
1. 스프링부트에서 서버단 api 생성
먼저, 서버단에서 게시글을 추가하는 api를 생성해줍니다.
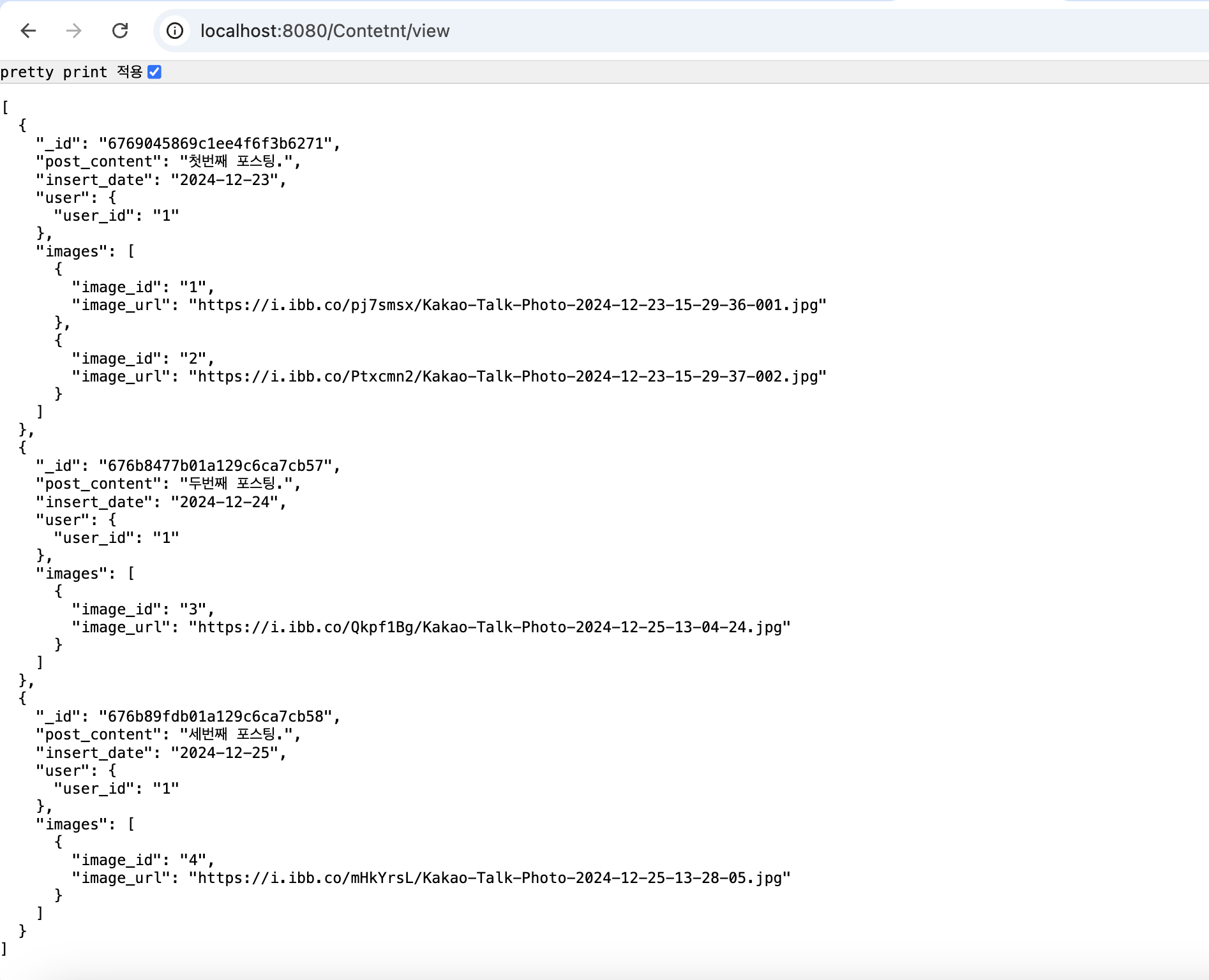
저는 대시보드(미리보기)와 게시글 화면 모두 같은 api를 사용할 거라 모든 정보를 출력하도록 코드를 생성했습니다.
@RequestMapping("/Contetnt")
public class PostController {
@GetMapping("/view")
public List<Post> findAll() { // 전체 출력
return postRepository.findAll();
}
}localhost:8080/Content/view Url로 모든 데이터 출력하는 메서드

2. Proxy 설정
CORS 관련 오류 방지를 위해 proxy를 설정해줍니다.
리액트에서 아래 내용을 입력해줍니다.
npm install http-proxy-middleware --save버전때문에 npm error code ERESOLVE 에러가 난다면 버전을 무시하고 설치하는 --legacy-peer-deps 를 뒤에 붙여줍니다.
npm install http-proxy-middleware --save --legacy-peer-deps
3. 생성 후 CORS 정책 우회
리액트에서 setProrxy.js 를 생성해준 다음 아래 코드를 넣어주세요.
