0. 공부의 필요성

평소 for of를 사용할때 "이터레이터가 아니다" 라는 경고 문구를 볼 때가 있었습니다. 뭐지 배열 메서드처럼 그냥 쓸 수 있는거 아냐? 맵, 셋은 for of문은 써지면서 왜 다른 배열 메서드는 사용할 수가 없는거지?? 하고 의문만 가진 채 찜찜하게 넘어갔던 기억이 몇 번 있었지만, 한번도 제대로 집고 넘어가지 않았습니다.
때마침 온라인 강의 수강 중에 강사님이 제너레이터 설명하시면서 이터러블, 이터레이터를 간략하게 훑고 가셨는데 또다시, 그리고 당연하게도 전혀 이해하지 못해버렸습니다ㅠㅜ
플젝과 다른 개인 공부를 하느라 계속 못하고 있었는데 이번 기회에 싹다 정리해보려고 합니다!
정리 내용은 모던 자바스크립트 딥다이브 책에서 가져왔습니다!!
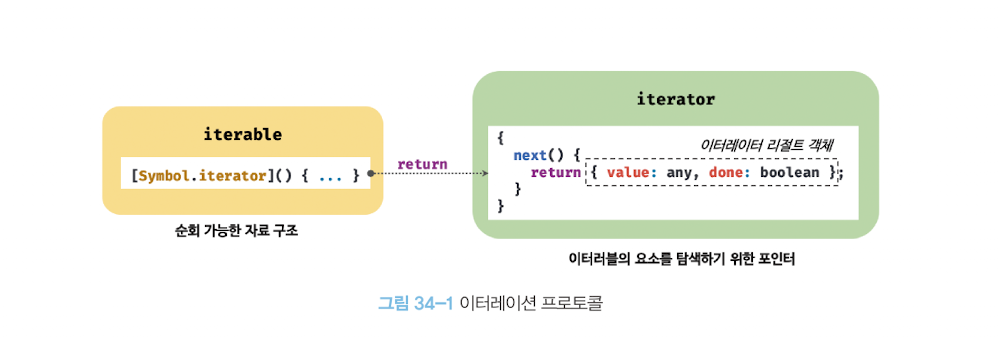
1. 이터레이션 프로토콜
순회 가능한 자료구조를 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙
ECMA스크립트 : ECMAScript is a standard script language
자바스크립트 언어의 표준.
ES6
자바스크립트 언어의 6번째 표준안.
ES6 이전의 순회 가능한 자료구조들은 통일된 규약이 없이 각자 나름의 구조를 가지고 다양한 방법을 순회를 함.
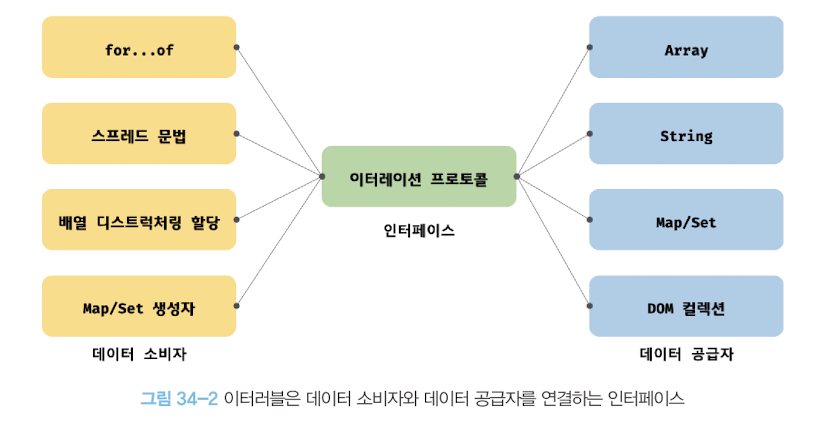
ES6에서는 순회 가능한 자료구조를 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for...of, 스프레드 문법, 배열 디스트럭처링 할당의 대상으로 사용할 수 있도록 일원화함.
