[react-native] react-native-reanimated 오류

2022.12.13 작성
OS : Window
개발환경 : vscode
개발 언어 : javascript
프레임워크 : react-native (expo 사용)
이 글은 주얌이의 지분이 약 90% 들어간 글입니다.
👉 나를 살려준 juyeon's velog... 덕분에 오류 해결했읍니다. 사랑해오!💖
📌 Drawer Navigator을 구현하려고 했다.
그런데 자꾸 오류가 뜬다! 이 오류 때문에 진도가 안 나가서 정말 미치는 줄 알았다!
(그리고 강사님이 너무 미웠다... 왜 안 알려줌...?😭)
Drawer Navigator을 구현하려면

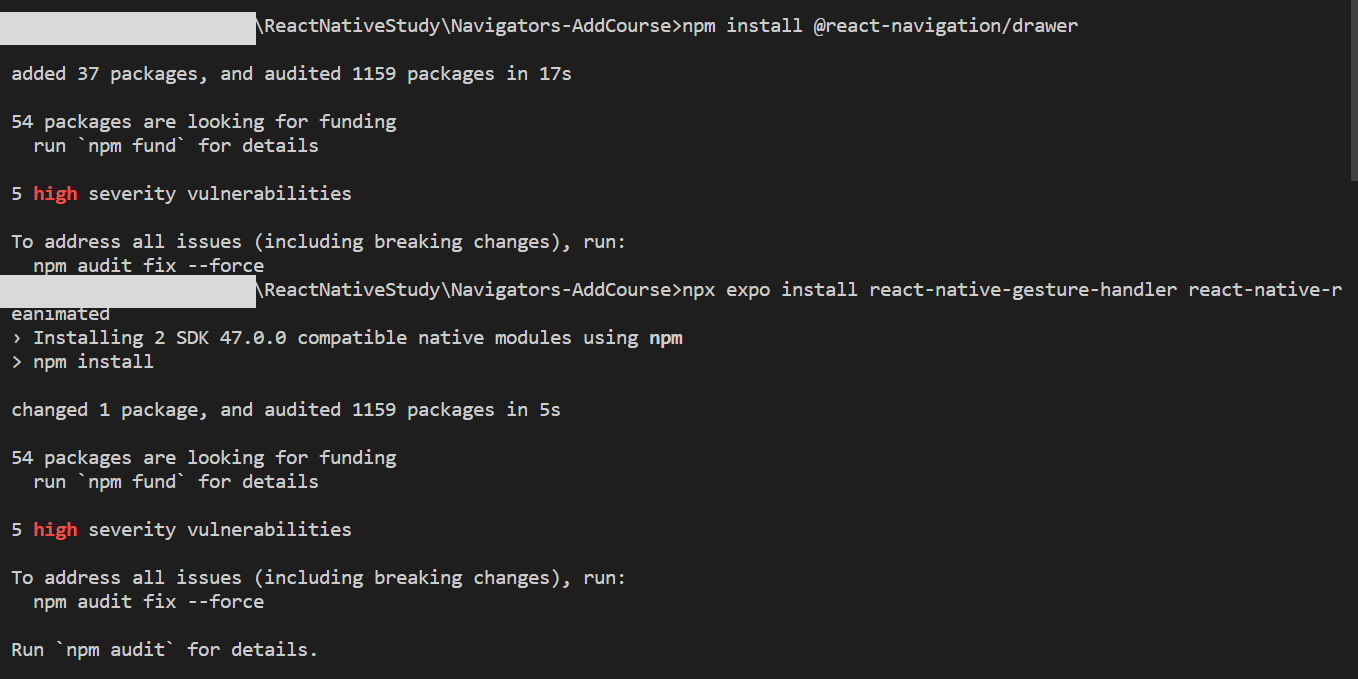
npm install @react-navigation/drawer
npx expo install react-native-gesture-handler react-native-reanimated
이렇게 먼저 두 가지를 설치해 주어야 한다.
위 설치 파일과 관련해 자세한 사항은 👉공식문서를 참고하시오.