// http-proxy-middleware 모듈에서 createProxyMiddleware 함수 가져오기
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function (app) {
// '/api'로 시작하는 모든 요청을 프록시합니다.
app.use(
'/api', // '/api'로 시작하는 URL 패턴에 대해
createProxyMiddleware({
target: 'http://localhost:8080', // 실제 API 서버 주소 (로컬 서버의 8080 포트로 요청을 보냄)
// 'changeOrigin: true'는 대상 서버에서 요청의 origin을 프록시 서버의 origin으로 변경하도록 설정합니다.
changeOrigin: true, // 요청을 다른 서버로 보내는 경우, origin을 대상 서버의 origin으로 변경
})
);
};
4. axios 설치
리액트에서 axios 설치
npm install axios --save(마찬가지로 npm error code ERESOLVE 에러 발생 시 --legacy-peer-deps 추가)
5. 리액트에 코드 추가
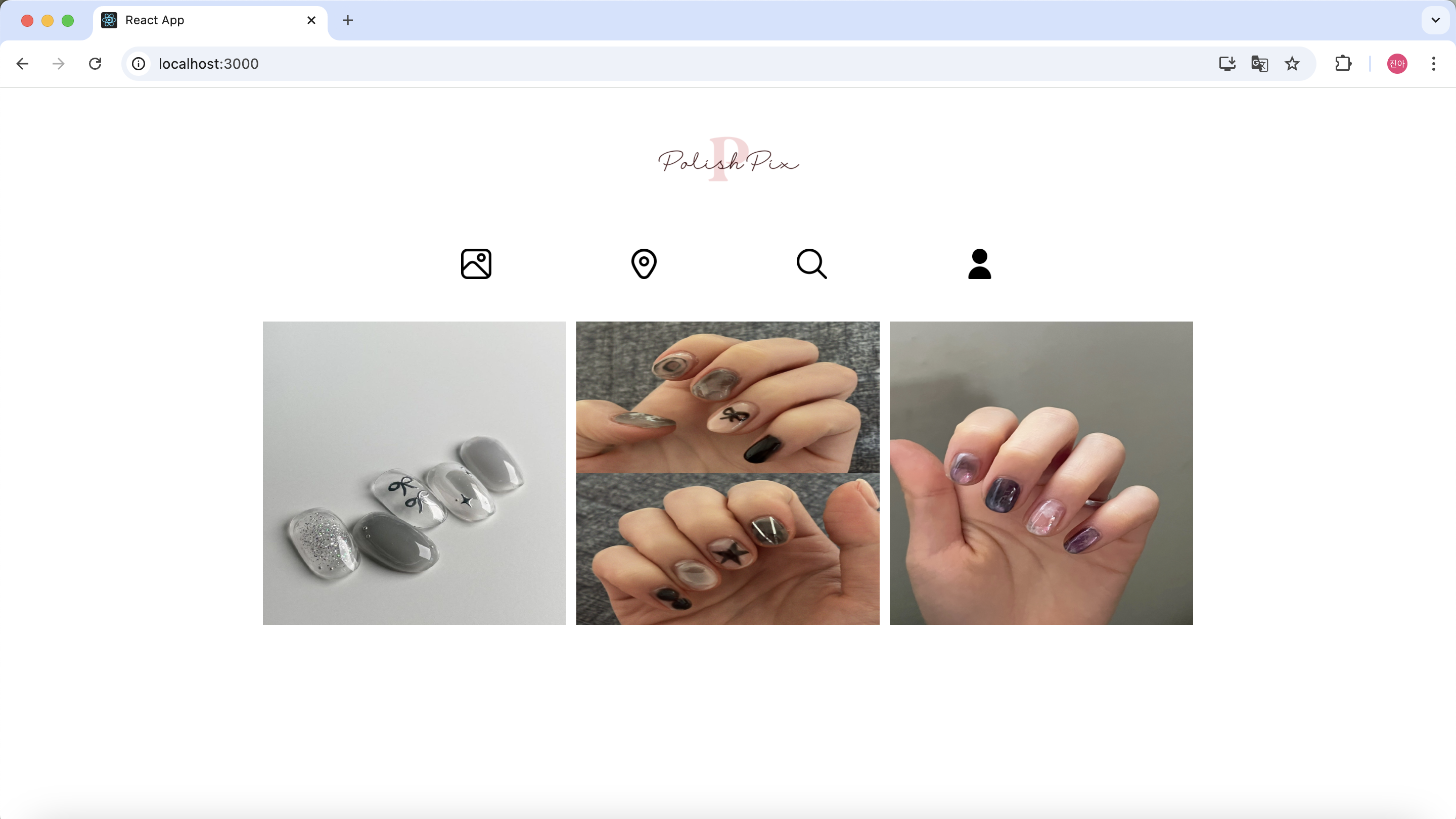
저는 이미 만들어놓은 js 파일에 이미지 경로만 추출하여 src에 넣는 코드를 넣어줍니다.
import '../css/picture.css' ;
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function Picture() {
const [imgUrls, setImgUrls] = useState([]); // 첫 번째 이미지 URL들을 저장할 상태
useEffect(() => {
axios.get('http://localhost:8080/Contetnt/view') // API 요청
.then(response => {
// API에서 받은 데이터를 처리
const firstImageUrls = response.data.map(post => post.images[0].image_url);
setImgUrls(firstImageUrls.reverse()); // 첫 번째 이미지 URL들만 역순으로 상태에 저장
})
.catch(error => console.log(error)); // 에러 처리
}, []); // 컴포넌트가 처음 렌더링 될 때만 실행
return (
<div>
{/* imgUrls 배열의 모든 URL을 출력 */}
{imgUrls.map((url, index) => (
<img key={index} src={url} alt={`image-${index}`} class="thumb"/>
))}
</div>
);
}
export default Picture;
6. 스프링에서 CORS 활성화
CorsConfig.java 파일 생성 후 아래 코드 넣기
Spring Boot에서 CORS를 활성화하고 특정 origin에 대한 액세스를 허용하도록 설정합니다.
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000") // 허용할 Origin 설정
.allowedMethods("GET", "POST", "PUT", "DELETE");
}
}
