StackView는 UI 를 그릴때 상당히 많이 이용하는 것 같다. 개인적인 생각이지만 StackView 만 잘 써도 기본 UI 틀은 다 만들 수 있는것 같다. 이 유용한 StackView 의 기본에 대해 정리해보려한다.
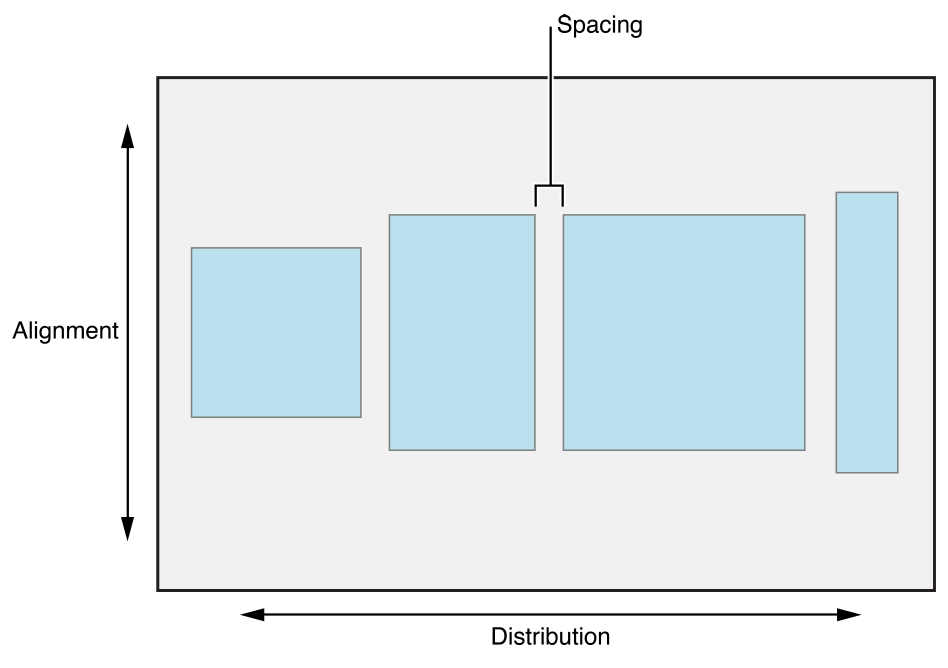
StackView 의 기본 속성은 axis, distribution, alignment, spacing 4가지가 있다.

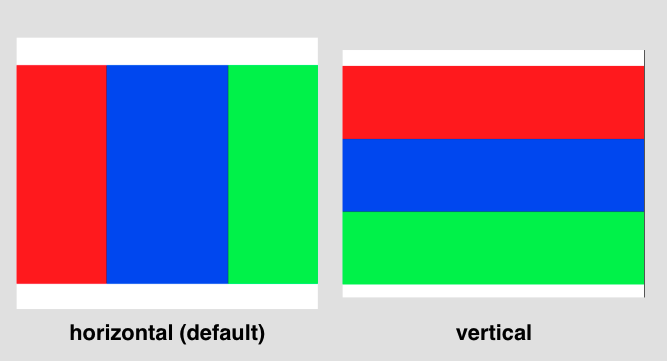
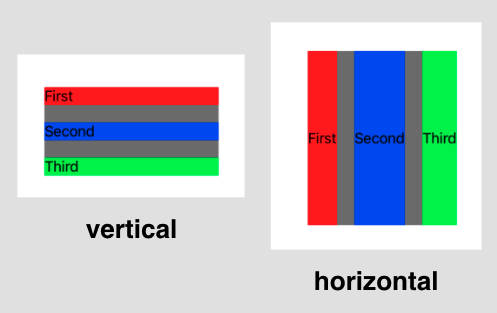
Axis

Distribution (axis 방향)
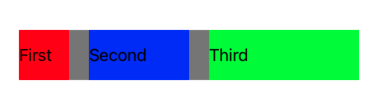
Fill (default)
Fill 속성은 현재 기준 방향으로 요소들을 채운다. 만약 너비의 합이 스택 뷰의 너비보다 크거나 작다면 뷰들의 최소, 최대 크기에 대한 우선순위에 따라 크기를 줄이거나 확장시킵니다.- compression resistance priority: 최소 크기에 대한 제한 우선순위
- hugging prioity: 최대 크기에 대한 제한 우선순위

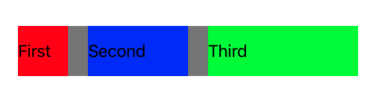
Fill Equally
Fill Equally 속성은 각 내부 요소들이 동일한 크기를 가집니다.