2. 이터러블
Well-known Symbol인 Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다.
위와 같은 규약을 이터러블 프로토콜이라고 하며, "이터러블 프로토콜을 준수한 객체"를 이터러블 이라고 한다.
3. 이터레이터
이터러블의 Symbol.iterator를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다.
이터레이터는 next 메서드를 소유하며 next 메서드를 호출하면 이터러블을 순회하며 value와 done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환한다.
이러한 규약을 이터레이터 프로토콜이라고 하며, 이터레이터 프로토콜을 준수한 객체를 이터레이터 라고 한다,
이터레이터는 이터러블의 요소를 탐색하기 위한 포인터 역할을 한다.
4. 이터러블과 이터레이터 코드 예시
for...of 문은 iterable 객체의 Symbol.iterator를 호출하여 이터레이터를 얻습니다. 그리고 이터레이터의 next 메소드를 반복적으로 호출하여, done 값이 true가 될 때까지 반복합니다. 각 반복에서 value 값이 num 변수에 할당되고, console.log(num);에 의해 출력됩니다.
// 위의 설명과도 같이 for...of, 스프레드 문법, 배열 디스트럭처링 할당은
// 지동으로 해당 객체의 ymbol.iterator를 호출하여 이터레이터를 얻어서 반복 실행을 하게 됩니다!
const iterable = {
[Symbol.iterator]() {
let cur = 1;
const max = 5;
return {
next() {
return { value: cur++, done: cur > max + 1 };
},
};
},
};
for (const num of iterable) {
console.log(num);
}
console.log(...iterable);
const [a, ...rest] = iterable;
console.log(a, rest);
// 출력결과
// 1
// 2
// 3
// 4
// 5
// 1 2 3 4 5
// 1 [ 2, 3, 4, 5 ]
Symbol.iterator 메서드를 직접 구현하지 않거나 상속받지 않은 일반 객체는 이터러블 프로토콜을 준수한 이터러블이 아니다.
따라서 일반 객체는 for...of 문으로 순회할 수 없으며 스프레트 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 없다.
5. 빌트인 이터러블
| 빌트인 이터러블 | Symbol.iterator 메서드 |
|---|---|
| Array | Array.prototype[Symbol.iterator] |
| String | String.prototype[Symbol.iterator] |
| Map | Map.prototype[Symbol.iterator] |
| Set | Set.prototype[Symbol.iterator] |
| TypedArray | TypedArray.prototype[Symbol.iterator] |
| arguments | arguments.prototype[Symbol.iterator] |
| DOM 컬렉션 | NodeList.prototype[Symbol.iterator] HTMLCollection.prototype[Symbol.iterator] |
6. for ...of 문
for (변수선언문 of 이터러블) {...}
for (변수선언문 in 객체) {...}for ...of 문은 이터러블을 순회하면서 이터러블의 요소를 변수에 할당한다.
for ...in 문은 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 true인 프로퍼티를 순회하며 열거한다. 이때 프로퍼티 키가 심벌인 프로퍼티는 열거하지 않는다.
for (const item of [1,2,3]) {
console.log(item)
}
/*
내부적으로 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며
next 메서드가 반환한 이터레이터 리절트 객체의 value 프로퍼티 값을
for of 문의 변수에 할당한다.
이터레이터의 리절트 객체의 done 프로퍼티 값이 true 이면 이터러블의 순회를 중단한다.
*/
// 이터러블
const iterable = [1,2,3,4];
// 이터러블의 Symbol.iterator 메서드를 호출해서 이터레이터를 생성한다.
const iterator = iterable[Symbol.iterator]();
for (;;) {
// 이터레이터의 next 메서드를 호출하여 이터러블을 순회한다.
