구현하지는 X)
✓ Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간 (언제까지 불능인지)
(6) 인증
✓ Authorization : 클라이언트 인증 정보를 서버에 전달
✓ WWW-Authenticate : 리소스 접근시 필요한 인증 방법 정의
401 Unauthorized 응답과 함께 사용
(7) 쿠키
-
미로그인
웹 브라우저 -> 요청
서버 -> 응답 : 안녕하세요 손님 -
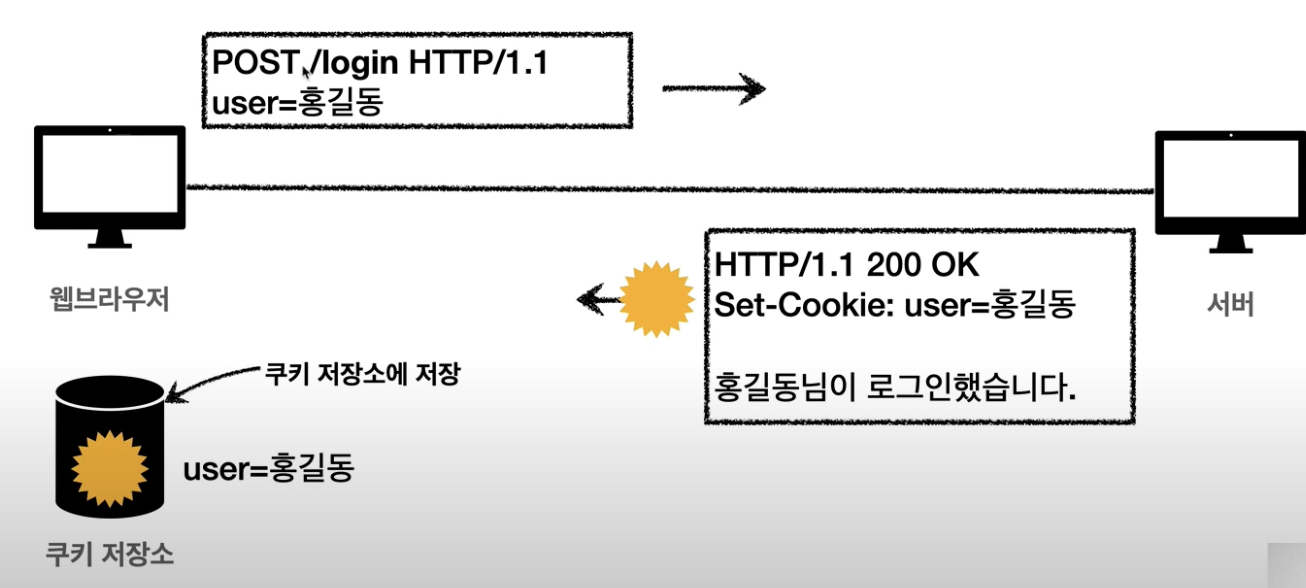
로그인
웹 브라우저 -> 요청
서버 -> 응답 : 안녕하세요 홍길동님 -
로그인 후 다시 페이지 접근
웹 브라우저-> 요청
서버 -> 응답 : 안녕하세요 홍길동님
웹 브라우저 -> 한 번 더 요청
서버 -> 응답 : 안녕하세요 손님 (???)
⬆️ -> HTTP가 한 번 연결한 후 연결을 끊고 재연결 하기 때문임.(Stateless)
✔︎ 따라서 로그인을 했는지 안 했는지 판별할 수 있어야 함.
대안 - 모든 요청에 사용자 정보를 계속 포함한다.
대안 방법에 생기는 문제
1) 모든 요청에 사용자 정보가 포함되도록 개발해야 됨
2) 브라우저를 완전히 종료하고 다시 열면..?
해결하기 위해 ❗️쿠키❗️ 도입

웹 브라우저 내부에 쿠키 저장소가 있음
-> 저장하고 다시 접속하면 쿠키 저장소를 뒤져서 찾아냄.
✔︎ 쿠키는 모든 요청에 정보를 자동으로 포함함.
-> 매번 쿠키를 사용하면 보안이나 네트워크 추가 트래픽 등 여러 문제를 포함함.
쿠키의 주 사용처 : 로그인, 광고 정보 트래킹
웹 스토리지(localStorage) - 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장하고 싶을 때 사용 참고
<쿠키의 생명주기>
Set-Cookie :
✔︎ expires 만료일이 되면 쿠키 삭제 (GMT로 날짜를 기입해야 함.)