(강사님이 '항상 그렇지만 뭔가에 대해 배우려면 공식 문서를 참고하는 게 가장 좋습니다.'라고 하셨다. 공식 문서랑 친해지기 위해 노력해야겠다. 우선은 그럼 영어 공부를 좀... 해야겠다...)
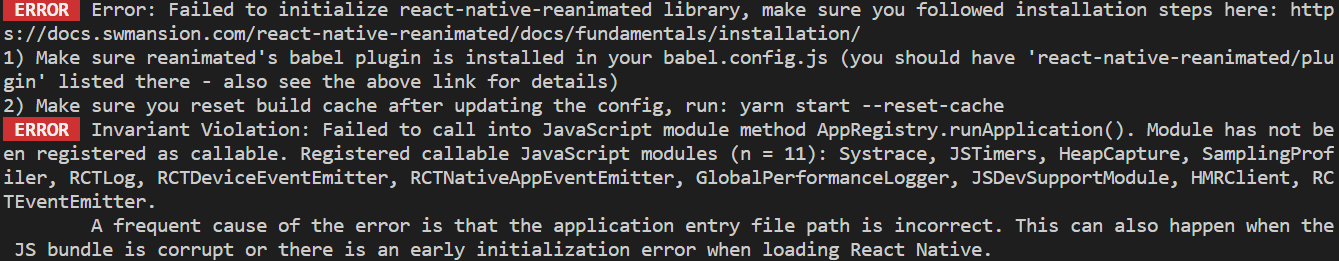
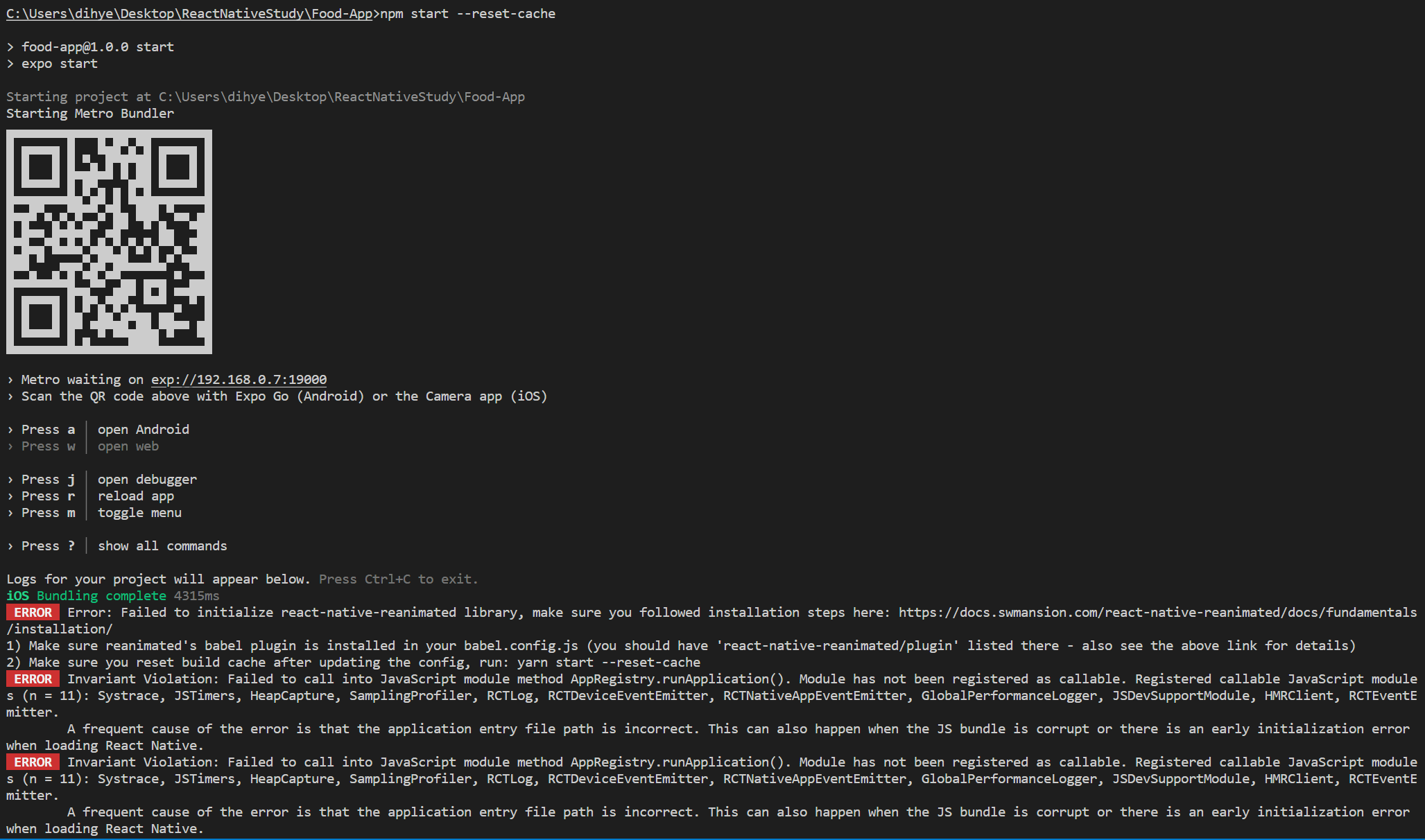
설치한 후, npm start 명령어를 통해 App을 실행하였더니

이... 이 나쁜... 나쁜 ERROR!!! 가 나타났다. 세상에 나쁜 ERROR는 없다!는 무슨 🐶많음...
