Flutter
stless로 처음 첫 구조 세팅

위젯 4가지
1. Text(‘’) 텍스트 위젯
2. Icon(Icons.불러올아이콘) 아이콘 위젯
3. Image.asset(‘이미지경로’) 이미지 위젯
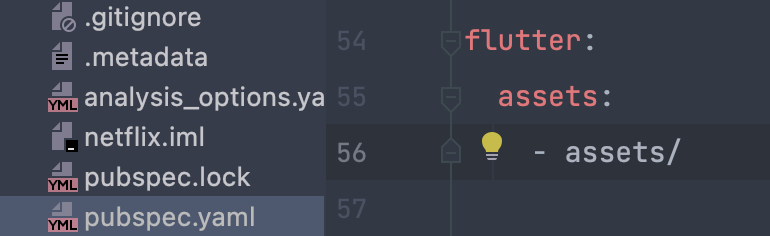
// assets라는 폴더를 하나 만들어서 활용

pubspec.yaml 파일에 flutter에 assets를 등록해줘야함 - assets/ 는 assets폴더 안에 파일들을 전부 쓰겠다는 코드
4. Container() or SizedBox() 박스위젯

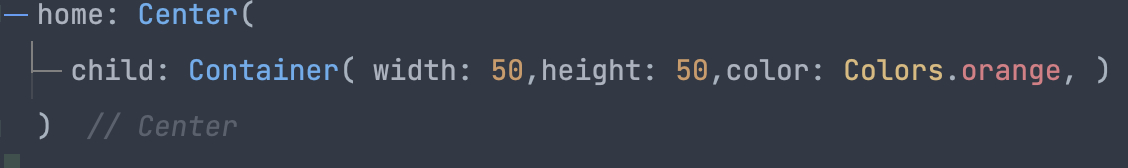
이런식으로 스타일을 줄 수 있다. (단위는LP임)
부모의 시작점을 지정하지 않으면 어디부터 width,height가 50인지 인지하지 못하므로

이렇게 자식 위젯의 기준점을 둘 수 있다. 지금은 Center()로 줬기때문에

화면 정중앙에 잘 찍힌다..
###상중하 위젯

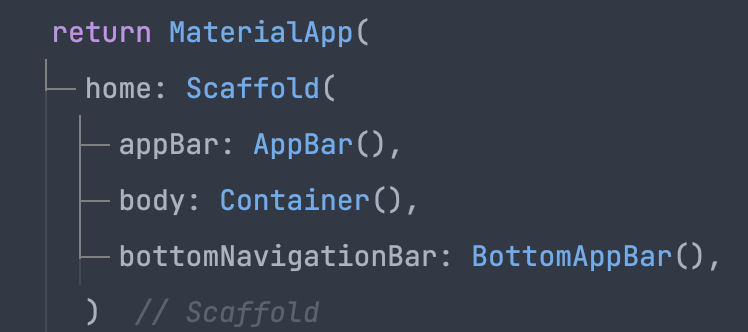
이렇게 Scaffold로 지정해주면 상단navbar, body, footer 같이 상중하를 나눠주는 위젯이다
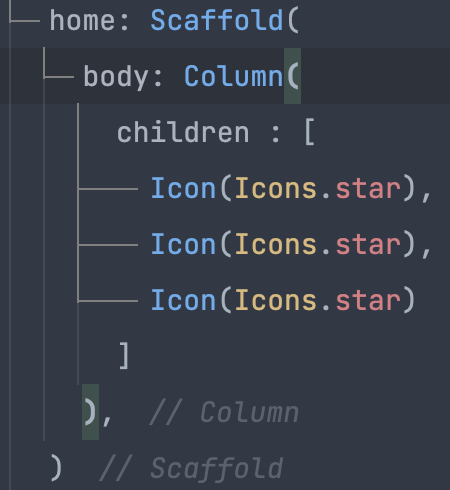
위젯여러개의 방향을 지정하고 싶다면