✔︎ max-age 초단위로 설정할 수 있음
⬆️ 따라서 두 가지의 쿠키 종류가 있음
1) 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
2) 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
<쿠키의 도메인>
내가 지정해둔 쿠키가 아무 사이트에 막 들어가면 곤란함. 따라서 도메인을 지정함
✔︎ 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
domain=example.org
✔︎ 생략: 현재 문서 기준 도메인만 적용
example.org에서 쿠키를 생성한 후 domain 지정을 생략
<경로>
경로를 포함한 하위 경로 페이지만 쿠키 접근
일반적으로 ✔︎ path=/루트
ex) path=/home
/home 가능
/home/level1 가능
/home/level1/level2 가능
/hello 불가능
<보안>
✔︎ Secure : http, https 구분하지 않고 전송
✔︎ HttpOnly : XSS 공격방지, js접근 불가, http 전송에서만
✔︎ SameSite : XSRF 공격방지
8️⃣HTTP 헤더 2
(1) 캐시
✔︎ 캐시가 없을 때
1) 웹 브라우저에서 Star.jpg를 요청
2) 서버는 약 http헤더와 바디의 용량인 1.1M를 전송
3) 브라우저에 Star.jpg 출력
4) 브라우저에서 똑같이 Star.jpg 또 요청
5) 서버는 또 1.1M 전송
- 데이터가 변경되지 않아도 계속 네트워크를 통해 데이터를 다운받아야 됨.
- 인터넷 네트워크는 매우 느리고 비쌈.
- 브라우저 로딩 속도가 느림.
✔︎ 캐시 적용
cache-control: max-age=60
60초동안 유지됨..
<- 캐시 가능 속도동안 네트워크를 사용하지 않아도 됨, 시간 비용 절약
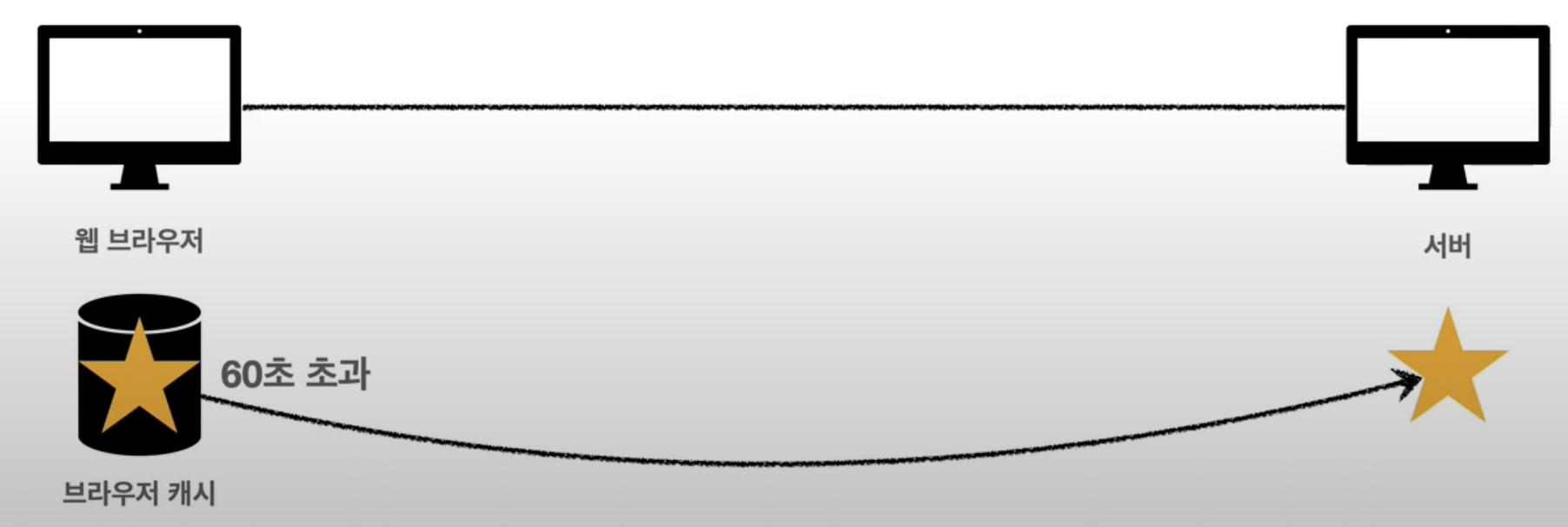
✔︎ 캐시 시간 초과
당연히 다시 요청해야 됨..
