모든 개발자를 위한 HTTP 웹 기본 지식 (1)
인프런에 있는 이 강의를 보고 혼자 공부하여 간략하게 요약해놓은 글입니다!!
기존에 알고 있는 부분 + 들어보기만 했던 용어, 자세하게 몰랐던 흐름 등 기본적인 인터넷 사용을 위해 필요한 정보를 얻을 수 있어 굉장히 만족했던 강의!
인터넷에서 컴퓨터는 어떻게 통신하는지 알 수 있는 기본적인 내용
(1) 인터넷 네트워크 - IP, TCP, PORT, DNS
(2) URI/웹 브라우저 요청 흐름 - URL
(3) HTTP
1️⃣ 인터넷 네트워크
✓ ip(인터넷 프로토콜, localhost의 ip는 127.0.0.1)
ip주소를 통해 메세지를 전달할 수 있도록 함.
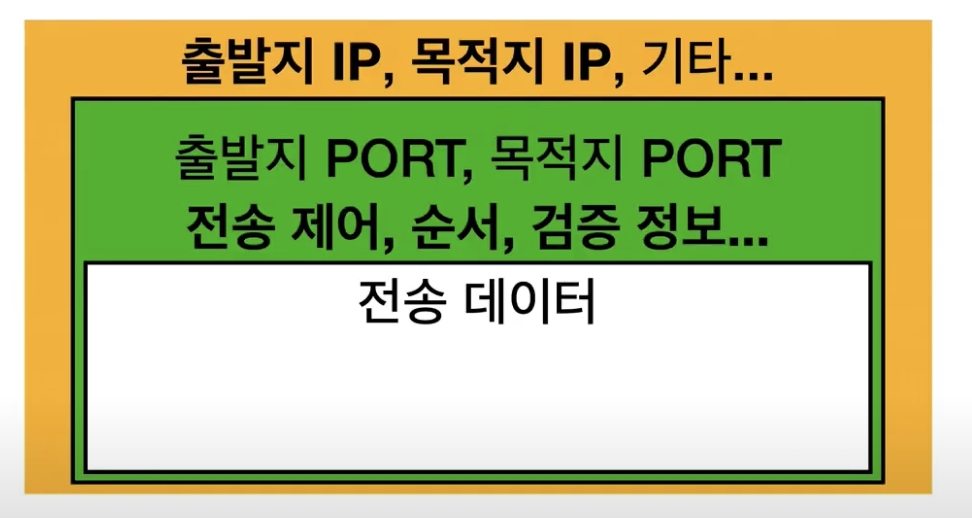
✓ ip패킷 정보 -> 내ip 주소, 도착지 ip주소, 전송데이터 ...
패킷을 만든 후 인터넷망에 던짐 -> 도착지에 도달
ip 패킷을 통해 전달하는 데에는 한계가 있음
- 비연결성 (pc가 꺼져있을 경우처럼 불능상태)
- 비신뢰성 (패킷의 순서 상관)
- 같은 ip로 여러 애플리케이션이 사용 중일 때
이러한 문제를 해결하는 것 🔽
✔︎ TCP UDP
<인터넷 프로토콜 스택의 4계층>
애플리케이션 계층 - HTTP,FTP
전송계층 - TCP, UDP
인터넷 계층 - IP
네트워크 인터페이스 계층(LAN드라이버, LAN장비)
✓ IP패킷 안 -> TCP정보(내PORT, 받는PORT, 전송 제어, 검증정보, 전송 데이터 ...)