// 이때 next 메서드는 이터레이 리절트 객체를 반환한다.
const res = iterator.next();
if (res.done) break;
// 이터레이터 리절트 객체의 value 프로퍼티 값을 item 변수에 할당한다.
const item = res.value;
console.log(item);
}7. 이터러블과 유사 배열 객체
유사 배열 객체
배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고, length 프로퍼티를 갖는 객체
유사 배열 객체는 length 프로퍼티를 갖기 때문에 for 문으로 순회할 수 있고, 인덱스를 나타내는 숫자 형식의 문자열을 프로퍼티 키로 가지므로 마치 배열처럼 인덱스로 프러퍼티 값에 접근할 수 있다.
유사 배열 객체는 이터러블이 아닌 일반 객체다. 따라서 유사 배열 객체에는 Symbol.iterator 메서드가 없기 때문에 for ...of 문으로 순회할 수 없다.
arguments, NodeList, HTMLCollection은 유사 배열 객체이면서 이터러블이다.
ES6에서 이터러블이 도입되면서 유사 배열 객체인 arguments, NodeList, HTMLCollection 객체에 Symbol.iterator 메서드를 구현하여 이터러블이 되었다.
하지만 이터러블이 된 이후에도 length 프로퍼티를 가지며 인덱스로 접근할 수 있는 것에는 변함이 없으므로 유사 배열 객체이면서 이터러블이다.
ES6에서 도입된 Array.from 메서드를 사용하면 유사 배열 객체와 이터러블을 간단하게 배열로 변환할 수 있다.
8. 이터레이션 프로토콜의 필요성
이터러블은 for ...of 문, 스프레드 문법, 배열 드스트럭처링 할당과 같은 데이터 소비자에 의해 사용되므로 데이터 공급자의 역할을 한다고 할 수 있다.
만약 다양한 데이터 공급자가 각자의 순회 방식을 갖는다면 데이터 소비자는 다양한 데이터 공급자의 순회 방식을 모두 지원해야 하며 이는 효율적이지 않다.
하지만 다양한 데이터 공급자가 이터레이션 프로토콜을 준수하도록 규정하면 데이터 수비자는 이터레이션 프로토콜만 지원하도록 구현하면 된다.

즉, 이터러블을 지원하는 데이터 소비자는 내부에서 Symbol.iterator 메서드를 호출해 이터레이터를 생성하고 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며 이터레이터 리철트 객체를 반환한다. 그리고 이터레이터 리절트 객체의 value/done 프로퍼티 값을 취득한다.
이처럼 이터레이션 프로토콜은 다양한 데이터 공급자가 하나의 순회 방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 공급자를 사용할 수 있도록 데이터 소비자와 데이터 공급자를 연결하는 인터페이스 역할을 한다.
9. 무한 이터러블과 지연 평가
무한 이터러블을 생성하는 함수
const fibonacciFunc = function () {
let [pre, cur] = [0,1]
return {
[Symbol.iterator]() { return this},
next() {
[pre, cur] = [cur, pre + cur]
return {value : cur}
}
}
}이터러블은 데이터 공급자의 역할을 한다.
배열이나 문자열 등은 모든 데이터를 메모리에 미리 확보한 다음 데이터드를 공급한다. 하지만 위 예제의 이터러블은 지연 평가를 통해 데이터를 생성한다.
지연평가
데이터가 필요한 시점 이전까지는 미리 데이터를 생성하지 않다가 데이터가 필요한 시점이 되면 그때야 비로소 데이터를 생성하는 기법.
즉, 평가 결과가 필요할 때까지 평가를 늦추는 기법!
for ...of 문의 경우 이터러블을 순회할 때 내부에서 이터레이터의 next 메서드를 호출하는데 바로 이때 데이터가 생성된다.
next 메서드가 호출되기 이전까지는 데이터를 생성하지 않는다.
즉, 데이터가 필요할 때까지 데이터의 생성을 지연하다가 데이터가 필요한 순간 데이터를 생성한다!
지연 평가를 사용하면 불필요한 데이터를 미리 생성하지 않고 필요한 데이터를 필요한 순간에 생성하므로 빠른 실행 속도를 기대할 수 있고 불필요한 메모리를 소비하지 않으며 무한도 표현할 수 있다는 장점이 있다!!!
