👩💻 혼자서 풀스택으로 웹 개발하기 시리즈
server | SpringBoot
client | React
DB | MongoDB
Tool | eclipse
OS | Mac
Q : 선택하신 이유가 따로 있나요?
A : 스프링/리액트가 편해요. 많이 찾기도 하고.. DB는 NoSQL을 한 번도 안 써봐서 써보려구요.

일단 이클립스를 켜줍니다.
그리곤 Git에 리포지터리를 만든 후 클론 받아줍니다.

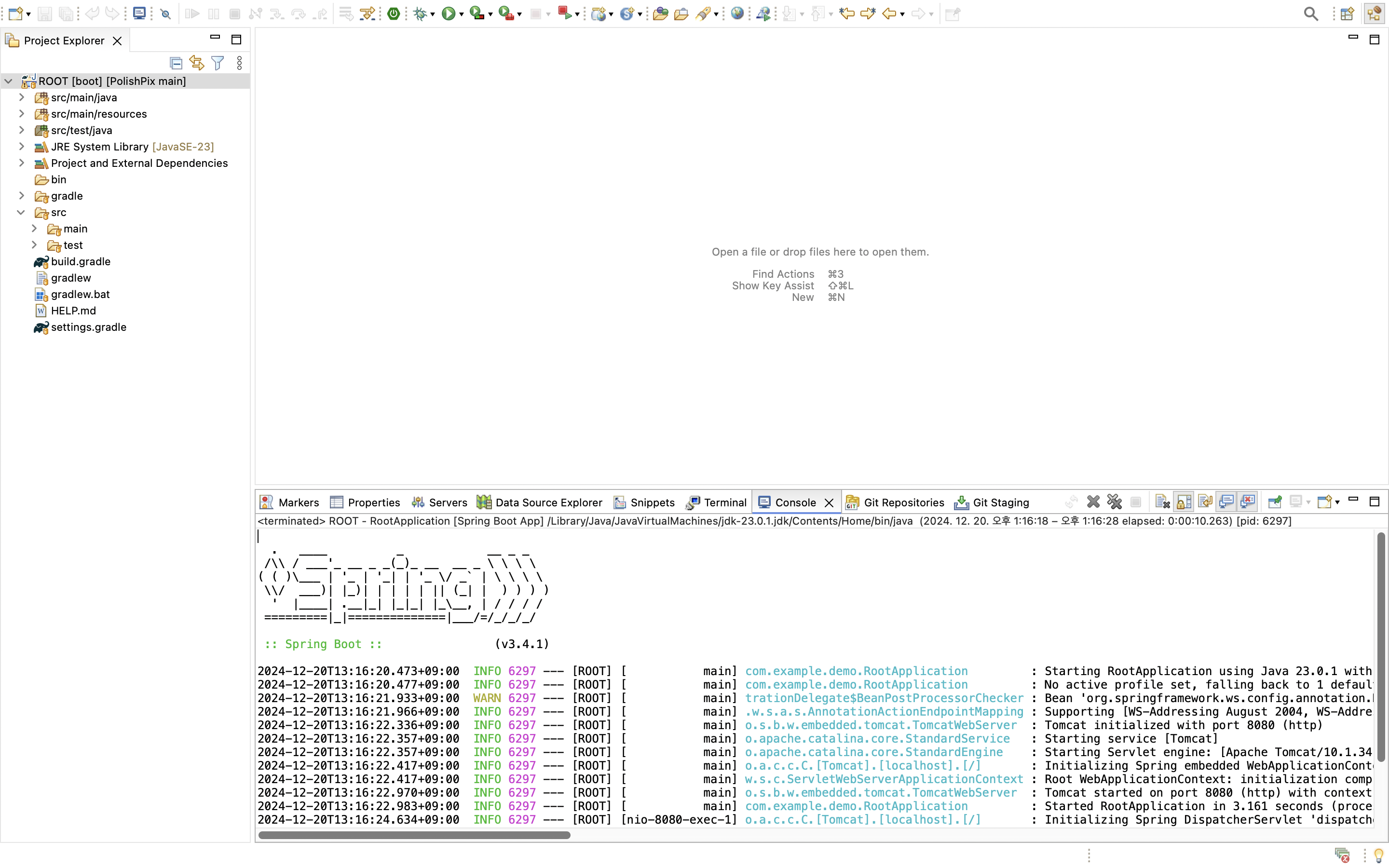
실행 후 확인까지 완료 했습니다.
스프링부트 맛보기
스프링은 보통 MVC구조로 개발을 하죠.
M은 model, V는 view, C는 controller입니다. (여기까진 익숙하죠.)
그럼 Controller만 가지고 화면에 데이터를 출력해보죠.
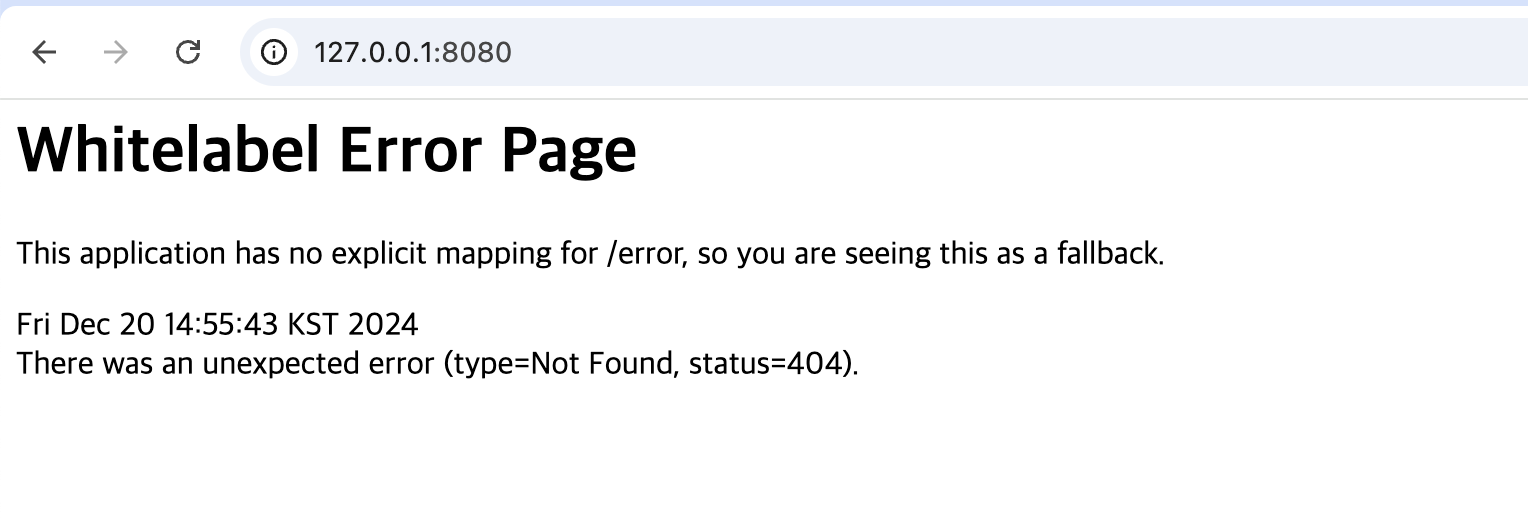
우선 localhost = 127.0.0.1 를 알고 계셔야 합니다.
즉 스프링의 default port는 8080
localhost:8080 = 127.0.0.1:8080