TCP특징 : 전송제어 프로토콜
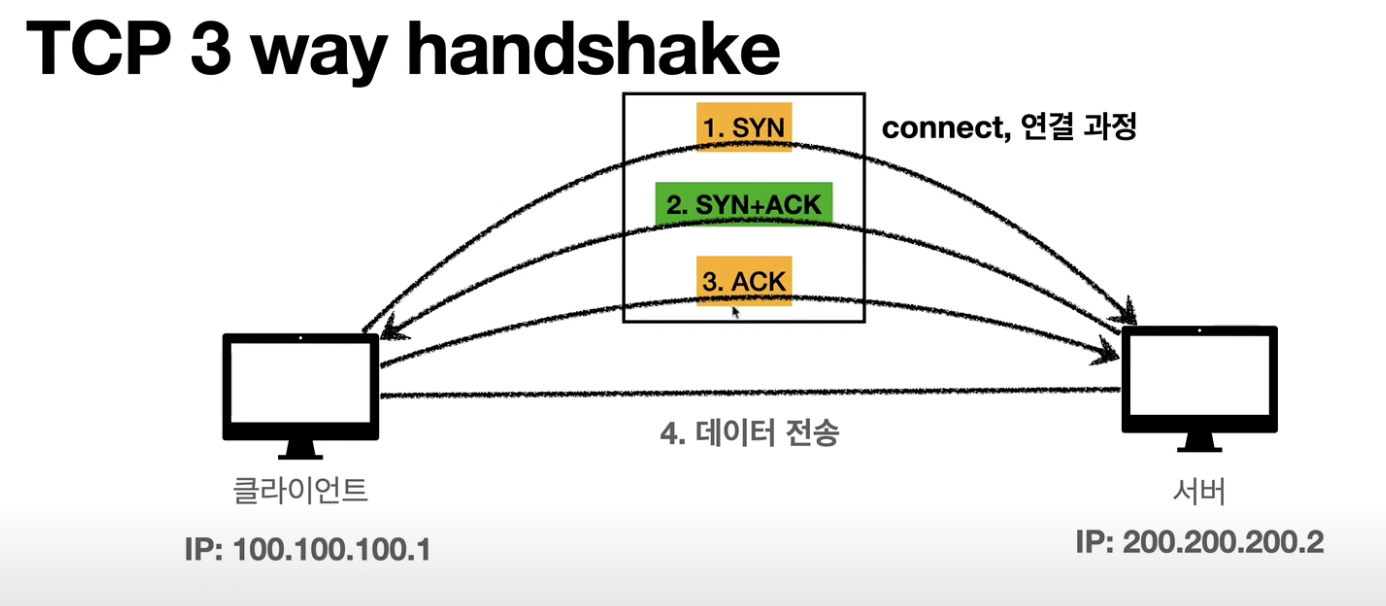
- 연결지향 (가상으로 연결을 한 후 전달함. 컴이 꺼져있을 땐 연결이 안 되어있는 것 처럼 - 3 way handshake)
- 데이터 전달 보증 (패킷이 누락된 경우 알 수 있도록)
- 순서보장

주황색 : ip패킷
초록색 : tcp패킷
✓ 신뢰할 수 있는 프로토콜, 현재는 대부분 TCP 사용 ✓
tcp로 연결을 할 경우(syn를 보냈을 때 ack가 오는지 안 오는지)
-> SYN: 접속요청
-> ACK: 요청수락
-> 데이터 전송
✓ (개념으로만 연결<가상연결>)

- 데이터 전달을 보증함.
- 패킷이 순서대로 안 왔을 경우 기본적으로 순서가 잘못된 것부터 서버가 클라이언트에 보냄.
<UDP프로토콜>
: 사용자 데이터그램 프로토콜
✓ 기능이 없는 포트만 추가된 ip와 거의 같음
✓ TCP를 그대로 쓰고 UDP만 추가해서 쓰면 됨
과거에는 TCP를 중요한 작업을 보낼 때 사용했고 UDP는 영상같은 것만 보냈음. 그런데 시대가 지나면서 TCP가 거의 점유를 했지만 바뀌는 추세.
✔︎ PORT
클라이언트가 게임도 하고 유튜브도 보고 이럴 때 사용.
-> 같은 IP내에서 프로세스를 구분하는 게 PORT임
(ip로 아파트를 알고 port로 몇 동 몇 호인지 알기)
✔︎ DNS
ip는 기억하기 어려움, ip를 변경할 수 있음.
