어느날 원티드 프리온보딩 코스의 사전과제 내용을 보게 되었다. 제출 날짜가 애매해서 시간을 맞추기는 힘들거 같았지만 그 내용이 재밌을거 같았고 연습하기도 좋을거 같아서 한번 만들어 보았다.
사전과제

사전과제는 다음과 같았다. OpenWeather API 를 이용하여 두개의 화면을 만들어야했는데, 첫 번째 화면은 주어진 도시의 정보를 보여주고 두 번째 화면은 첫 번째 화면에서 도시를 클릭했을 때 그 도시의 자세한 정보를 보여주는 화면이다. 우선 제약사항을 보고 '쉽지 않겠다' 라고 직감했다.. 외부 라이브러리를 일체 사용할 수 없었기에 Alamofire, Kingfisher, Snapkit 등 아무것도 쓸 수 없었다.. 하지만 라이브러리에 의존하지 않고 프로젝트를 만들어 보는것이 나에게는 오히려 좋은 경험이라고 생각했다.
UI
사전과제를 보면 정해진 UI가 없다. 화면을 어떻게 구상하지 생각하다가 문득 아이폰 기본 날씨 앱이 생각이 나서 바로 켜보았다.

날씨 앱을 볼 때마다 너무 이뻐서 늘 놀란다.. 전체적인 UI 구성은 이 느낌을 살리려해서 첫 번째 화면은 이렇게 도시들 정보를 간략히 리스트의 형태로 보여주면 되겠다 라고 생각을 했다. 리스트뷰로 만들어도 충분하다고 생각했지만, 컬렉션 뷰를 제대로 사용해본적이 없어서 컬렉션뷰로 만들기로 했고 두 번째 화면은 첫 번째 화면에서 보여주지 못하는 자세한 날씨 정보를 추가로 카드 형태로 만들어서 보여주는 방향으로 구성해보았다.