📌 원인 : 내 싸랑 주연이가 다음과 같이 벨로그에 써주셨습니다.

출처 : 👉 juyeon's velog
해결법
1.

npm install react-native-reanimated
react-native-reanimated 패키지를 설치해준다.
2.

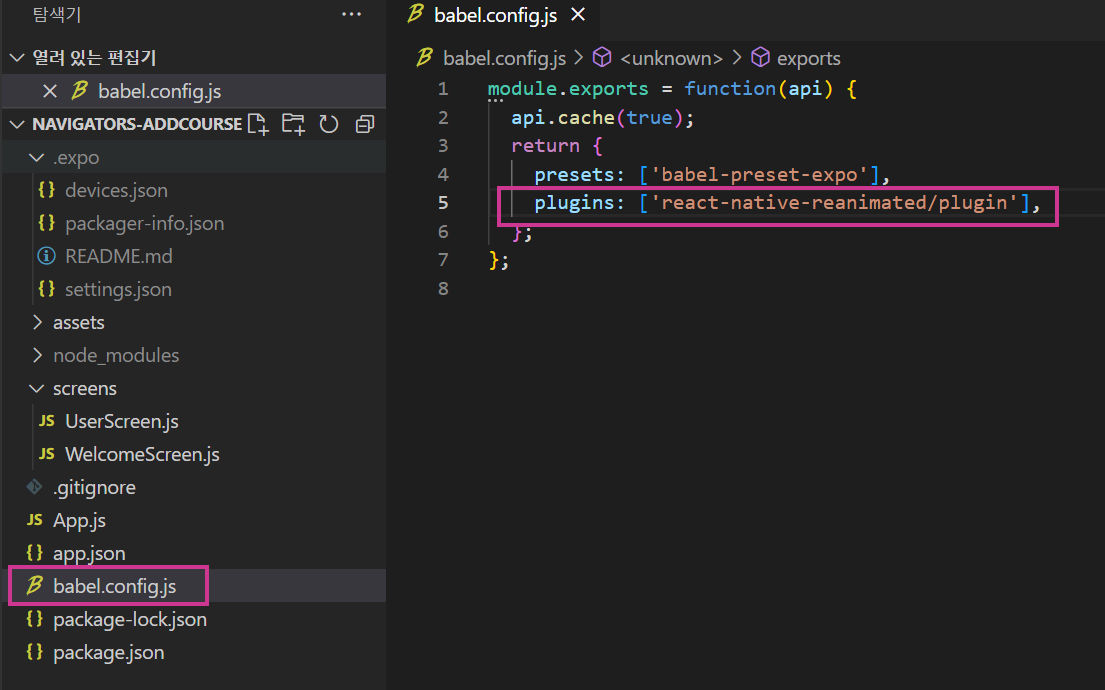
아래와 같은 코드를
plugins: ['react-native-reanimated/plugin'],'babel.config.js' 파일에 추가한 후, 저장한다.
