1. nextjs strict 모드 삭제하는 방법
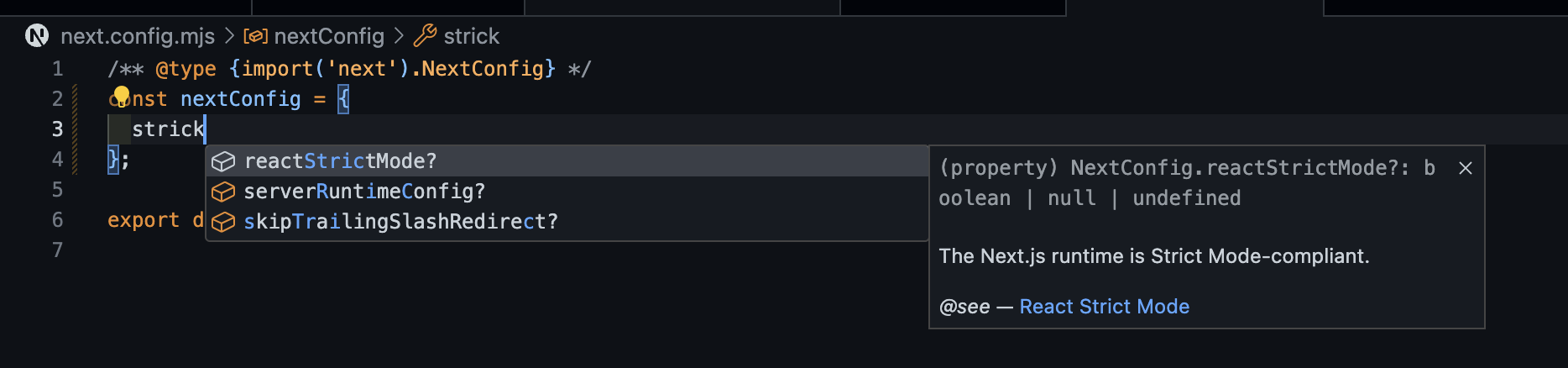
next.config.mjs 파일 수정하기!

/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: false
};
export default nextConfig;2. app 디렉터리 폴더구조의 예외사항
app 디렉터리 아래에 폴더러 존재함에도 불구하고 url 경로가 되지 않는 경우가 있다.
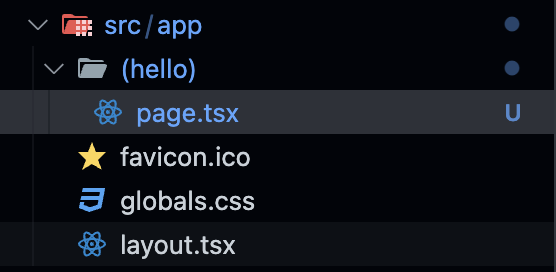
1. (폴더명)
url 경로에 해당 폴더가 제외되지만, 라우팅 시스템 내부에 여전히 포함된다.

app/(hello)/page.tsx vs app/hello/page.tsx
실제 url 주소 : / vs /hello
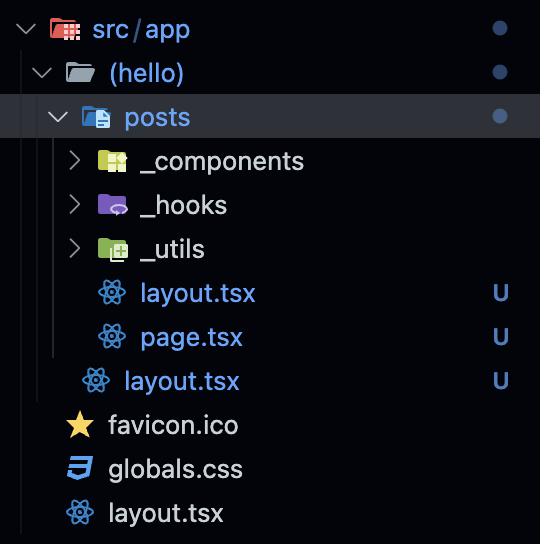
2. _폴더명
url 경로에 해당 폴더도 제외되며, 라우팅 시스템 내부에서도 완전히 제외된다.

app 폴더 밖에 폴더를 만들어 라우팅 시스템에서 완전히 제외시켜서 훅폴더나 컴포넌트 폴더를 정의하는 방법도 있겠지만 사람에 따라 어떤 폴더에만 한정적인 훅들과 컴포넌트가 있어서 사용되는 곳에 가장 가깝게 모아서 관리하고 싶을 수도 있다. 이럴 경우에는 _폴더명으로 작성하여 정의하면 제외시키면서도 편리하게 관리할 수 있다.
라우팅 시스템?
프레임워크로서 넥스트가 만든 라우팅 규칙 안에서 동작하는 시스템?이다.

공식문서에서 제공하고있는 일련의 규칙들이 (폴더명)으로 폴더를 생성하면 해당 규칙을 적용받을 수 있고, _폴더명으로 폴더를 생성하면 규칙으로부터 완전히 자유로울 수 있다는 말이 된다.