스프링 실행 후 접속해보면 위처럼 나올 겁니다.

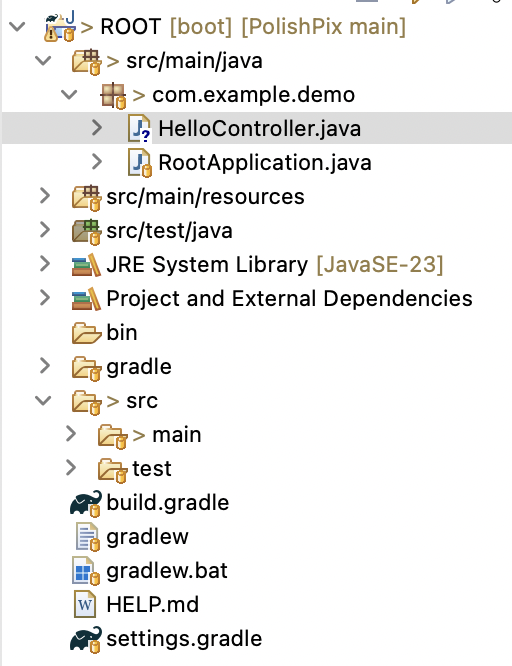
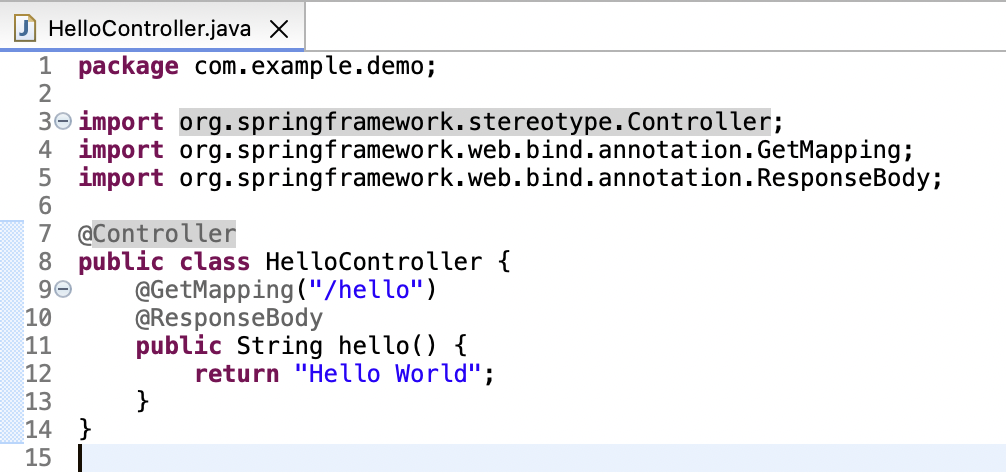
메인 자바 디렉터리에 HelloController를 만들었습니다.

