적용법
먼저 적용하는 법을 간략하게 공식 문서에 있는 그대로 하면 됩니다.
https://nextjs.org/docs/app/building-your-application/styling/tailwind-css
위에 링크는 넥스트 공식문서로 시키는 대로 하면 됩니다.
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p터미널에 위의 명령어를 차례로 입력해서 설치하면
두 파일이 생성되는데

리드미 말고 위 아래 두개.
module.exports = {
content: [
'./app/**/*.{js,ts,jsx,tsx,mdx}', // Note the addition of the `app` directory.```
코드를 입력하세요'./pages/**/*.{js,ts,jsx,tsx,mdx}',
'./components/**/*.{js,ts,jsx,tsx,mdx}',
// Or if using `src` directory:
'./src/**/*.{js,ts,jsx,tsx,mdx}', ],
theme: {
extend: {},
},
plugins: [],
}
테일윈드 컨피그 파일에 위의 내용을 복붙하면 됩니다.
그 다음
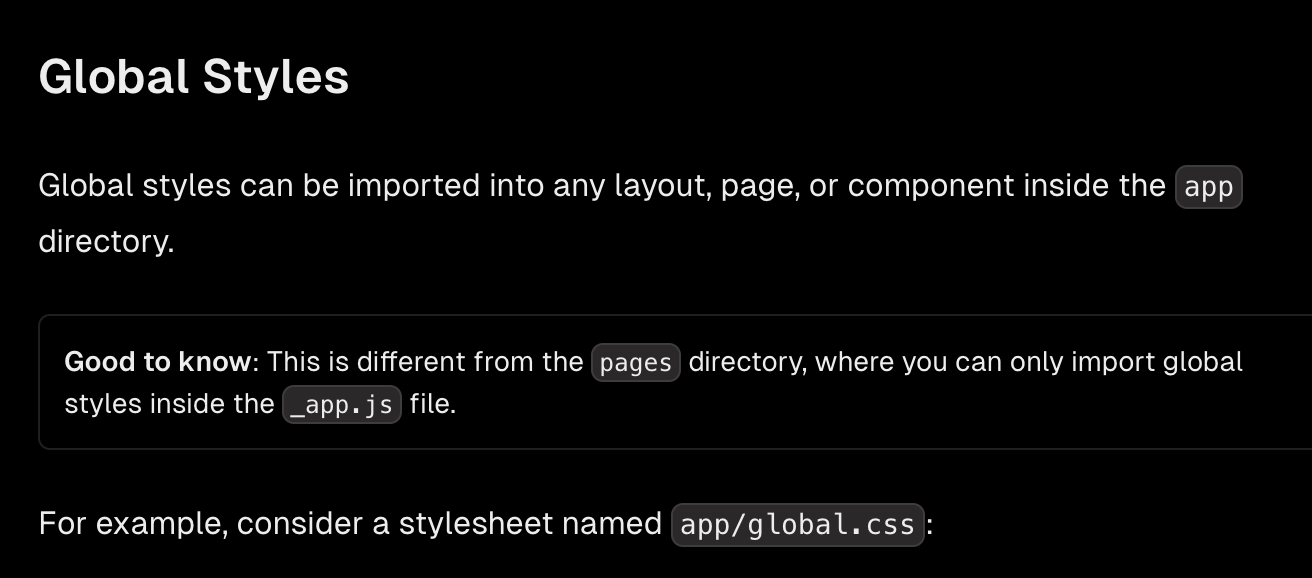
app 파일 안의 globals.css 파일 안에
```css
@tailwind base;
@tailwind components;
@tailwind utilities;위 내용을 복 붙하고
app 파일의 레이아웃(이게 모든 페이지의 기본 레이아웃이 됩니다. 모든 파일에 적용되요)에 globals.css 파일을 불러와서 테일윈드가 적용되게하면 끝입니다
import './globals.css'근데 난 안돼...왜?
근데 저는 이 과정에서 아무 애러가 없이 계속 적용이 안되서 정말 힘들었습니다..
왜냐하면 저는 globals.css 파일을 app에서 빼서 styles 라는 폴더를 넣고 그 안에 저장했거든요..........
이게 넥스트는 파일 위치도 정말 중요한 것 같습니다.
이거 해결하려고 이틀을 시도했는데 정말 별거 아닌 이유로 적용이 안되고 있었네요 ㅠㅜ
공식문서에도 나와 있습니다... 하
https://nextjs.org/docs/app/building-your-application/styling/css-modules#global-styles
왜 난 못봤지 ㅠㅜ

아마 이거 하기 전에 노마드 코더 무료 넥스트 강의 봤는데 거기서는 따로 빼도 괜춘했었거든요 ㅠㅜ 근데 생각해보니까 노마드는 next의 버전이 저랑 달라서 괜춘했던거였어요 ㅜㅠ
대충 알면 이리 고생합니다...
아무튼 혹시 저와 비슷한 문제를 가지고 계신 분이 있다면 저처럼 시간낭비 마시고 빠르게 해결되시기를 바라며 글을 마치겠습니다.
모두 좋은 하루 보내세요!!!

감사합니다, 덕분에 잘 되네요. 저는 단순히 globals.css를 안 불러와서 생긴 문제였습니다.