혼합콘텐츠오류
이번 최종 프로젝트를 마무리하며 netlify를 통해 배포를 진행하였다. 전부 정상적으로 작동하는 듯 싶었으나...

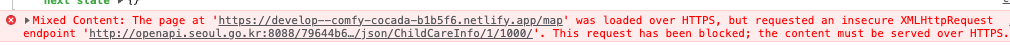
서울열린데이터광장에서 받아온 api데이터를 받아오지 못하는 이슈가 생겼다.
찾아본 결과 받아온 공공api데이터에서 https를 지원하지 않아 발생하는 혼합콘텐츠 오류였다.(netlify는 기본적으로 https를 사용하기 때문에 혼합 콘텐츠로 간주돼 요청을 차단한다고 한다..)
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />문제 해결을 위해 우회하여 요청할때 http를 https로 요청하도록 index.html에 해당 코드를 작성하고 재배포를 하였지만... 애초에 https로 api요청을 하면 데이터 자체를 받아오지 못했다.
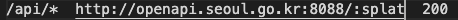
다른 방법으로 netlify문서(https://docs.netlify.com/routing/redirects/)에서
http 요청을 우회하는 방법이 있다고 하여 시도해보았으나..

const url = `/api/${process.env.REACT_APP_KINDERINFO_KEY}/json/ChildCareInfo/1/1000/`;실패했다....ㅠㅠ 꼭 해결하고 싶었는데 당장 마감날짜가 어제였기 때문에 가져온 데이터들을 임시로 data.js파일에 넣어 배포했다... 조만간 다시 해결할 수 있는 방법을 찾아서 시도해볼 생각이다.
이번 배포를 통해 얻은 교훈
공공 api를 사용할땐 배포까지 염두해두고 선택하자..😥
