
2024.12.21 작성
OS : Window
개발환경 : IntelliJ, MySQL
개발언어 : HTML, CSS, Java, SQL
프레임워크 : JSP, Spring Framework
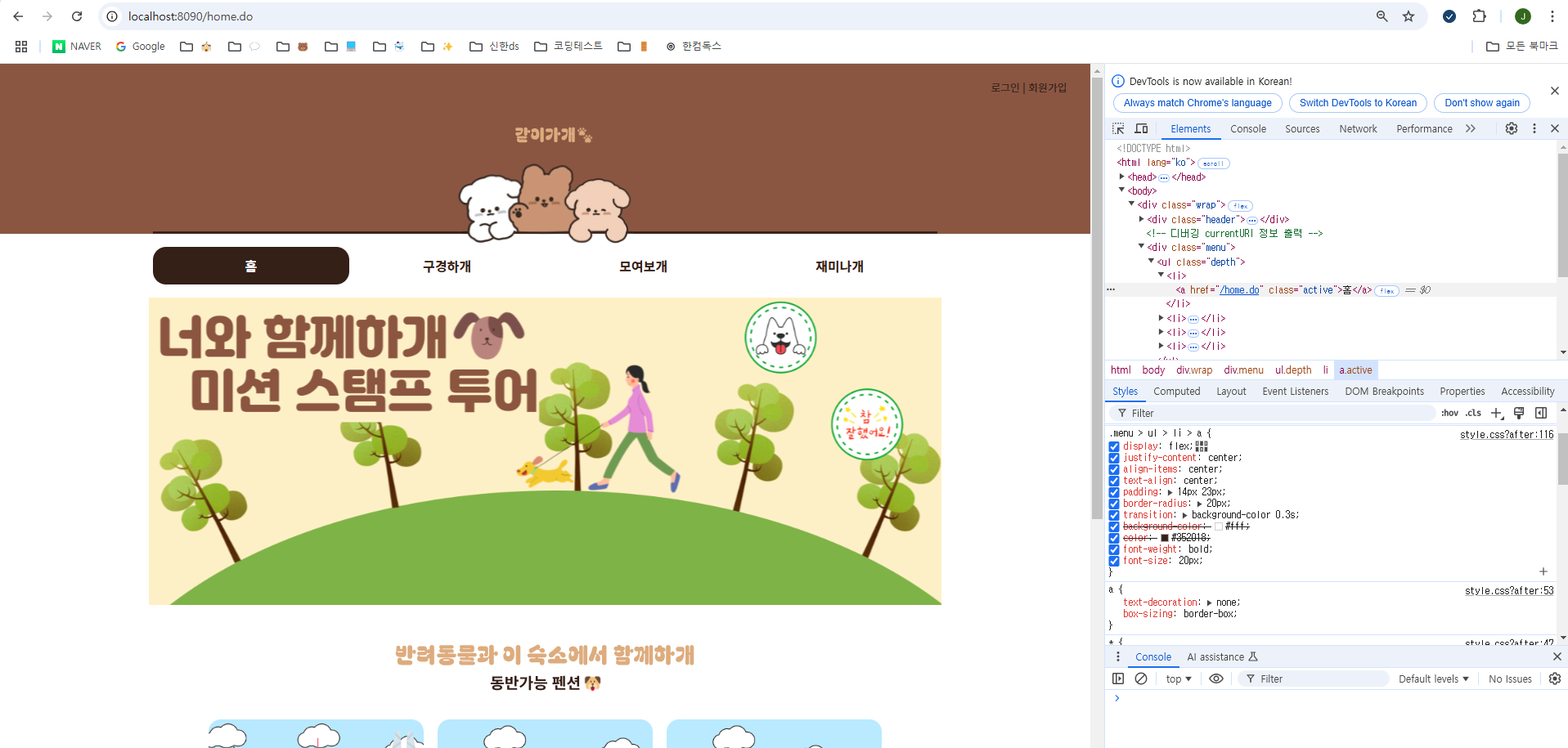
크롬 검사 기능을 통해 CSS 수정 테스트를 하고(이거 까먹고 있다가 시간 낭비 좀 했다...)
인텔리제이 실제 CSS 파일 코드에 옮겨서 적용을 했는데, Rerun을 해도 먹지 않았다.
실제로

타겟을 확인하면 CSS 파일 코드 수정이 제대로 되어 있어서... 오잉? 했다.

