클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다.
const x = 1;
function outerFunc() {
const x = 10;
function innerFunc() {
console.log(x);
}
innerFunc();
}
outerFunc();렉시컬 스코프
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정.
이를 렉시컬 스코프 = 정적 스코프 라고 한다.
렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조값, 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 환경에 의해 결정된다.
함수 객체의 내부 슬롯 [[Environment]]
함수는 자신의 내부 슬롯 [[Environment]]에 자신의 정의된 환경. 상위 스코프를 저장.
함수 정의가 평가되어 함수 객체를 생성하는 시점은 함수가 정의된 환경, 즉 상위 함수가 평가 또는 실행되고 있는 시점이며, 이때 현재 실행 중인 실행 컨텍스트는 상위 함수 또는 전역 코드의 실행 컨텍스트이기 때문.
전역에서 정의된 함수 선언문은 전역 코드가 평가되는 시점에 평가되어 함수 객체를 생성한다.
이때 생성된 함수 객체의 내부 슬롯 [[Environment]]에는 함수 정의가 평가되는 시점, 즉 전역 코드 평가 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경인 전역 렉시컬 환경의 참조가 저장된다.
함수 내부에서 정의된 함수 표현식은 외부 함수 코드가 실행되는 시점에 평가되어 함수 객체를 생성한다.
이때 생성된 함수 객체의 내부 슬롯 [[Environment]]에는 함수 정의가 평가되는 시점, 즉 외부 함수 코드 실행 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경인 외부 함수 렉시컬 환경의 참조가 저징된다.
자신이 호출되었을 때 생성될 함수 렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장될 참조값이다.
함수 객체는 내부 슬롯 [[Environment]]에 저장한 렉시컬 환경의 참조, 즉 상위 스코프를 자신이 존재하는 한 기억한다.
전역에 선언된 함수는 전역 코드가 평가되는 시점에 평가되어 함수 객체를 생성하고 전역 객체 window의 메서드가 된다.
함수가 호출되면 함수 내부로 코드의 제어권이 이동, 함수 코드를 평가하기 시작.
함수 코드 평가 순서
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
2.1 함수 환경 레코드 생성
2.3 this 바인딩
2.3 외부 렉시컬 환경에 대한 참조 결정
클로저와 렉시컬 환경
const x = 1;
function outer() {
const x = 10;
const inner = function () {console.log(x);};
return inner;
}
const innerFunc = outer();
innerFunc();outer 함수를 호출하면 outer 함수는 중첩 함수 inner를 반환하고 생명 주기를 마감.
outer 함수의 실행이 종료되면 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거된다.
이때 outer 함수의 지역 변수 x와 변수 값 10을 저장하고 있던 outer 함수의 실행 컨텍스트가 제거되었으므로 outer 함수의 지역 변수 x 또한 생명 주기를 마감한다.
따라서 outer 함수의 지역 변수 x는 더는 유효하지 않게 되어 x 변수에 접근할 수 있는 방법은 없어보임.
위 코드를 실행하면 x 변수의 값은 10이 찍힌다.
이미 생명 주기가 종료되어 실행 컨텍스트 스택에서 제거된 outer 함수의 지역 변수가 다시 부활한듯 동작.
외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저 라고 부른다.
상위 스코프의 어떤 식별자도 참조하지 않는 함수는 클로저가 아니다.
위와 같은 경우 대부분의 모던 브라우저는 최적화를 통해 상위 스코프를 기억하지 않는다.
상위 스코프의 식별자를 참조하고 있지만, 외부함수의 외부로 중첩 함수가 반환되고 사용되지 않아 생명 주기가 종료된 외부 함수의 식별자를 참조하지 않는 함수는 클로저의 본질에 부합하지 않는다.
클로저에 의해 참조되는 상위 스코프의 변수를 자유 변수 라고 부른다.
클로저란 "함수가 자유 변수에 대해 닫혀있다"라는 의미다.
"자유 변수에 묶여있는 함수"
상위 스코프의 식별자 중에서 기억해야 할 식별자만 기억한다.
쿨로저의 메모리 점유는 필요한 것을 기억하기 위한 것으로 낭비가 아니다.
클로저 활용
클로저는 상태를 안전하게 변경하고 유지하기 위해 사용.
상태를 안전하게 은닉하고, 특정 함수에게만 상태 변경을 허용하기 위함.