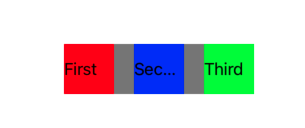
Fill Proportionally
Fill Proportionally 속성은 스택 뷰를 채우기 위해 Intrinsic content size를 기준으로 내부 요소들의 크기를 정합니다. 이때 Intrinsic content size 는 뷰가 가지는 컨텐츠를 기준으로 계산되는 크기를 의미합니다. 예를 들어 각 View 들이 가지는 width, height 값들에 따라 다르게 계산됩니다.

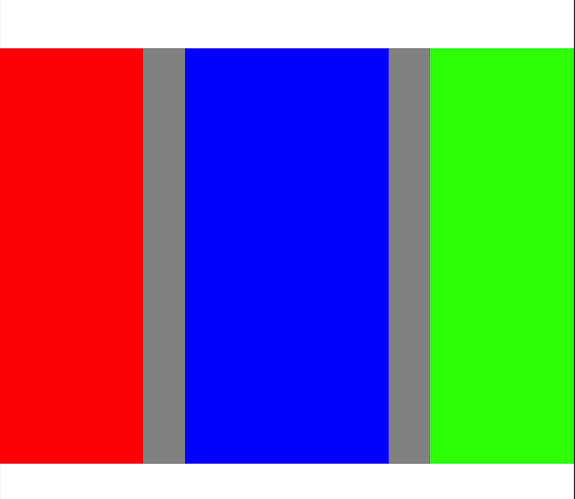
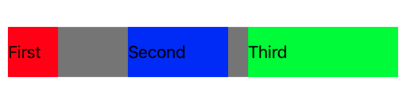
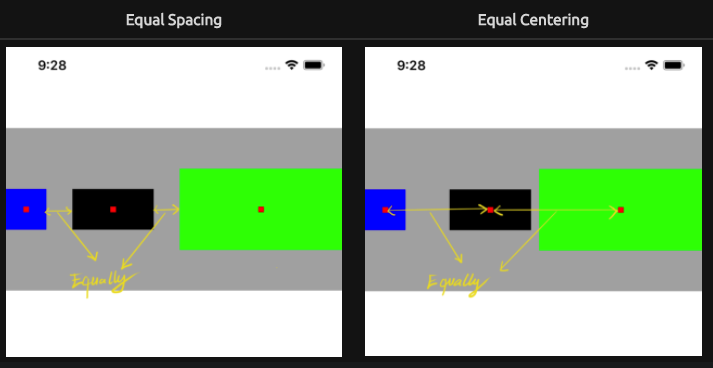
Equal Spacing
Equal Spacing 속성은 스택 뷰 내부가 가득차지 못하면 뷰들의 크기를 조절하지 않고 내부 뷰들 사이의 간격을 일정하게 증가시키거나 감소시켜 스택 뷰를 가득 채우는 속성입니다.

Equal Centering
Equal Centering 속성은 View 간 간격 특성의 거리를 유지하면서 뷰들의 중간 지점 사이의 거리가 같아지도록 spacing 을 조절하는 속성입니다.

추가로 Equal Spacing, Equal Centering 에 대한 블로그 그림 참고

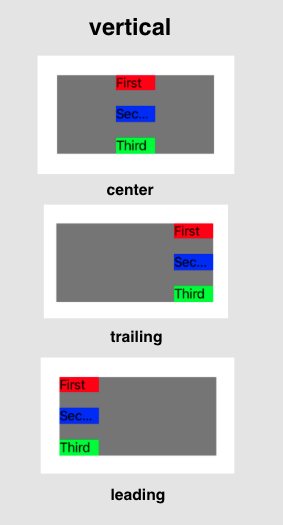
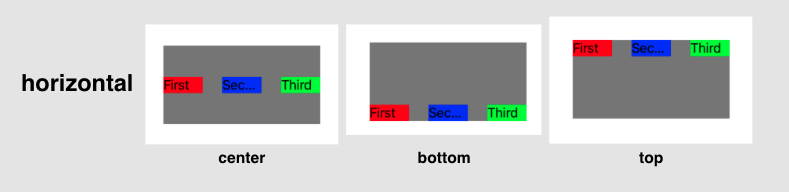
Alignment (axis 반대 방향)
Fill (default)
내뷰 뷰들을 axis의 반대방향으로 채웁니다.

vertical (center, trailing, leading)

horizontal (center, bottom, top)

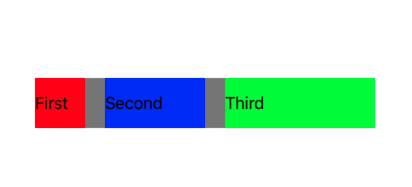
Spacing
spacing은 뷰 내부 사이의 간격을 뜻합니다. default 는 0.0 이며 다음 사진은 50을 주었을 때 입니다.