Row나 Column위젯을 사용할 수 있다. 여러개를 지정할 경우에는 child말고 cildren을 사용해야하는 것 같다.
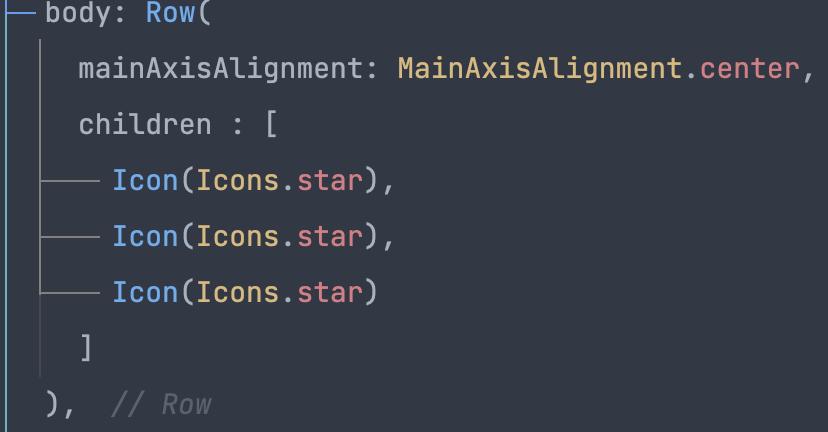
중앙으로 정렬을 하고 싶다면 Center()를 사용해도 되지만

이렇게 mainAxisAlignment(가로축임)라는 것을 사용이 가능한 것 같다. 자동완성되는 구성을 자세히 보니 diplay:flex와 매우 유사한 것 같다.
세로축 정렬은 crossAxisAlignment(세로축)을 사용하여 지정할 수 있다.
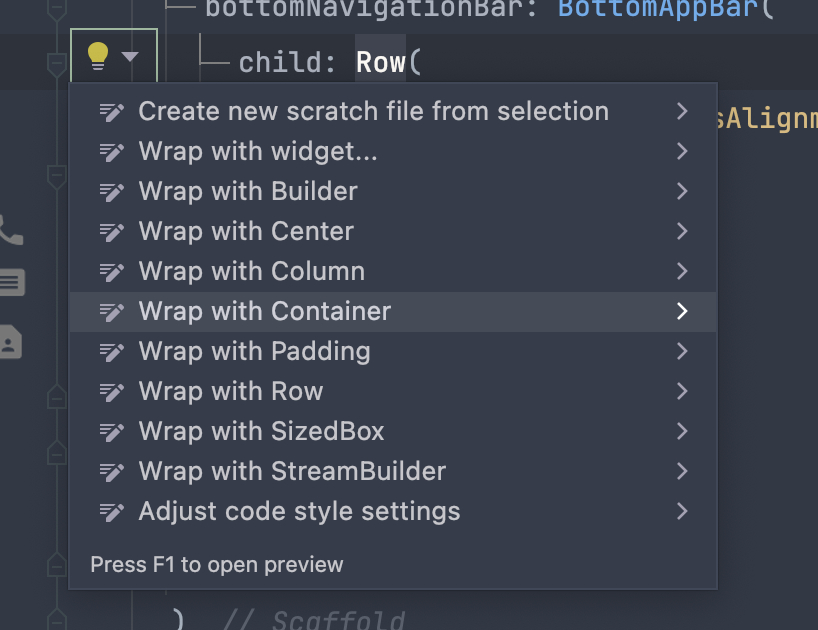
Height 같은 경우는 Container에는 줄 수 있지만 Row위젯에는 줄 수 없다. 그래서 Row를 사용할 경우 Container안에 감싸줘야 height를 줄 수 있는데 간단하게 커서를 올린 뒤 옆에 전구 모양에서 Container로 감쌀 수 있는 기능이 있었다.

Container위젯을 사용할 경우 Sizedbox보다 무겁기 때문에 lint에 걸려 물결모양이 되는데 이럴경우에는 lint를 끄거나 가벼운 SizedBox를 쓰면 된다고 한다.(width,height,child정도만 사용하는 박스는 SizedBox를 사용할 것)
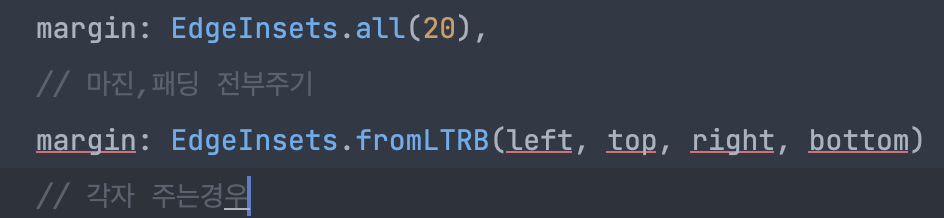
###마진 패딩 주는 방법