-> 접근을 못 함.
dns : 도메인 이름
ex) 도메인명 : google.com / ip : 200.200.2
-> 전화번호부처럼 사용
2️⃣ URI/ 웹 브라우저 요청 흐름
URI : 로케이터, 이름을 식별할 수 있음
URL : 리소스 로케이터 (위치정보)
URN : 리소스 이름 (잘 안 씀)
✓ Uniform Resource(리소스, 구분할 수 있는 모든 자원) Identifier
scheme://[userinfo@]host[:port][/path][?query][#fragment]https://www.google.com:443/search?q=hello&hl=ko프로토콜 / 호스트명 / 포트번호 / 패스 / 쿼리파라미터
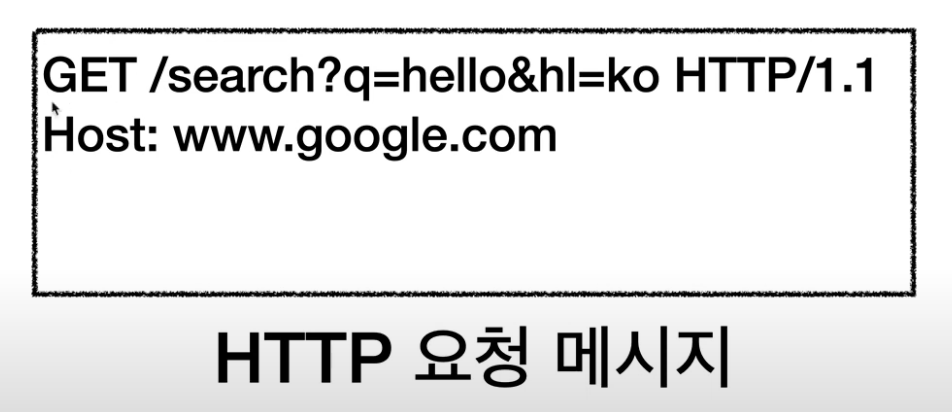
1. 웹 브라우저에서 요청메세지를 TCP/IP패킷안에 넣고 구글 서버에 보냄

2. 전송데이터에 요청 전송메세지를 포함함.

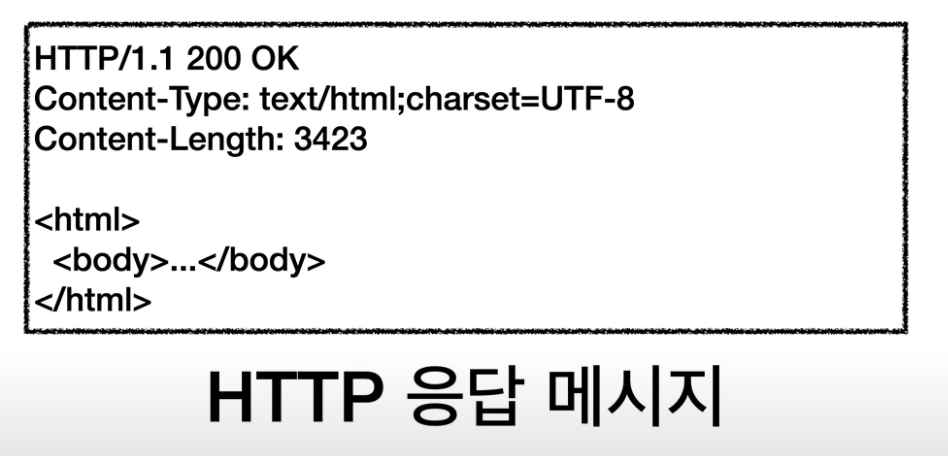
3. HTTP 응답메세지를 만든 후 TCP/IP패킷을 만들고 웹 브라우저에 보냄
3️⃣ HTTP
hyperText Transfer Protocol
✓ 모든 것을 http메세지에 포함하여 전송함.
지금은 http1,2,3 다 많이 사용
특징 : 클라이언트 서버 구조임, 무상태 프로토콜, 비연결성, 단순함, 메세지
1. 클라이언트 서버 구조
Request Response구조
요청을 보내고 응답을 한다- 개념
<클라이언트(사용성,UI)와 서버(트래픽, 아키택처)를 분리를 하는 게 좋음 ->
서로 독립적으로 발전하기 좋음>
2. 무상태 프로토콜 (스테이스리스)
: 서버가 클라이언트 상태를 보존하지 않음.