// 카운트 상태 변경 함수
const increase = (
function () {
// 카운트 상태 변수
let num = 0;
// 클로저
return function() {
// 카운트 상태를 1만큼 증가시킨다.
return ++num;
};
}()
);
console.log(increase());
console.log(increase());
console.log(increase());위 코드가 실행되면 즉시 실행 함수가 호출되고 즉시 실행 함수가 반환한 함수가 increase 변수에 할당.
increase 변수에 할당된 함수는 자신이 정의된 위치에 의해 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하는 클로저다.
즉시 실행 함수는 호출된 이후 소멸되지만 즉시 실행 함수가 반환한 클로저는 increase 변수에 할당되어 호출.
이때 즉시 실행 함수가 반환한 클로저는 자신이 정의된 위치에 의해 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하고 있다.
즉시 실행 함수가 반환한 클로저는 카운트 상태를 유지하기 위한 자유 변수를 언제 어디서 호출하든지 참고하고 변경 가능하다.
const counter = (function() {
// 카운트 상태 변수
let num = 0;
// 클로저인 메서드를 갖는 객체를 반환
// 객체 리터럴은 스코프를 만들지 않는다
// 아래 메서드들의 상위 스코프는 즉시 실행 함수의 렉시컬 환경이다.
return {
// num : 0
// 프로퍼티는 public 하므로 은닉되지 않는다.
increase() {
return ++num;
},
decrease() {
return num > 0 ? --num : 0;
}
};
}());즉시 실행 함수가 반환하는 객체 리터럴은 즉시 실행 함수의 실행 단계에서 평가되어 객체가 된다.
이때 객체의 메서드도 함수 객체로 생성된다.
객체 리터럴의 중괄호는 코드 블록이 아니므로 별도의 스코프를 생성하지 않는다.
객체의 메서드의 상위 스코프는 메서드가 평가되는 시점에 실행 중인 실행 컨텍스트인 즉시 실행 함수 실행 컨텍스트의 렉시컬 환경이다.
메서드가 언제 어디서 호출되든 상관없이 즉시 실행 함수의 스코프의 식별자를 참조할 수 있다.
// 생성자 함수로 표현하기
const Counter = (
function () {
// 카운트 상태 변수
let num = 0;
function Counter() {
// this.num = 0; 은 프로퍼티므로 은닉되지 않는다.
}
Counter.prototype.increase = function() {
return ++num;
}
Counter.prototype.decrease = function() {
return num > 0 ? --num : 0;
}
return Counter;
}()
);
const counter = new Counter();생성자 함수 Counter 는 프로토타입을 통해 메서드를 상속받는 인스턴스를 생성한다.
두 메서드는 모두 자신의 함수 정의가 평가되어 함수 객체가 될 때 실행 중인 실행 컨텍스트인 즉시 실행 함수 실행 컨텍스트의 렉시컬 환경을 기억하는 클로저.
변수 값은 누군가에 의해 언제든지 변경될 수 있어 오류 발생의 근본적 원인이 될 수 있다.
외부 상태 변경이나 가변 데이터를 피하고 불변성을 지향하는 함수형 함수형 프로그래밍에서 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이기 위해 사용.
// 함수를 인수로 전달받고 함수를 반환하는 고차 함수
// 이 함수는 카운트 상태를 유지하기 위한 자유 변수 counter를 기억하는 클로저를 반환한다.
functiom makeCounter(aux) {
// 카운트 상태를 유지하기 위한 변수
let counter = 0;
// 클로저를 반환
return function () {
// 인수로 전달받은 보조 함수에 상태 변경을 위임한다.
counter = aux(counter);
return counter;
};
}
// 보조 함수
function increase(n) {
return ++n;
}
function decrease(n) {
return --n;
}
// makeCounter 함수는 보조 함수를 인수로 전달받아 함수를 반환한다.
// increaser와 decreaser는 서로 별개의 독립된 렉시컬 환경을 갖기 때문에 카운터 상태가 연동되지 않는다.
const increaser = makeCounter(increase);
const decreaser = makeCounter(decrease);makeCounter 함수는 보조 함수를 인자로 전달받고 함수를 반환하는 고차 함수다.
makeCounter 함수가 반환하는 함수는 자신이 생성됐을 때의 렉시컬 환경인 makeCounter 함수의 스코프에 속한 counter를 기억하는 클로저다.
makeCounter 함수는 인자로 전달받은 보조 함수를 합성하여 자신이 반환하는 함수의 동작을 변경할 수 있다.
이때 주의해야 할 것은 makeCounter 함수를 호출해 함수를 반환할 때 반환한 함수는 자신만의 독립된 렉시컬 환경을 갖는다는 것.
함수를 호출하면 그때마다 새로운 makeCounter 함수 실행 컨텍스트의 렉시컬 환경이 생성되기 때문.