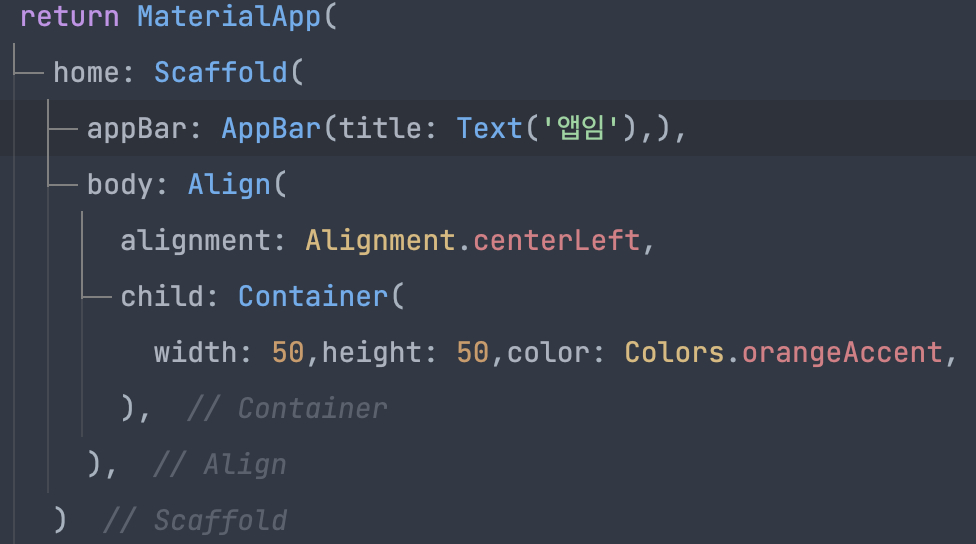
정렬할때 가운데 말고 오른쪽,왼쪽,아래오른쪽,아래왼쪽등으로 주고 싶다면

Align()위젯으로 감싸서 alignment로 줄 수 있다.
Width 폭을 부모 width만큼 주고 싶다면 double.infinity로 부모만큼 차게 줄 수 있다.
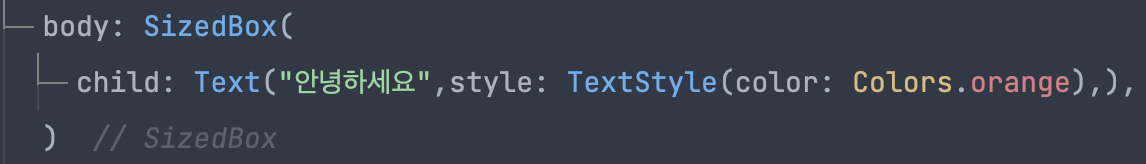
글자 정렬 같은 것은 바로 textAlign으로 바로 줄 수 있지만 Text()에 스타일을 주고자 하면

이렇게 줄 수 있다.
버튼을 주고 싶다면
TextButton()
IconButton()
ElevatedButton()
중에 하나를 골라서 사용할 수 있다.
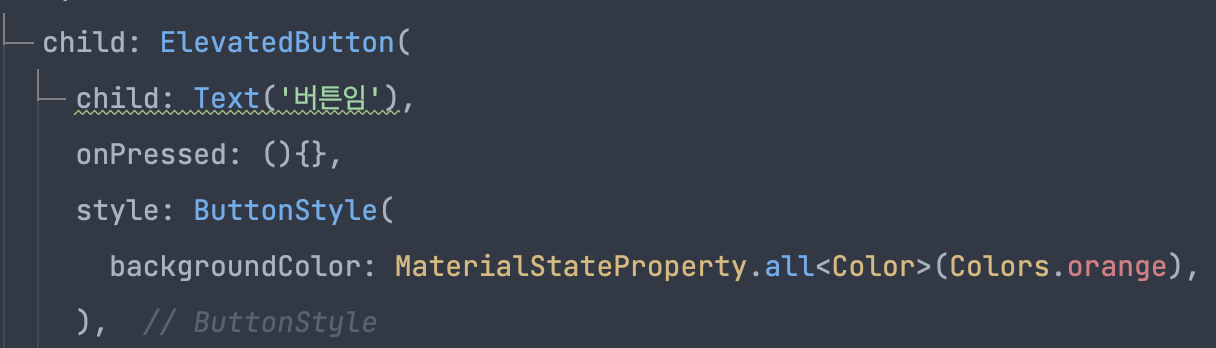
버튼 스타일은

이렇게 줄 수 있다.