구글링 해보니까 2가지 해결법이 있는데
1. 캐시 삭제
크롬 브라우저의 캐시를 삭제하는 것이다.
브라우저가 CSS 캐시를 보관해놓고 사용하기 때문에 삭제를 하고,
새로운 CSS 캐시를 보관할 수 있도록 하면 내가 변경한 CSS가 잘 적용이 된다!
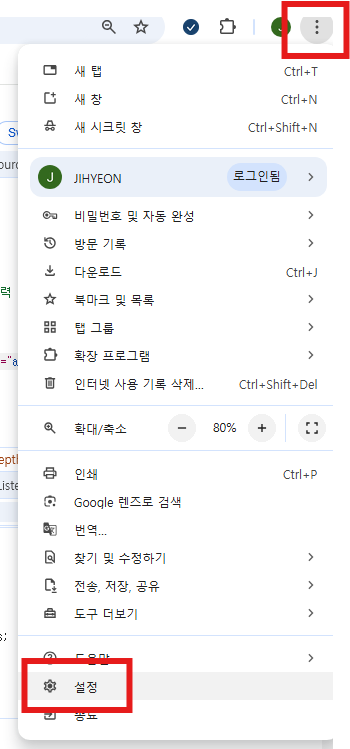
1) 크롬 창 왼쪽 상단에 점 3개 아이콘을 클릭하고

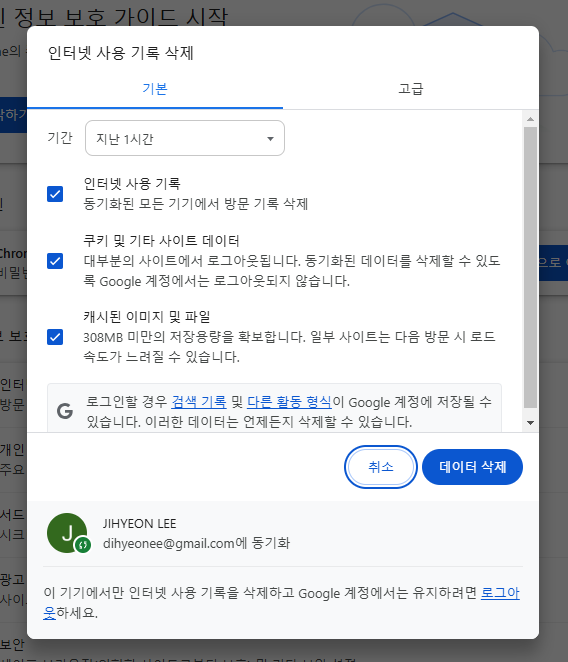
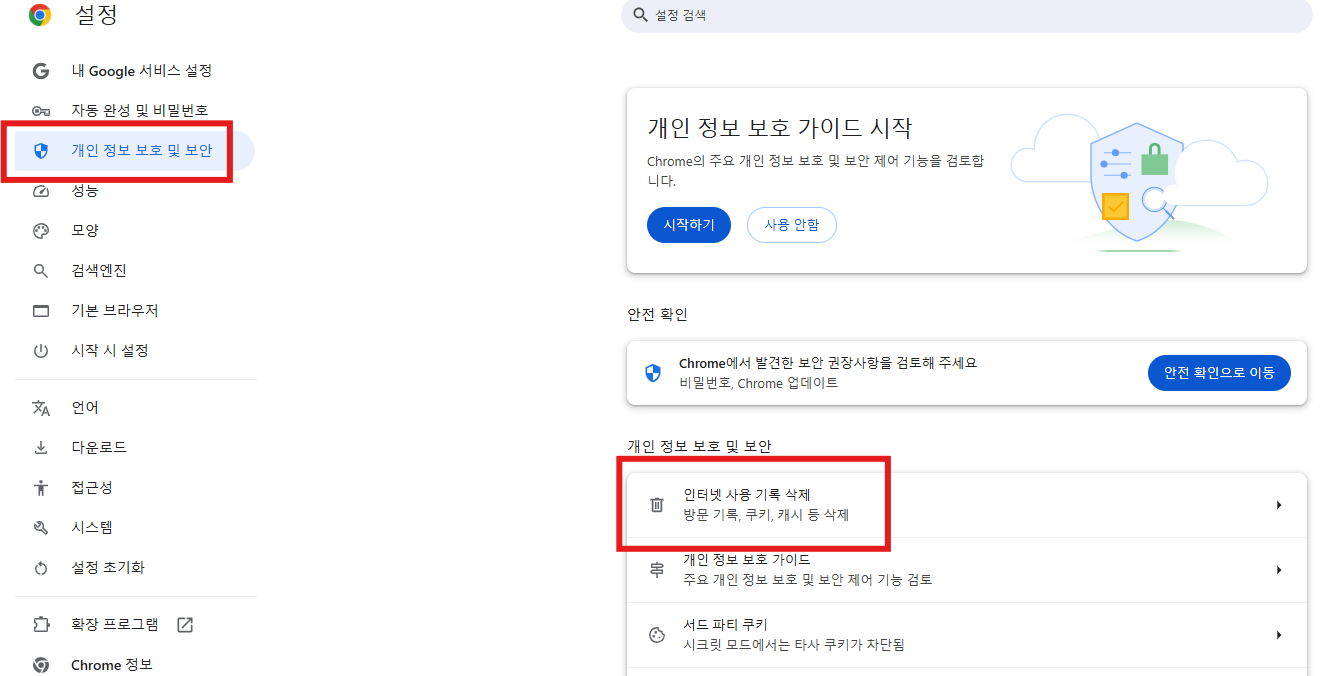
2) 개인정보보안 > 인터넷 사용 기록 삭제 클릭