3.

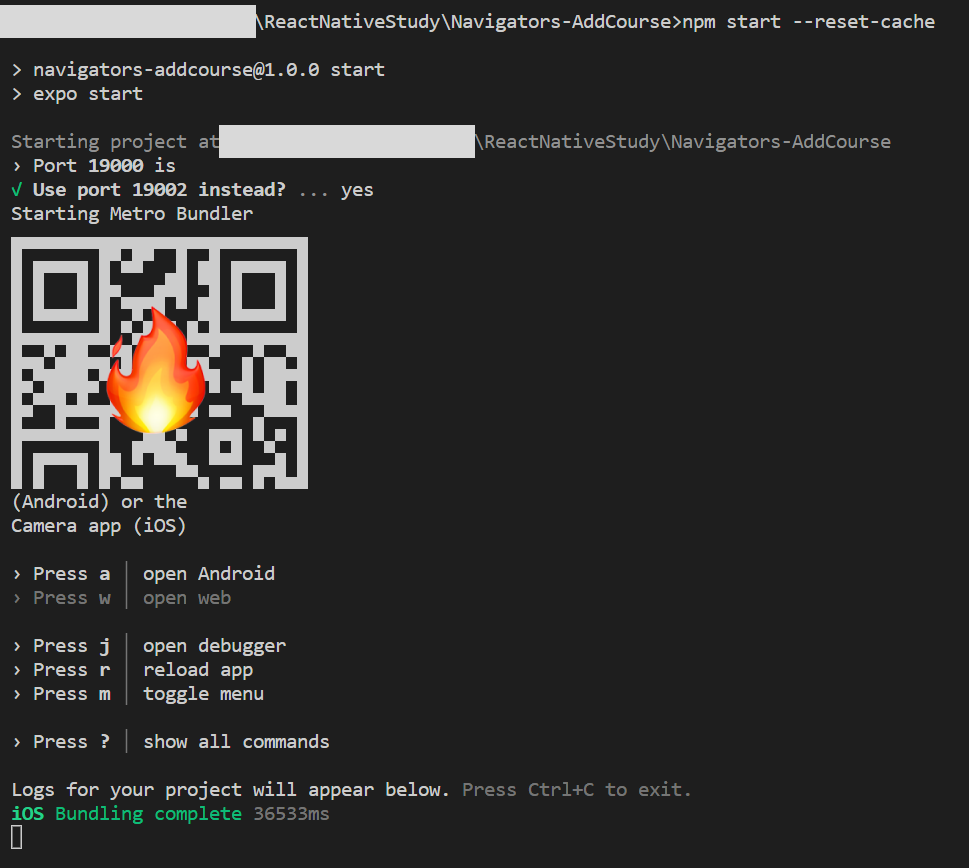
npm start --reset-cache
1번처럼 cmd에 위 코드를 입력해준다.
이 코드를 사용하면 캐시가 지워지고 바로 프로그램이 실행된다.
4.