(서버가 클라이언트의 이전 상태를 보존한다는 뜻)
ex 1) 고객과 점원 - 상태유지
고객 : 노트북 얼마?
점원 : 100만원이요
고객 : 2개 주세요
점원 : 200만원
ex 2) 고객과 점원(2명의) - 상태유지
고객 : 노트북 얼마?
점원1 : 100만원이요
고객 : 2개 주세요
점원2 : 뭐를요?
ex 3) 고객과 점원(2명의) - 무상태
고객 : 노트북 얼마?
점원1 : 100만원이요
고객 : 노트북 2개 주세요
점원2 : 200만원
✓ 무상태 : 점원이 바뀌어도 고객이 노트북 2개라고 전달하여 점원이 이해할 수 있도록..
✓ 상태유지 Stateful : 중간에 다른 점원으로 바뀌면 안 됨 (데이터가 유지되어야 함.)
✓ 무상태 Stateless : 중간에 다른 점원으로 바뀌어도 됨. (아무 서버나 호출해도 됨)
-> 스케일 아웃 - 무한한 서버 증설 가능
무상태의 한계
-> 로그인처럼 상태를 유지해야하는 페이지에서는 브라우저의 쿠키와 세션을 갖고 만듦. 어쩔 수 없이 사용해야 함, 중복 데이터를 너무 많이 보냄.
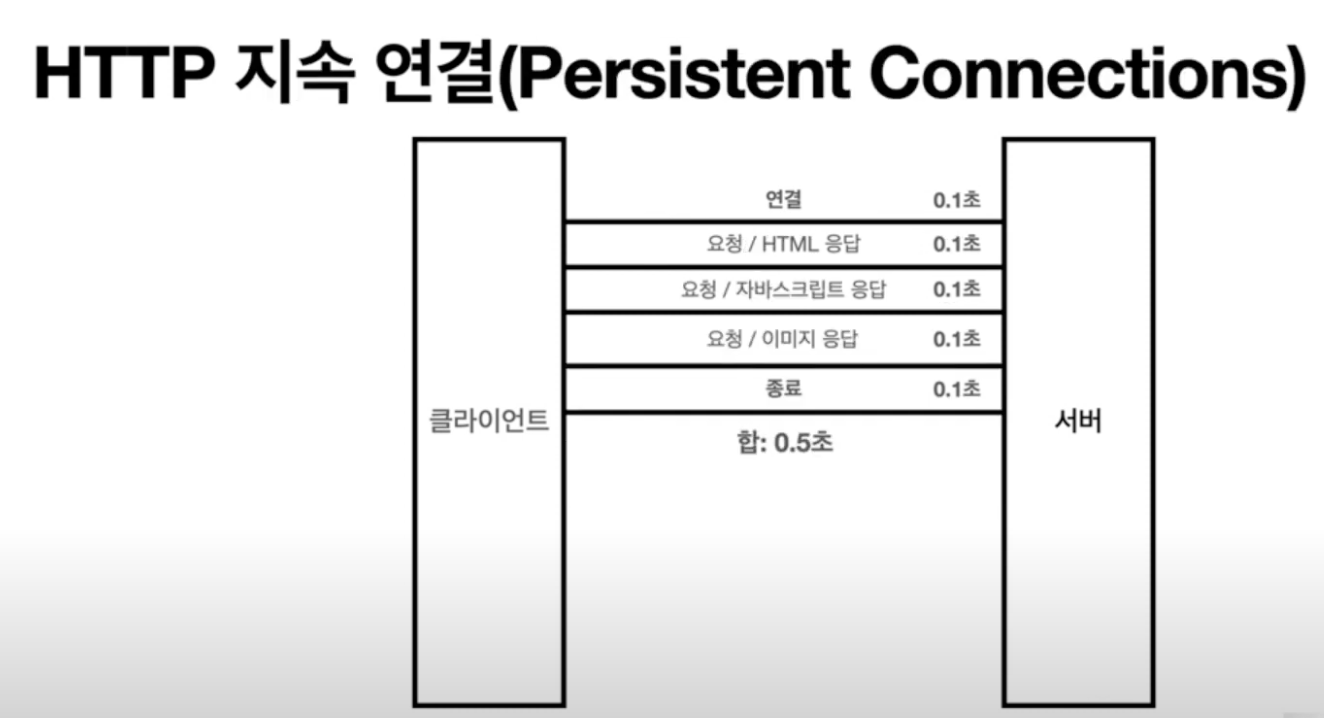
3. 비연결성
클라이언트와 서버가 연결을 하고 요청,응답 후 바로 연결을 끊는다 ->
연결을 유지하지 않음.
