
Firebase용 Cloud Functions에 대해 간단히 알아보자면 Firebase 기능과 HTTPS요청에 의해 트리거되는 이벤트에 응답하여 백엔드 코드를 자동으로 실행할 수 있는 서버리스 프레임워크이다. 서버를 따로 구축하지 않아도 Cloud Functions를 이용하면 함수의 이름만 알고 있다면 서버에 있는 기능들을 호출할 수 있다. 자세한 정보는 공식문서 를 참고해보자
1. Firebase 세팅


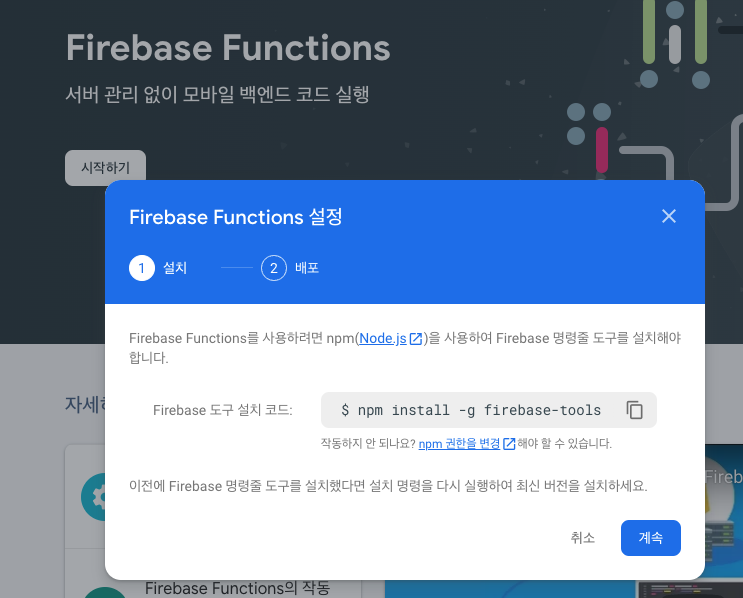
- Firebase 홈페이지 -> Functions -> 시작하기
- 요금제 업그레이드 하라고 뜨시는 분들도 계실텐데, Blaze 요금제로 업그레이드 해주세요. (비용걱정은 안하셔도 괜찮습니다.)
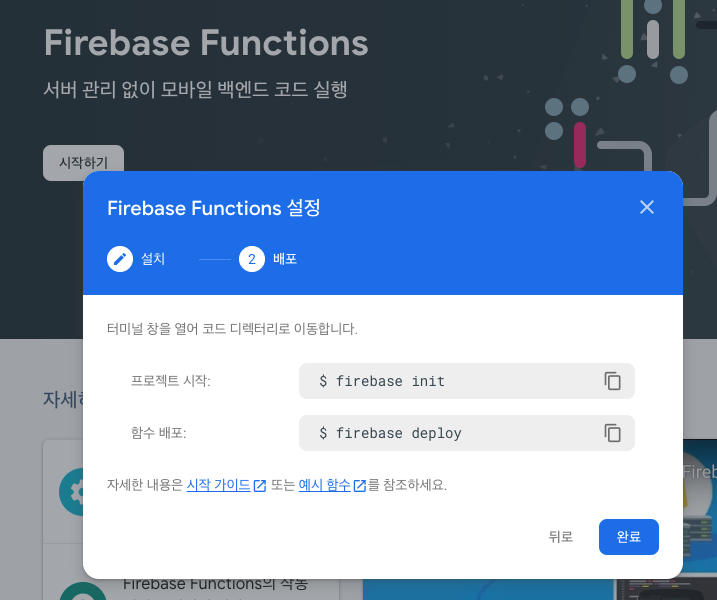
- 설정하는 방법을 설명하고 있는데, 계속 버튼과 완료 버튼을 선택해주세요.