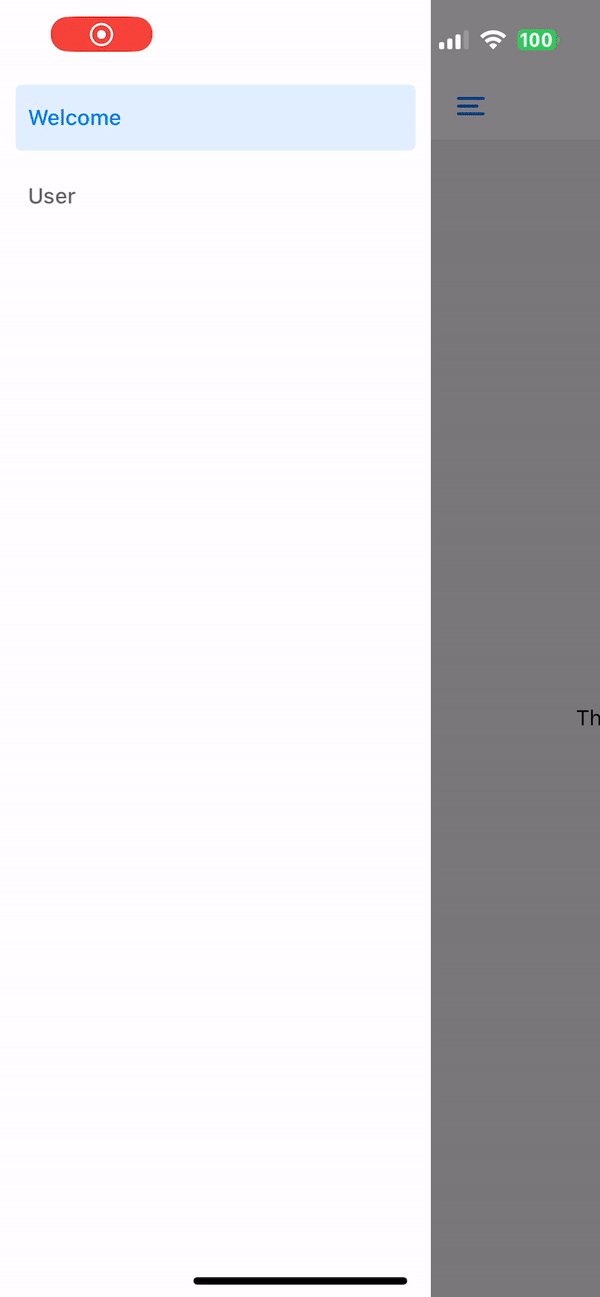
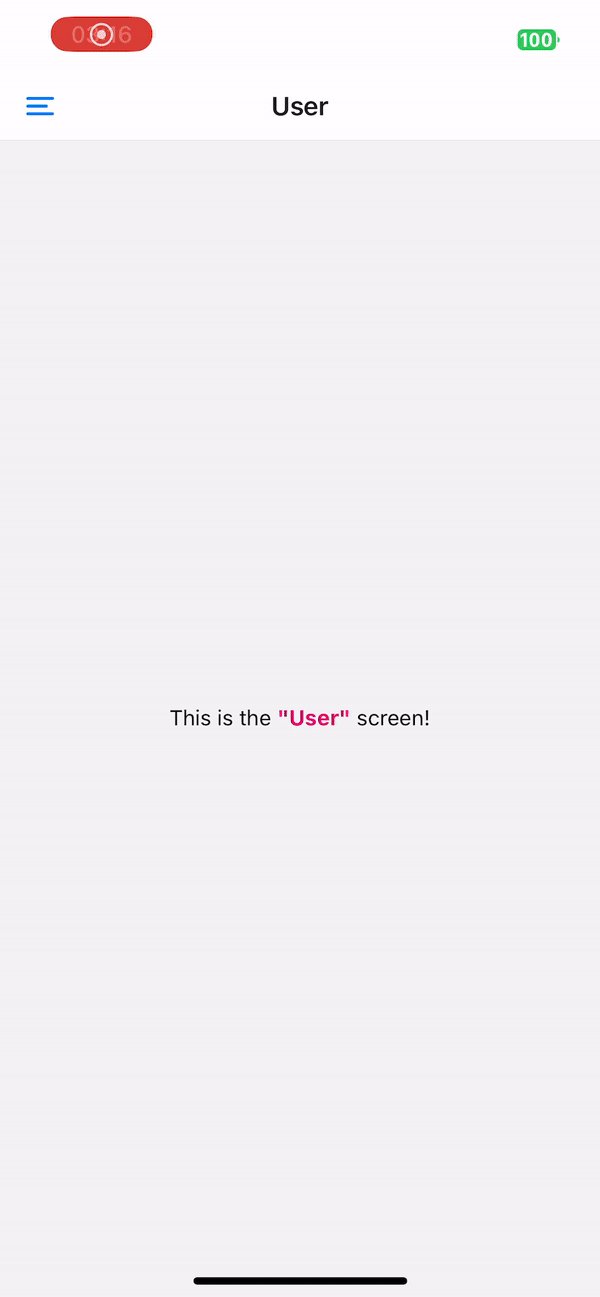
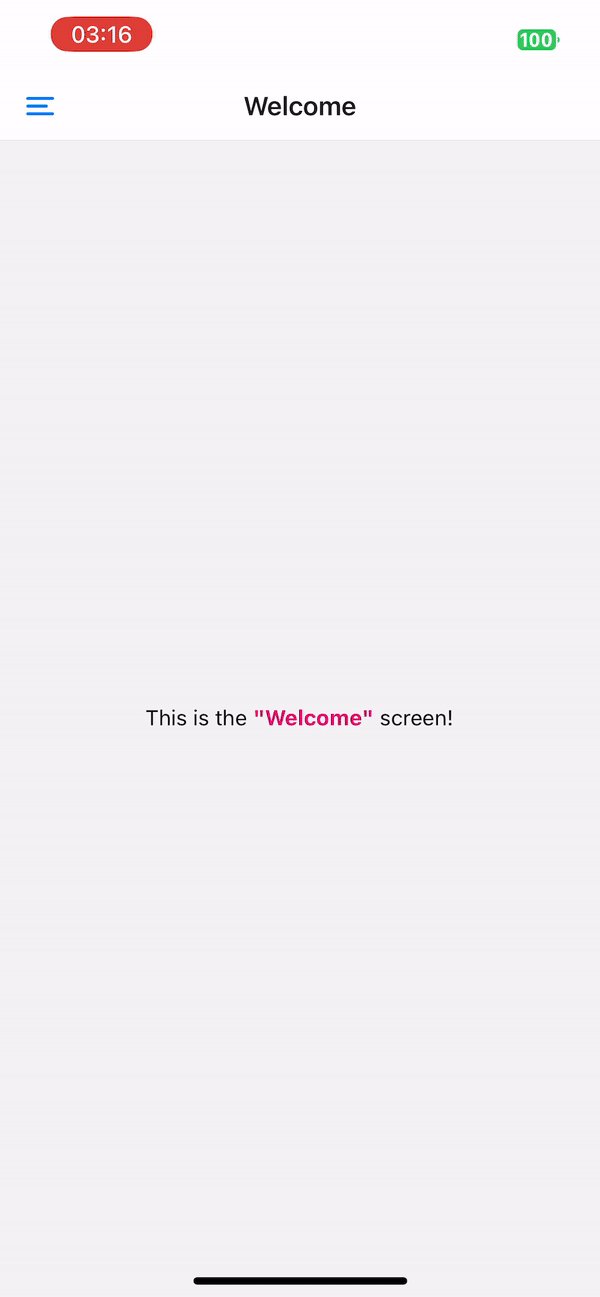
생성된 QR코드를 카메라로 인식한 후, 확인한다.

짜잔~ 드디어 Drawer Navigator가 정상적으로 잘 작동하게 되었습니다!
5.
2022.12.14 추가
다른 프로젝트에 또 Drawer Navigator를 설치할 일이 있어서 똑같이 했더니

또! 또! 또! 같은 오류 발생🤯
해결법
3번 해결법 (npm start --reset-cache 명령어 입력하는 거 ) 하기 전에
expo start -c
이것도 해야 하나 봅니다. 해봤자 실행 안 되길래 해결법에 안 썼던 건데...
아무튼 끝.

잘봤습니다🔥🔥 정리 잘해두셨네요