- 서버 입장에서는 최소한의 자원을 사용
HTTP는 연결을 유지하지 않는 모델임.
단점 : TCP/IP 연결을 새로 맺어야 됨 -> 3way handshake 시간 증가, 웹 브라우저로 사이트를 요청하면 html, js, css등 많은 자원이 함께 다운로드 됨.
-> http2,3 에서는 더 많은 최적화

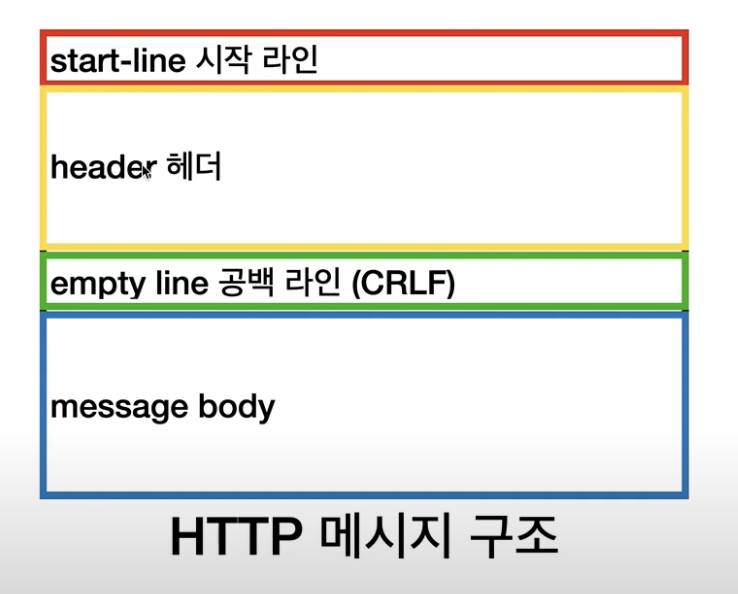
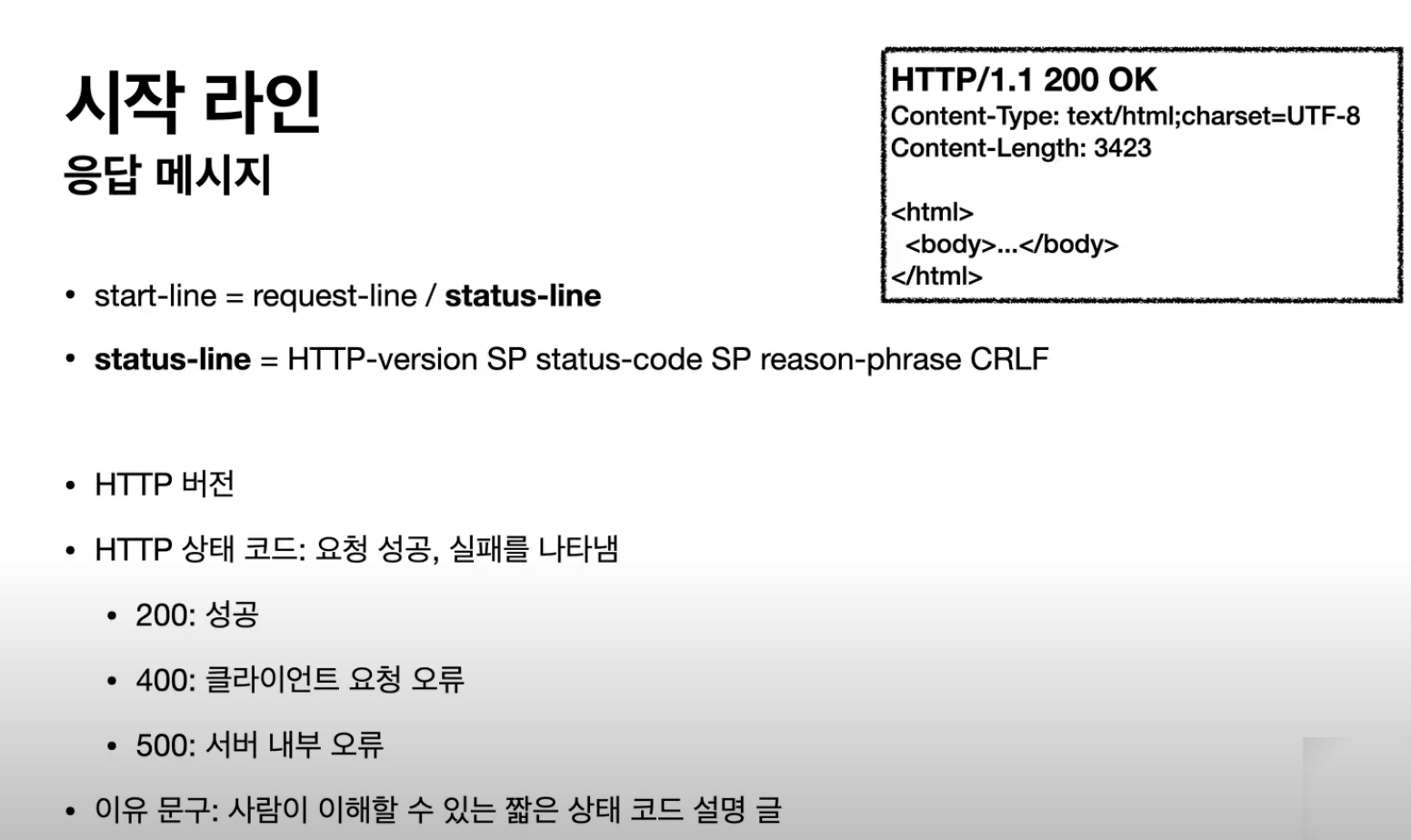
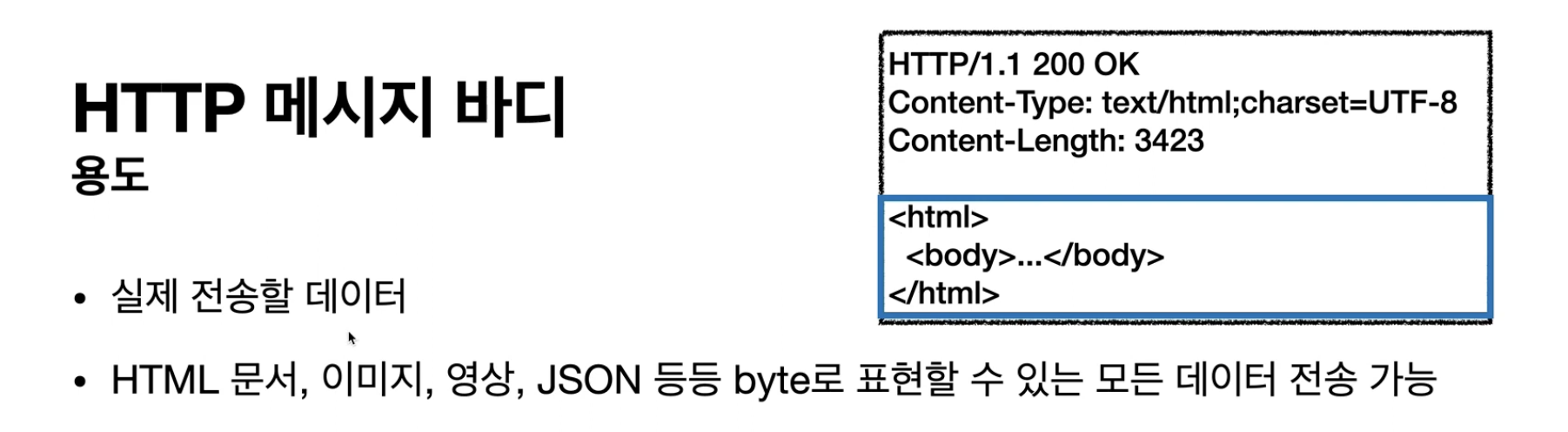
4. HTTP 메세지
모든 것을 전송!

