자주 쓰이는 타입과 사용법 정리!
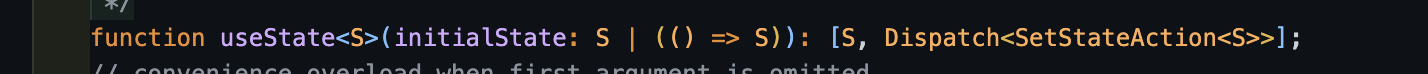
1. useState
const [count, setCount] = useState<number>(5);
useState 제네릭 타입으로 넣어준 값은 state의 값이 됩니다.
값이 단순하여 사실 지워줘도 알아서 추론해주기는 하지만 단순 하나의 타입이라도 명시적으로 넣어줘도 좋다고 합니다!
미래를 대비하는 입장에서 추가로 넣어줘야 할 경우가 생길 수 있기 때문에 저는 넣어주는 습관을 들이려고 합니다!
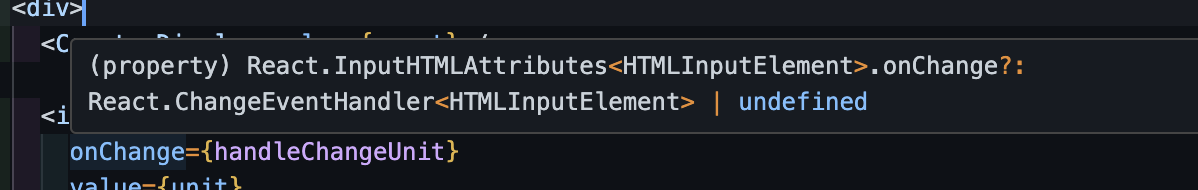
2. change 이벤트
<input
onChange={handleChangeUnit}
value={unit}
type="number"
placeholder="이곳에 숫자를 넣어주세요"
/>
onChange 프로퍼티 위에 마우스 커서를 올려보면 해당 타입이 나옵니다!
3. 함수
타입스크립트의 목적은 타입을 미리 지정해줌으로써 발생할 수 있는 에러를 사전에 예방하는데 있습니다.
따라서 함수의 내부상태에는 전혀 관심이 없고 인풋값과 아웃풋값에만 관심이 있습니다.
함수의 타입을 지정하는 방법은 아래의 두가지가 있습니다.
1. 함수 자체의 타입을 지정해준다 => 매개변수가 타입 추론으로 나올 수 있음!
2. 매개변수 자체에 타입을 작성 => 함수의 타입이 추론되게 한다! const handleChangeUnit: React.ChangeEventHandler<HTMLInputElement> = (e) => {
// 1. 함수의 인자(이벤트의 타입 자체) 설정 : onChnage 함수의 인자 e를 입력하고 타입을 확인해본다!
// 만약에 함수의 인자가 너무 많을 경우 => 다 타입 지정? 별로 따라서 아래의 방법으로 알아서 추론할 수 있게 하는 것이 좋은 방법이다.
// 2. 함수의 타입 자체를 설정
setUnit(Number(e.target.value));
};1번 방법과 2번 방법 중에서는 경우에 따라 다르겠지만 2번 방법이 좋아 보입니다. 주석의 내용처럼 인자가 여러개일 경우 귀찮아지기 때문에 특별한 함수의 경우에는 해당 함수 자체를 정의해주는 방법이 효율적으로 보입니다!
4. 타입별칭 interface
타입 별칭 네이밍에는 컨벤션이 있습니다.
컴포넌트 이름 + Props
interface CounterButtonProps {
onClick: () => void;
}
function CounterButton({
children,
onClick: handleClick,
}: PropsWithChildren<CounterButtonProps>) {
return <button onClick={handleClick}>{children}</button>;
}
export default CounterButton;5. 리액트 props 타입지정
이해하면 좋은 순서
- 원래는 커스텀 컴포넌트의 모든 props마다 children: React.ReactNode 타입을 지정해줘야 했습니다.
- 불편해서 위의 VeryUsefulType 과 같은 타입별칭을 만들어줬습니다.
- 위의 코드를 리액트에서도 만들었는데 PropsWithChildren 리액트 라이브러리 내부에 포함되어 있습니다. => 옵셔널이라 자식이 없어도 사용가능 합니다.
import { PropsWithChildren } from "react";
// 유틸리티 타입! => 여기저기서 사용할 유용한 타입을 미리 만들어놓은 것!!
type VeryUsefulType<T> = T & { children: React.ReactNode };
interface CounterButtonProps {
onClick: () => void;
}
function CounterButton({
children,
onClick: handleClick,
}: PropsWithChildren<CounterButtonProps>) {
return <button onClick={handleClick}>{children}</button>;
}
export default CounterButton;ps) PropsWithChildren은 제네릭이 옵셔널이기 때문에 생략하고 사용 가능합니다!
6. 객체 타입의 요소 타입 꺼내오기
type ModalContextValue = {
open: (element: React.ReactElement) => void;
close: () => void;
};
// 객체 타입에 대괄호 열고 키 값 넣어주면 해당 타입 리턴!
const open: ModalContextValue["open"] = (element) => {
setModalElement(element);
};
const close: ModalContextValue["close"] = () => {
setModalElement(null);
};일반 객체의 접근법과 같습니다!