❗️ 검증헤더와 조건요청
캐시 시간이 초과했을 때 기존 데이터가 변하지 않았으면 저장해 두었던 캐시를 재사용하게 만듦. 단, 클라이언트 데이터와 서버의 데이터가 같다는 사실 확인 필요

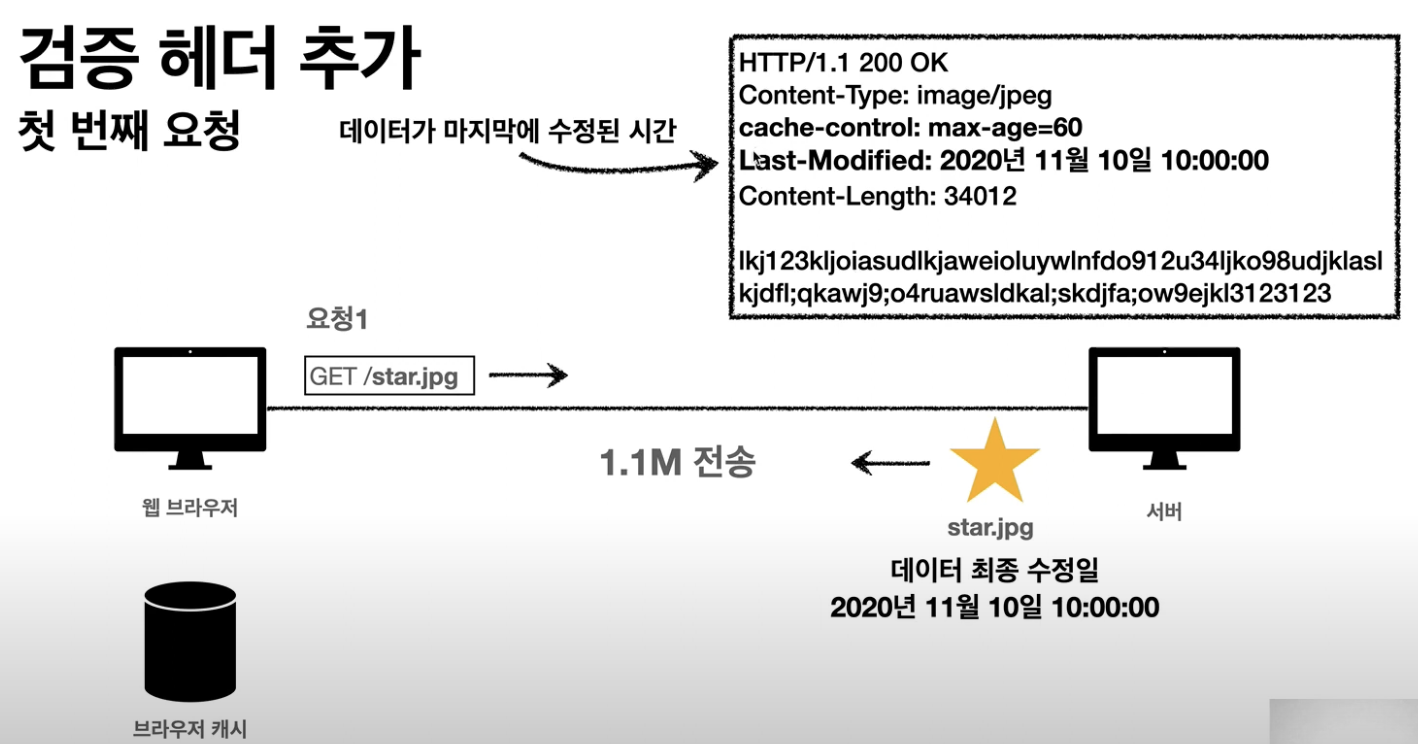
1. 검증 헤더 추가
Last-Modified: 2022년 12월 29일 10:00:00 (검증할 수 있는 값)
마지막 수정 날짜
->
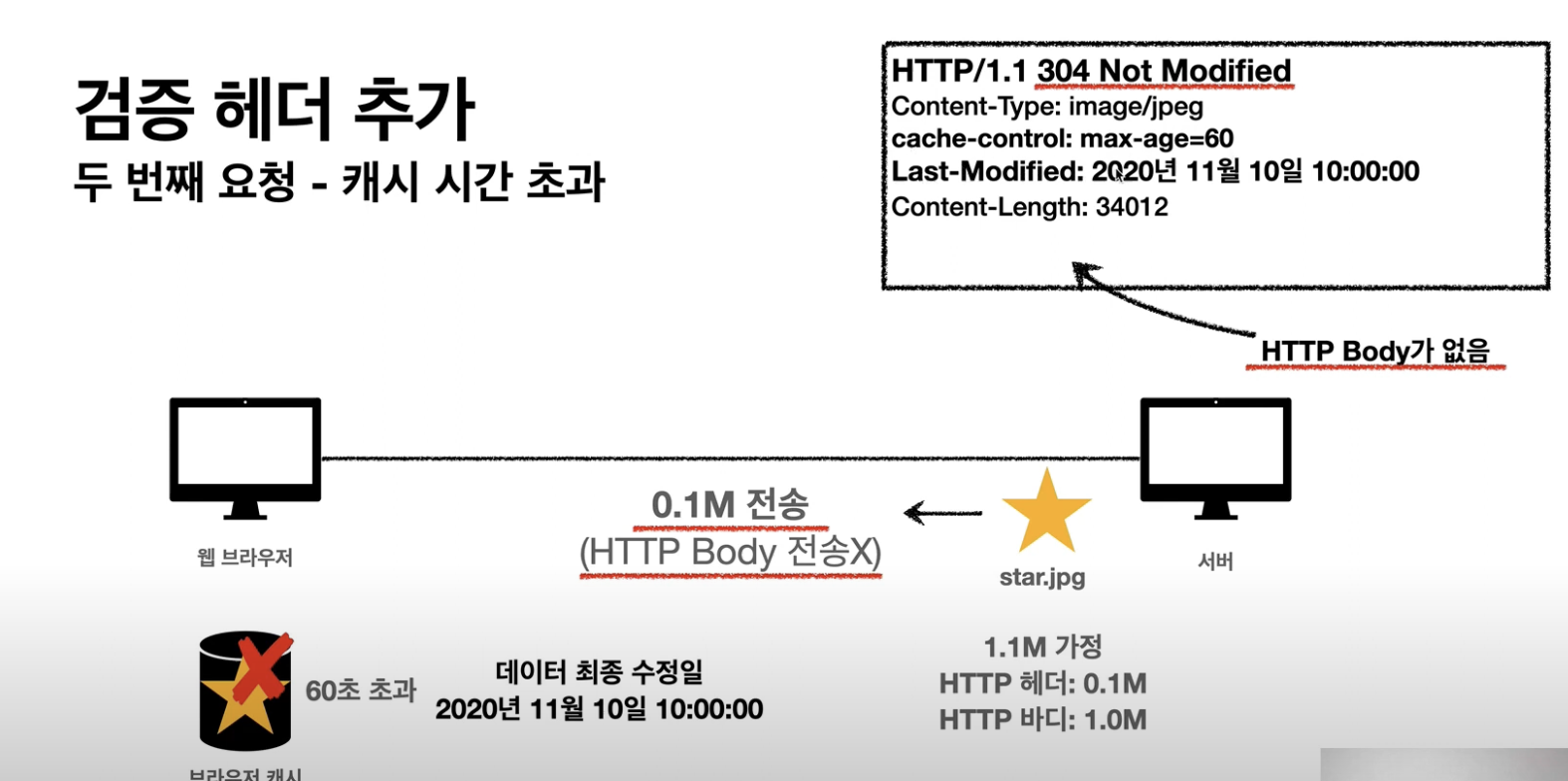
if-Modified-since: 2022년 12월 29일 10:00:00 (조건부 요청)
데이터가 수정되지 않음~
304 Not Modified <- HTTP Body가 없음 (수정된 게 없어서)
헤더부분만 전송함!! 0.1M만 전송
->캐시를 다시 요청함



❗️ 결과적으로 네트워크 다운로드의 요청과 응답은 발생함. 그러나 용량이 적음
따라서 많이 사용 중
✔︎ 검증 헤더 : 캐시 데이터와 서버 데이터가 같은지 검증하는 데이터(Last-Modified)
✔︎ 조건부 요청 헤더 : 검증 헤더로 조건에 따른 분기(if-Modified-since : 이후에 데이터가 수정되었나~?)