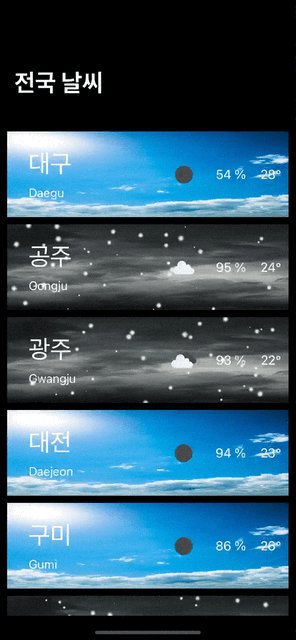
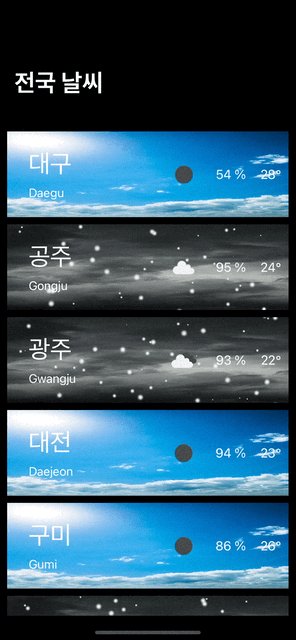
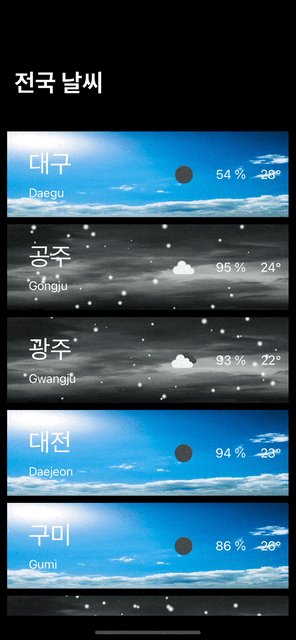
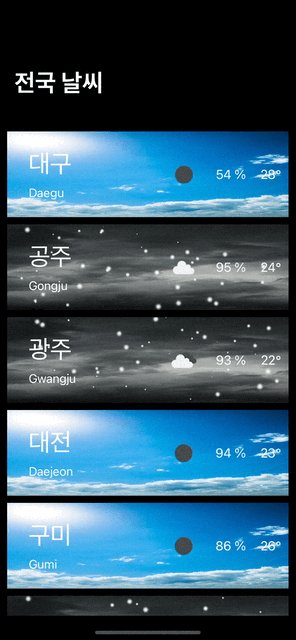
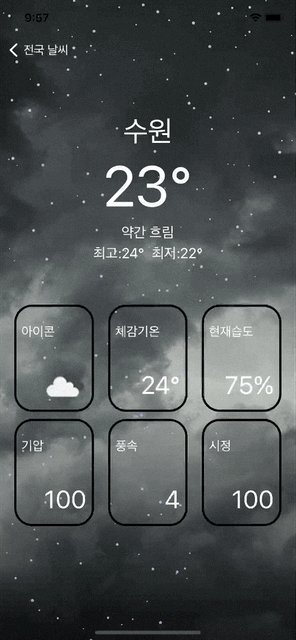
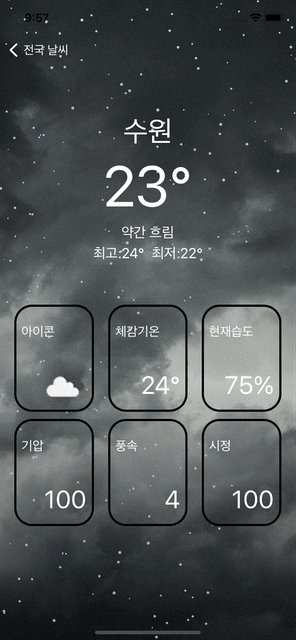
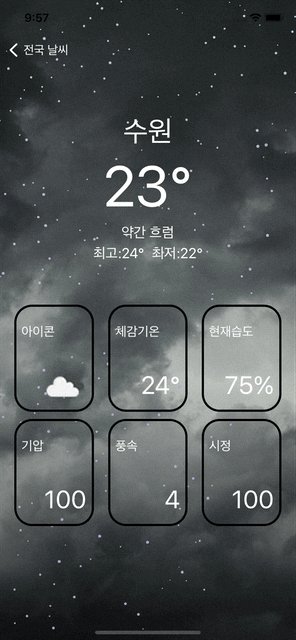
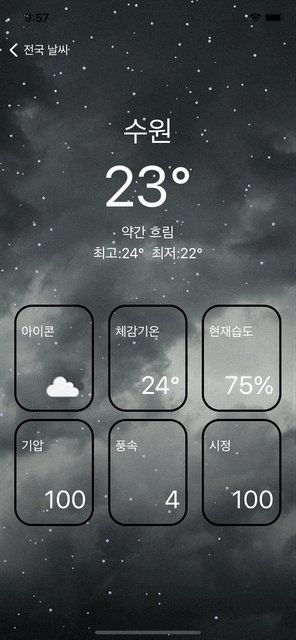
내가 만든 화면이다. 만들고나서 사실 이정도면 괜찮다 라고 생각했는데 위에 아이폰 앱이랑 같이 보니 많이 처참해보인다.. 코딩도 어려운데 디자인도 그에 못지 않은 것 같다.. 첫 번째 화면은 컬렉션 뷰로 리스트를 만들어서 정보를 보여주는데 OpenWeather API 를 이용해서 순서대로 도시이름, 날씨 아이콘, 현재기온, 현재습도를 보여주었고 뒤쪽에 이미지는 clear sky, clouds 두 가지 케이스의 이미지를 세팅했다. 두 번째 화면은 기존 날씨정보 + 체감기온, 기압, 풍속, 시정을 추가했다. 날씨 아이콘은 과제에서 제시한 것 처럼 API로 부터 받아서 사용했고 캐시처리를 했다.
추가
사실 저기서 끝내도 어느정도 완성은 한 상태였다. 하지만 아이폰의 날씨 앱을 보면서 구름이 움직이고 비가 내리고 눈이 오는 그런 애니메이션을 어떻게 구현하는지 너무 궁금하고 또 해보고 싶었다. 그래서 계속 찾아보고 구글링해보고 해서 비슷한 효과를 만들었다.


비와 눈이 오는 효과는 SpriteKit 이라는 것을 이용해서 만들었는데, 애플 공식 문서를 보면 SpriteKit 프레임워크를 사용하면 고성능의 배터리 효율적인 2D 게임을 쉽게 만들 수 있습니다. 라고 적혀있는걸 보아 게임 그래픽이나 효과를 쉽게 만들어주는 프레임워크 인거 같다.
느낀점
snapkit 안쓰고 오토레이아웃 잡아보고, 이미지 캐시도 사용해보고, Alamofire 없이 API 써보고 등등 외부 라이브러리를 아무것도 사용하지 않고 코딩을 한다는거 자체로 엄청 힘들었지만 그래도 그만큼 배운점이 많아서 그 내용들을 블로그에 하나씩 정리해서 올릴 계획이다. 결과는 아이폰 날씨 앱처럼 막 엄청 이쁘고 자세한 정보를 담아내지는 못했지만 처음 설정했던 목표는 달성한 거 같아서 아쉽기도 하면서 뿌듯했다. 아직 갈 길이 먼 것 같다.. 이 프로젝트는 시간날 때 기능을 더 추가하거나 다른 프로젝트에 날씨 관련 기능을 넣어볼까 생각중이다. 코딩하면서 오랜만에 재미를 느끼게 해준 것 같아 정말 좋았다.
프로젝트의 코드는 github 여기서 확인 가능합니다 !