- Functions 에 들어가면 첫 번째 배포 대기 중 이라고 대시보드가 나타납니다.
2. 개발환경 세팅
- 우선 Firebase CLI (tools) 세팅을 해주어야 하는데, Firebase CLI는 Firebase 프로젝트를 관리, 조회, 배포할 수 있는 다양한 도구를 제공해줍니다.
- 터미널에 npm install -g firebase-tools 를 입력해서 firebase-tools를 설치해주세요. -g 명령어는 global의 약자이며 -g로 설치한 라이브러리는 다른 프로젝트에서도 이용이 가능하니 처음 설치하시는 분들은 꼭 -g 를 붙여서 설치해주세요.

- firebase-tools 가 설치되었으면 터미널에 firebase init 를 입력해주세요.
- 위에 화면이 안나오고 firebase login 하라는 오류가 나오면 firebase login 를 입력하시면 Firebase 로그인하는 홈페이지가 나옵니다. 로그인 성공적으로 완료하시고 다시 firebase init 를 입력해주세요.

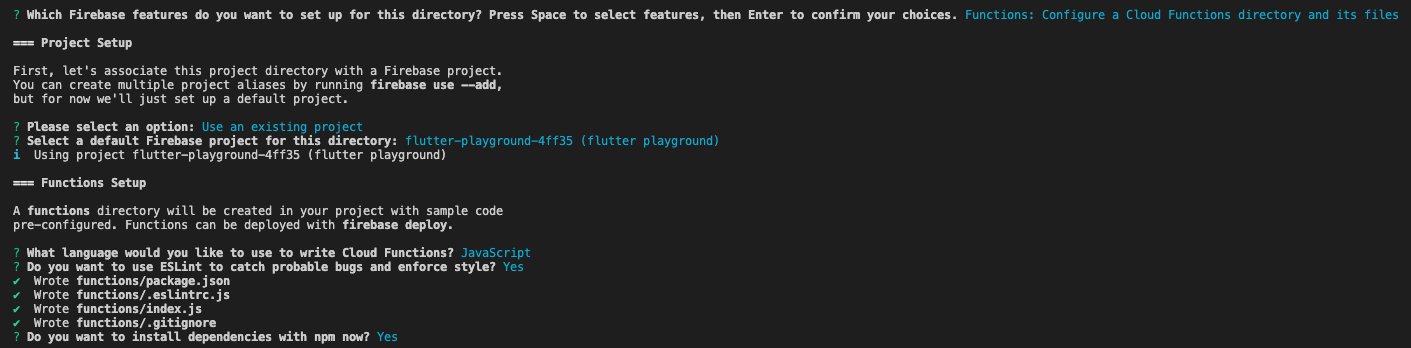
선택은 스페이스바로 해주시면 되고 엔터를 입력하시면 다음 항목으로 넘어갑니다.
- Functions 선택
- Use an existing project -> 본인의 Firebase 프로젝트 선택
- JavaScript
- ESLint 사용 Yes
- dependencies install Yes
3. 함수 배포

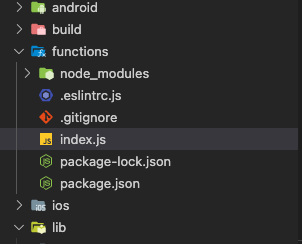
- 성공적으로 세팅이 완료되면 functions 폴더가 새로 생깁니다.

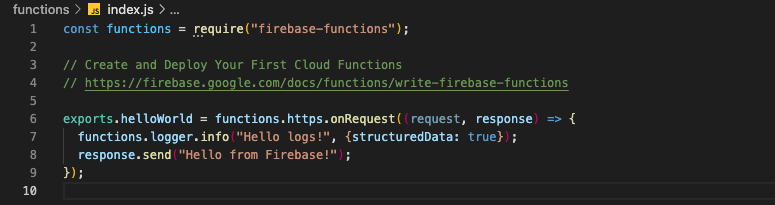
- 함수들은 functions -> index.js 파일에 함수들을 작성하고 배포합니다. 들어가보면 테스트 함수가 작성되어있는데 주석을 제거하고 배포를 해보겠습니다.