-조건이 만족하면 200 OK, 만족하지 않으면 304 Not Modified
<단점>
- 1초 미만 단위로 캐시 조정 불가능 (10:00:00 단위이기 때문)
- 날짜 기반의 로직임
- 데이터를 수정해서 날짜는 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우는? 전체 데이터를 다시 다 다운로드 함..
✔︎ ETag(Entity Tag)
: 캐시용 데이터에 임의의 고유한 버전 이름을 달아 둠
ETag: "v1.0"
캐시 제어 로직을 서버에서 완전히 관리 함!
<캐시 지시어>
✔︎ Cache-Control: max-age
캐시 유효 시간, 초단위
✔︎ Cache-Control: no-cache
데이터는 캐시해도 되지만, 항상 원 서버(프록시 서버에서 자세히 설명)에 검증하고 사용
✔︎ Cache-Control: no-store
테이터에 민감한 정보가 있으므로 저장하면 안 됨.
✔︎ expires: Mon, 01 Jan 2022 00:00:00 GMT
캐시 만료일을 정확한 날짜로 지정 (초단위가 훨씬 더 유연함.)
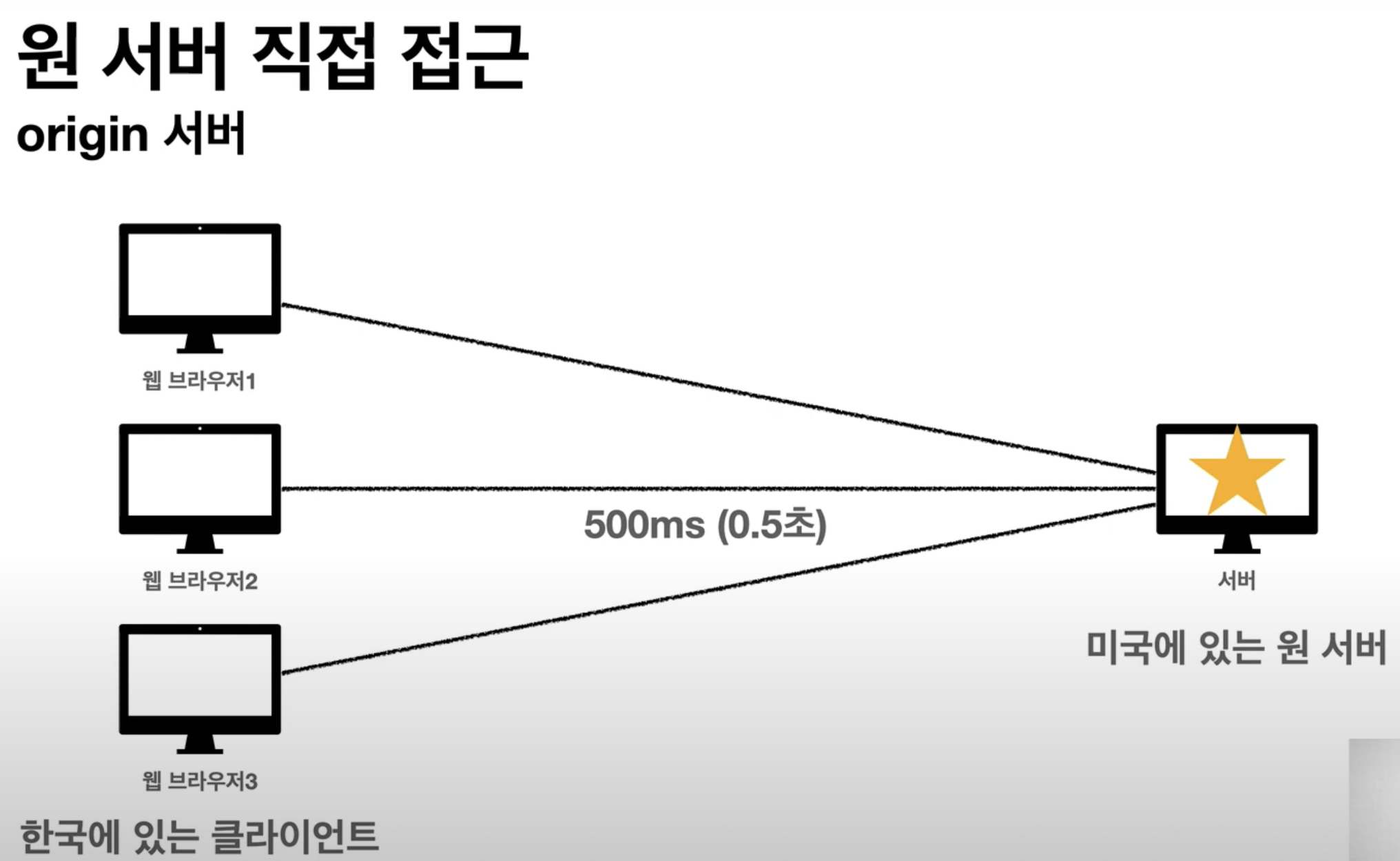
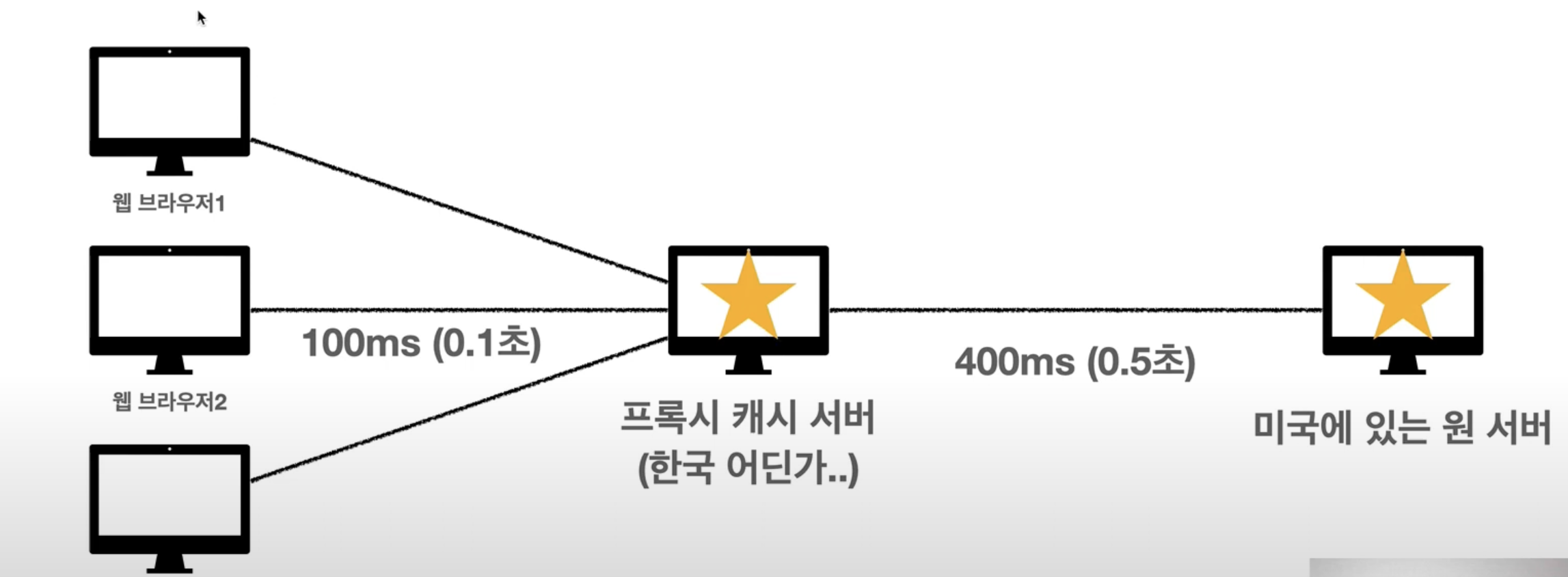
<프록시 서버>

✔︎ 프록시 캐시 도입
한국 어딘가..에 프록시 캐시 서버를 설치해두고 웹 브라우저에서 프록시 캐시 서버에 접근하게 한 후 사용

✔︎ Cache-Control:
public - 응답이 public캐시에 저장되어도 됨
private - 응답이 해당 사용자만을 위한 것임(private에 저장, 프록시에X)
s-maxage - 프록시 캐시에만 적용되는
✔︎ Age: 60 - 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간