makeCounter 함수를 호출하면 새로운 makeCounter 함수의 실행 컨텍스트가 생성된다.
그리고 makeCounter 함수는 함수 객체를 생성하여 반환한 후 소멸.
makeCounter 함수가 반환한 함수는 makeCounter 함수의 렉시컬 환경을 상위 스코프로서 기억하는 클로저
전역 변수 increaser, decreaser에 할당된다.
이때 makeCounter 함수의 실행 컨텍스트는 소멸되지만 makeCounter 함수 실행 컨텍스트의 렉시컬 환경은 makeCounter 함수가 반환한 함수의 [[Environment]] 내부 슬롯에 의해 참조되고 있기 때문에 소멸되지 않는다.
전역 변수 increaser와 decreaser에 할당된 함수는 각각 자신만의 독립된 렉시컬 환경을 갖기 때문에 카운트를 유지하기 위한 자유 변수 counter를 공유하지 않아 카운터 증감이 연동되지 않는다.
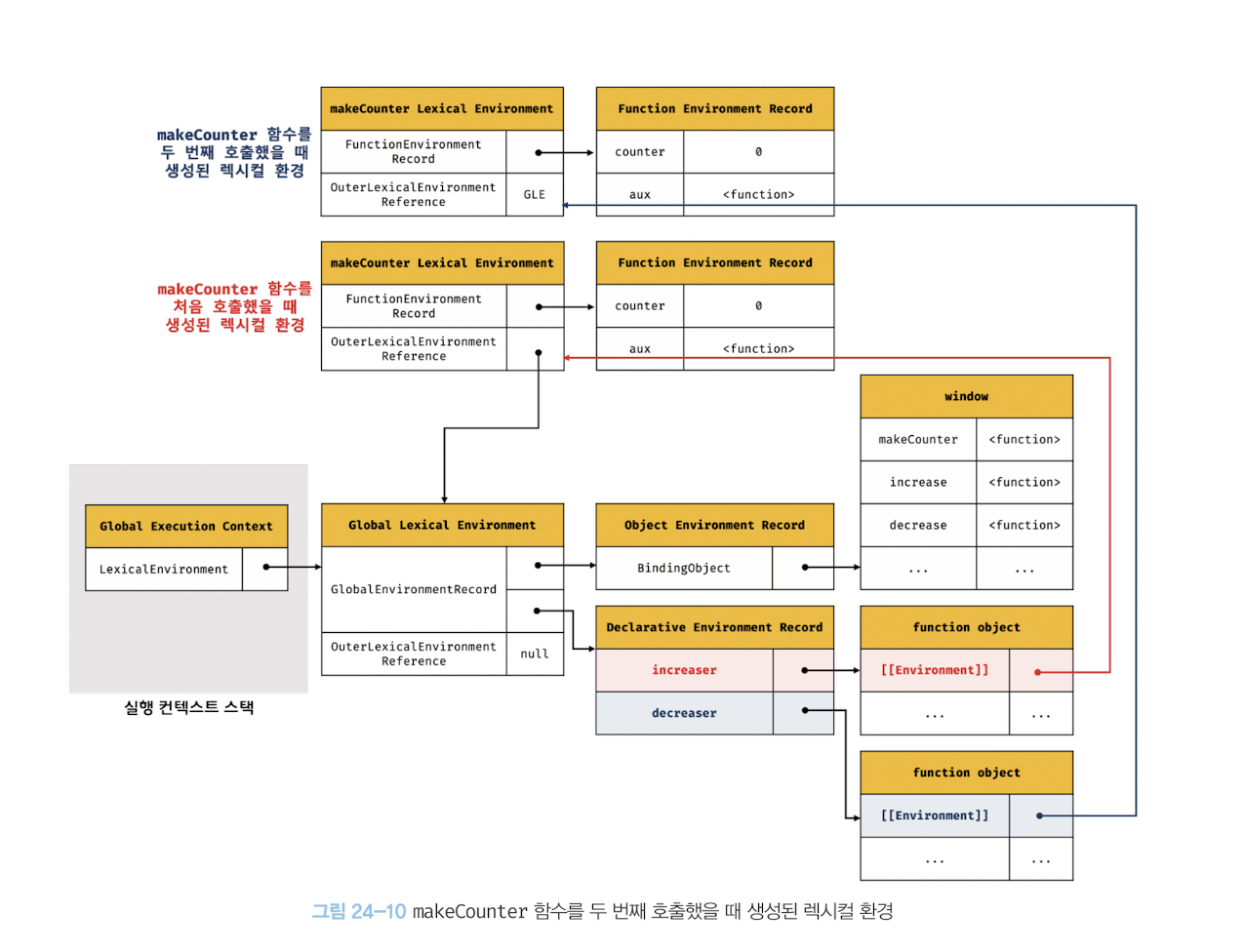
따라서 독립된 카운터가 아니라 연동하여 증감이 가능한 카운터를 만들려면 렉시컬 환경을 공유하는 클로저를 만들어야 한다. 이를 위해 makeCounter를 두 번 호출하지 말아야 한다.