위처럼 코드를 입력해 줄게요.

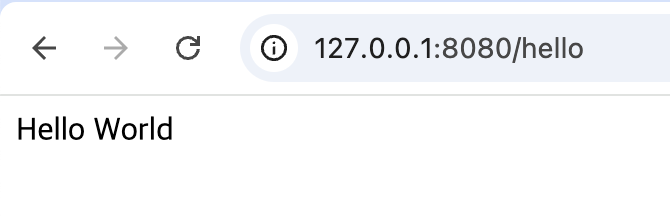
매핑한 주소를 입력하면 String 형식으로 출력하는 것이 잘 나오네요.
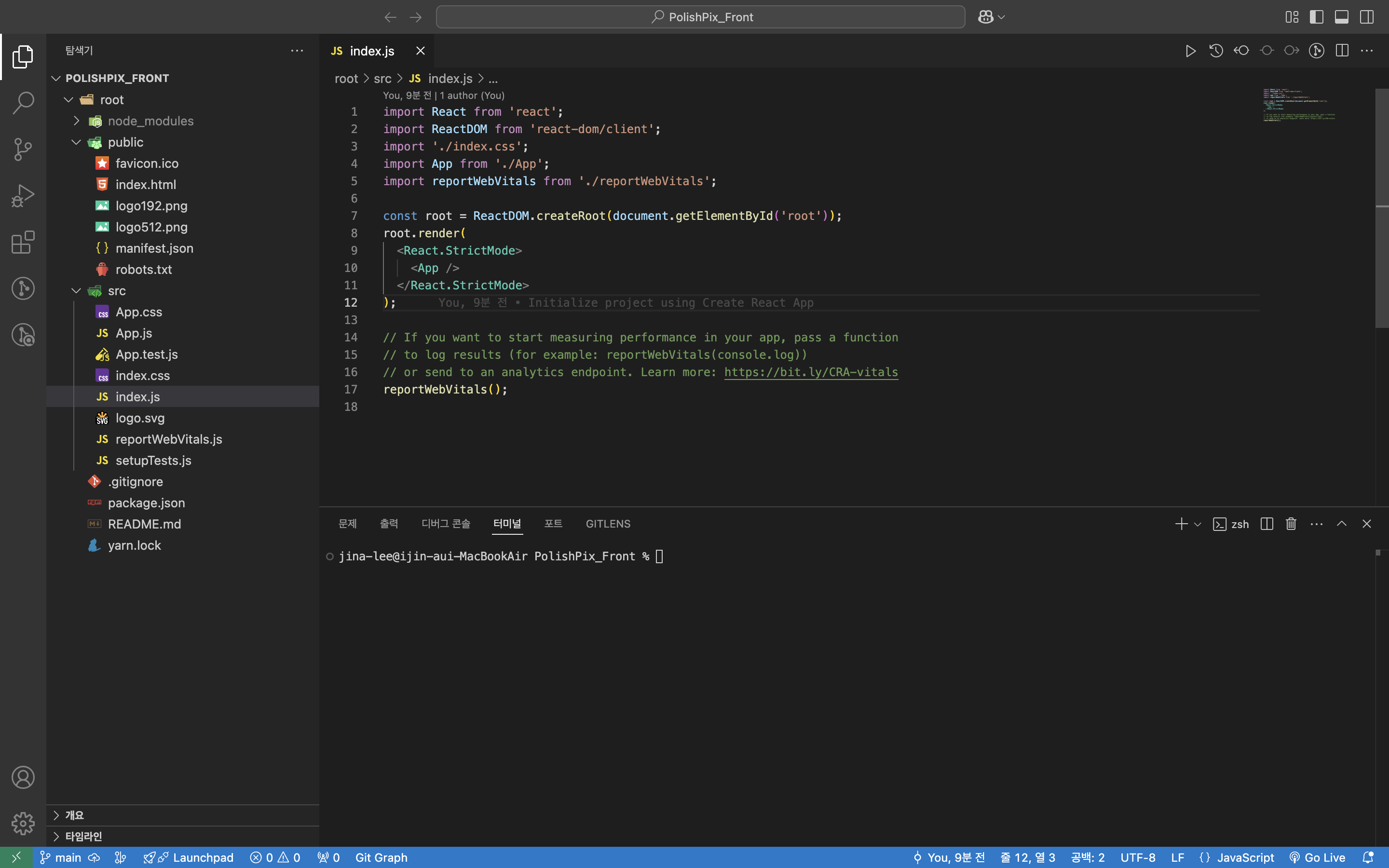
리액트 초기세팅을 해줄 거에요.

npm 명령어로 react app 하나 만들어주고

npm start로 시작했습니다..
다음은 DB세팅을 해볼거에요.