공백라인은 무조건 있어야 함.

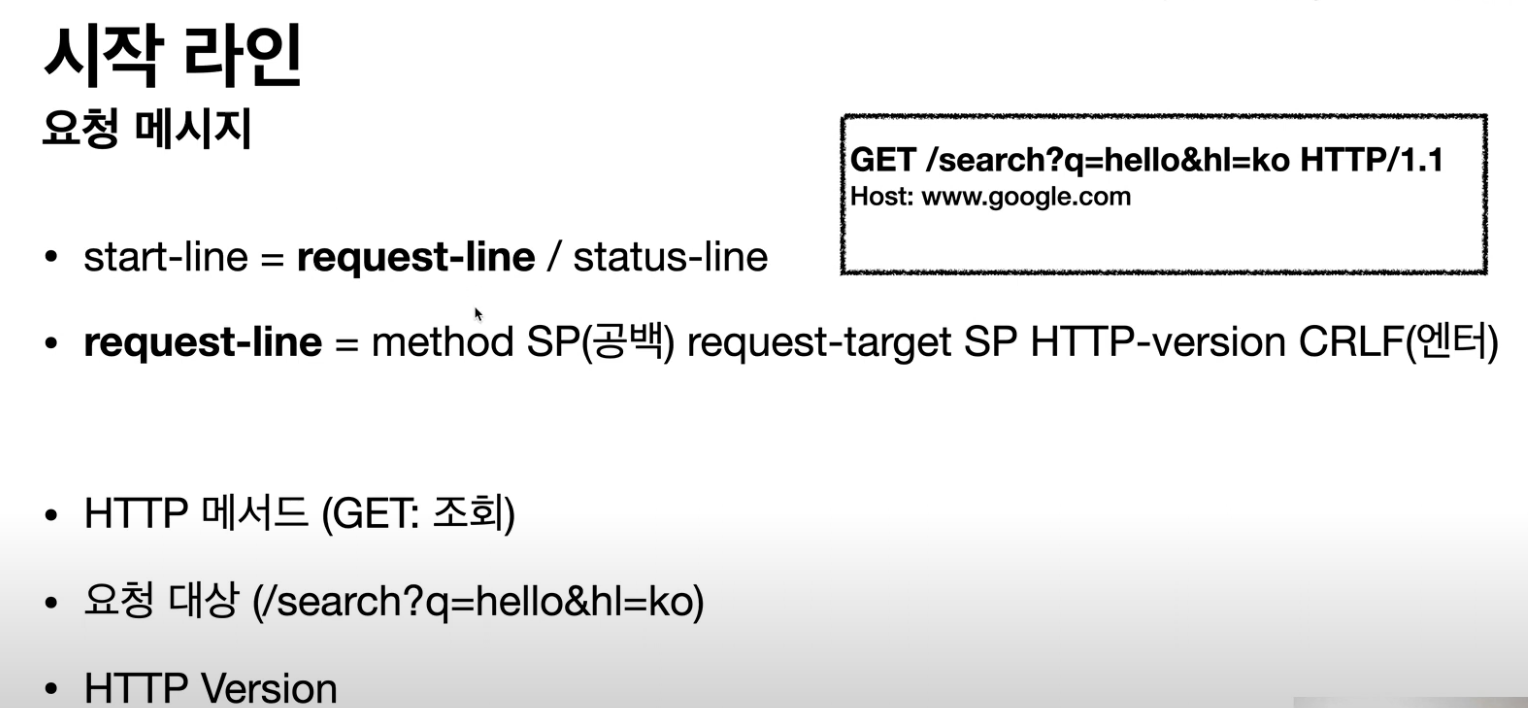
메서드
- 종류 : get, post, put ...