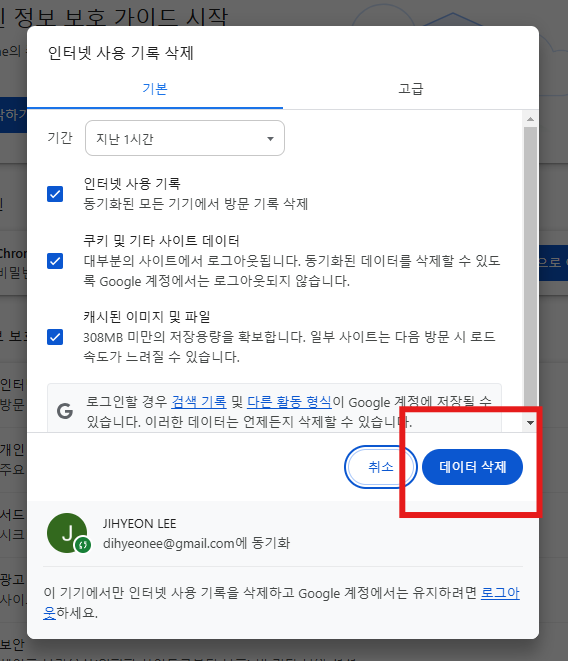
3) 데이터 삭제 클릭
쿠키 및 기타 사이트 데이터만 체크하고 삭제해도 된다.

그럼 끝 !!
변경된 CSS 코드가 잘 먹혀 돌아가는 것을 확인할 수 있다.
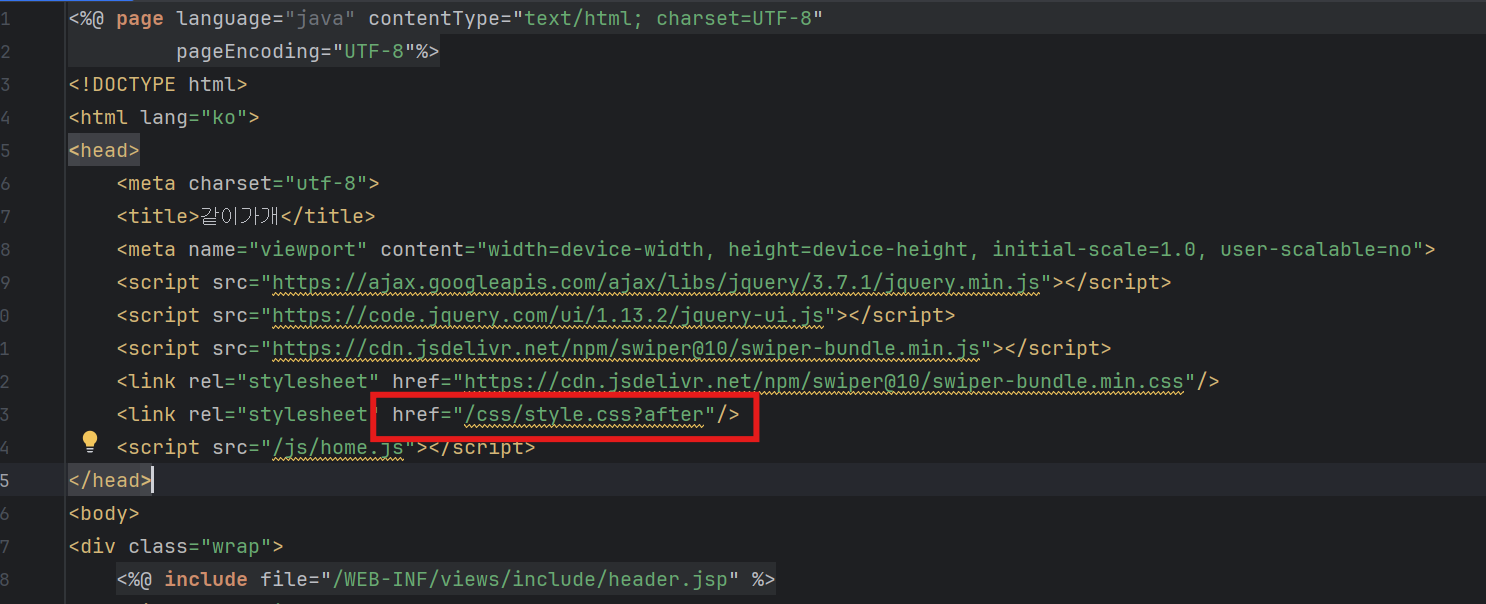
2. CSS파일 링크 뒤에 '?after' 추가

근데 이 방법은 처음에는 되는 듯했지만, 나중에 잘 적용 안 되는 거 같았다.
나도 처음엔 이렇게 했지만, 또 안 돼서 1번과 같은 캐시 삭제 방법을 사용하였다.
그래서 귀찮지만... 그냥 1번 방법을 주로 사용하면 좋을 것 같고,
2번 방법도 일단 적용은 해놓자!