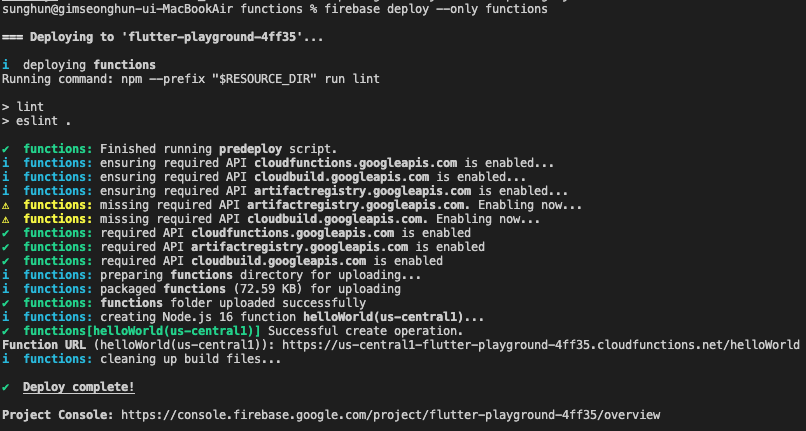
- 터미널에 firebase deploy --only functions 를 입력하면 index.js 파일에 있는 함수들이 배포가 됩니다.
- firebase deploy --only functions 은 모든 함수를 배포하기 때문에 함수를 하나만 배포하거나 수정해서 업데이트하는 경우엔 firebase deploy --only "functions:함수이름" 이렇게 입력하시면 함수이름 부분의 함수만 배포됩니다.

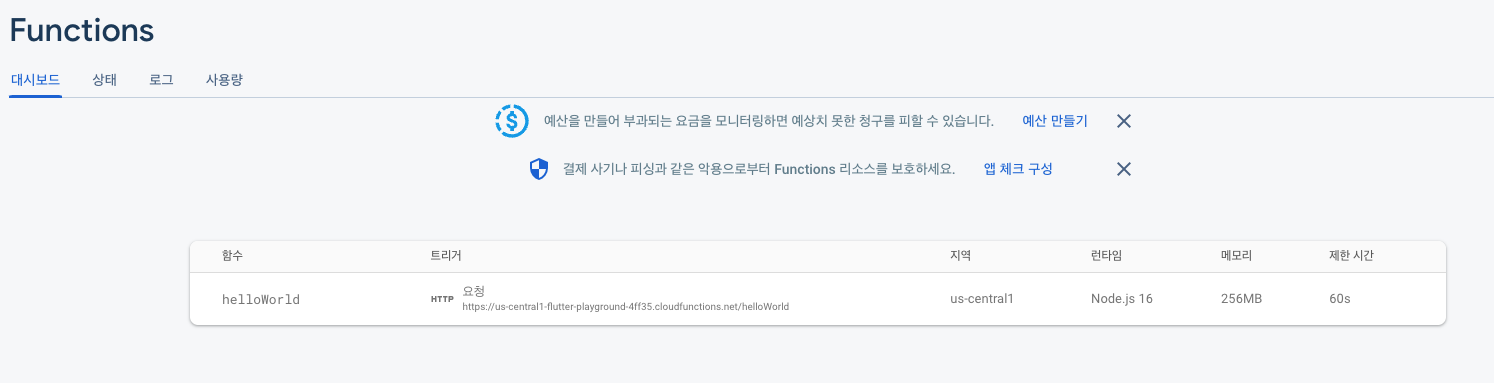
- Functions 대시보드에 성공적으로 함수가 배포된 것을 확인할 수 있습니다.

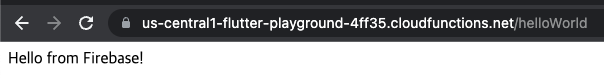
- URL 을 복사해서 붙여넣어보면 Hello from Firebase! 라는 메시지를 확인할 수 있습니다.