- 절대경로 ="/"로 시작하는 경로
요청 대상
HTTP 버전


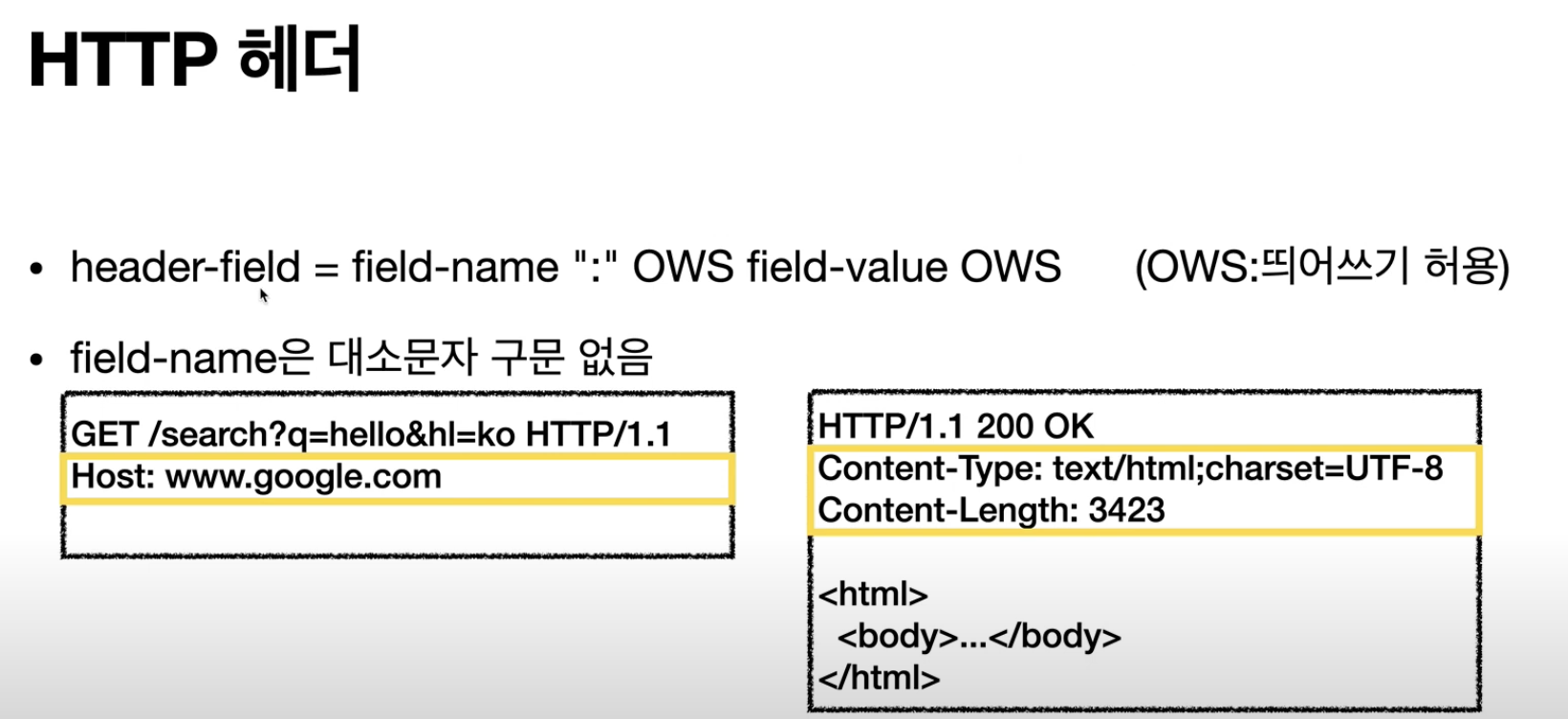
용도 : http전송에 필요한 모든 부가정보가 다 들어있음
~HTTP는 단순함... 메세지도 매우 단순~