const counter = (function () {
// 카운트 상태를 유지하기 위한 자유 변수
let counter = 0;
// 함수를 인수로 전달받는 클로저를 반환
return function(aux) {
// 인수로 전달받은 보조 함수에 상태 변경을 위임한다.
counter = aux(counter);
return counter;
};
}());
// 보조 함수
function increase(n) {
return ++n;
}
function decrease(n) {
return --n;
}
console.log(counter(increase));
console.log(counter(decrease));캡슐화와 정보 은닉
캡슐화는 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다.
캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉이라고 한다.
정보 은닉은 외부에 공개할 필요가 없는 구현의 일부를 외부에 공개되지 않도록 감추어 적절치 못한 접근으로부터 객체의 상태가 변경되는 것을 방지해 정보를 보호하고, 객체 간의 상호 의존성, 즉 결합도를 낮추는 효과가 있다.
대부분의 객체지향 프로그래밍 언어는 클래스를 정의하고 그 클래스를 구성하는 맴버에 대하여
public, private, protected 같은 접근 제한자를 선언하여 공개 범위를 한정 가능.
자바스크립트는 접근 제한자를 제공하지 않는다.
따라서 자바스크립트 객체의 모든 프로퍼티와 메서드는 기본적으로 외부에 공개되어 있다.
기본적으로 Public하다.
function Person(name, age) {
this.name = name; // public
let myAge = age; // private
// 인스턴스 메서드
this.sayHi = function() {
console.log(`Hi! My name is ${this.name}. I am ${myAge}.`);
}
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hello~ My name is ${this.name}. Nice to meet you.`);
};
const me = new Person('Lee', 28);
me.sayHi();
me.sayHello();name 프로퍼티는 현재 외부 공개로 자유롭게 참조하거나 변경할 수 있다.(퍼블릭)
myAge 변수는 생성자 함수의 지역 변수이므로 생성자 함수 외부에서 참조하거나 변경할 수 없다 (프라이벳)
위의 코드에서는 생성자 함수 내부에 myAge가 선언되어 있으므로 프로토타입 메서드에서 참조 불가능하다.
따라서 아래의 코드와 같이 외부 함수를 사용하여 변수를 선언해줌으로서 private 하게 참조할 수 있다.
const Person = (
function () {
let myAge = 0; // private
// 생성자 함수
function Person(name, age) {
this.name = name;
myAge = age;
}
// 프로포타입 메서드
Person.prototype.sayHi() {
console.log(`Hi! My name is ${this.name}. I am ${myAge}.`);
}
// 생성자 함수를 반환
return Person;
}()
);
const me = new Person('Lee', 28);즉시 실행 함수가 반환하는 Person 생성자 함수와 Person 생성자 함수의 인스턴스가 상속받아 호출할 Person.prototype.sayHi 메서드는 즉시 실행 함수가 종료된 이후 호출된다.
이미 종료되어 소멸한 즉시 실행 함수의 지역 변수를 참조할 수 있는 클로저다.
하지만 위 코드는 Person 생성자 함수가 여러 개의 인스턴스를 생성힐 경우 myAge 변수의 상태가 유지되지 않는 문제점이 있다.
이는 Person.prototype.sayHi 매서드가 단 한번 발생하는 클로저이기 때문에 발생.
Person.prototype.sayHi 메서드는 즉시 실행 함수가 호출될 때 생성된다.
자신의 상위 스코프인 즉시 실행 함수의 실행 컨텍스트의 렉시컬 환경의 참조를 [[Environment]]에 저장하여 기억.
자바스크립트는 정보 은닉을 완전하게 지원하지 않는다.
자주 발생하는 실수
var funcs = [];
for (var i=0; i<3; i++) {
funcs[i] = function() {return i;}
}
for (var j=0; j<funcs.length; j++) {
console.log(funcs[j]());
}var funcs = [];
for (var i=0; i<3; i++) {
// 즉시 실행 함수로 클로저 만들기
funcs[i] = (
function (id) {
return function() {
retrun id;
}
}(i)
);
}
for (var j=0; j<funcs.length; j++) {
console.log(funcs[j]());
}