yuml
무료로 uml을 그릴 수 있는 사이트가 있다.
디자인도 나쁘지 않고 코드로 작성할 수 있어서 개인적으로는 편하게 그릴 수 있는 거 같다.
class diagram 그리는 일이 보통이기 때문에 class diagram만 살펴보겠다.
설정

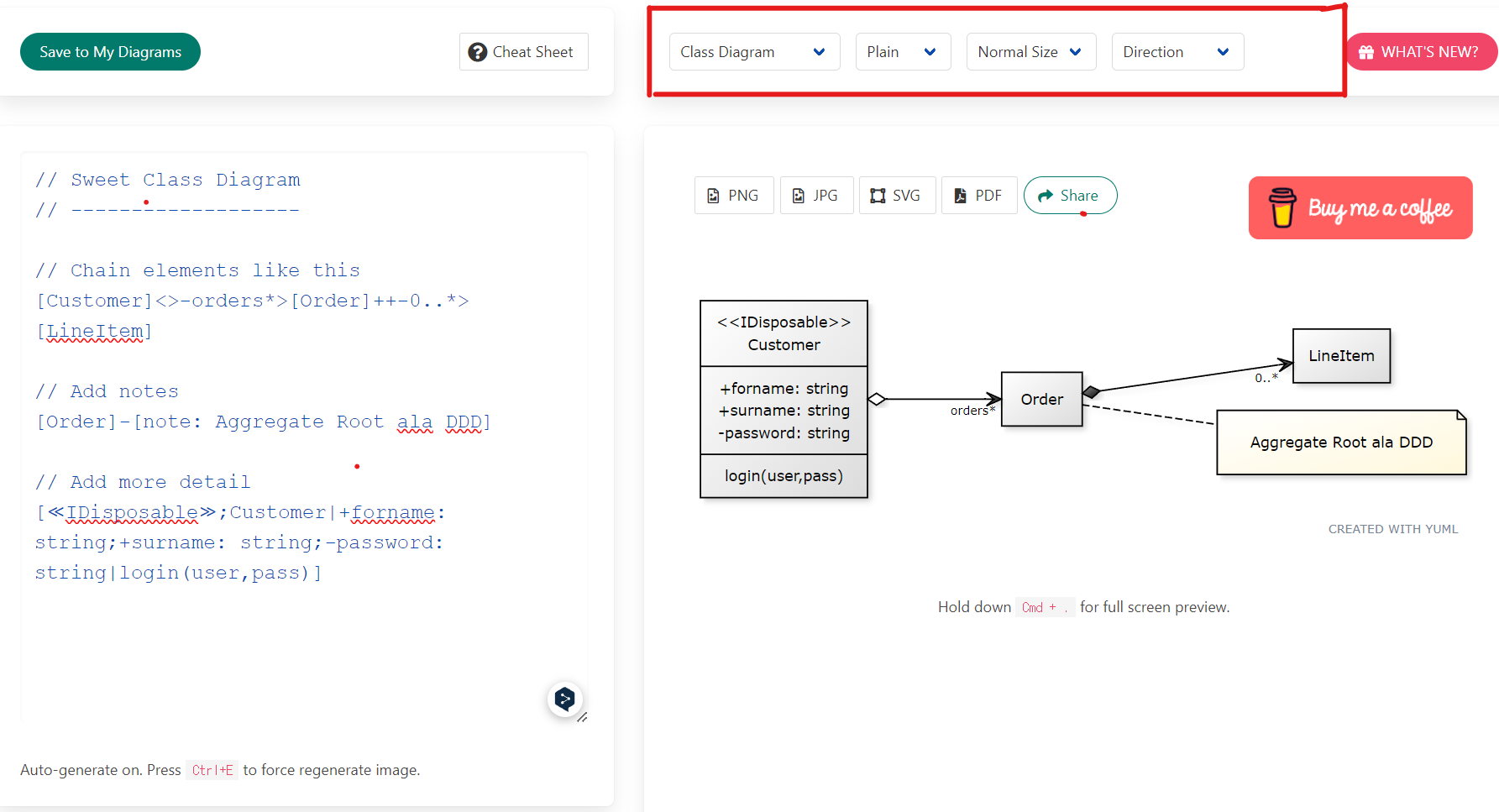
빨간색 네모친 부분을 통해 스타일을 바꿀 수 있다.
처음부터 각각은 아래와 같다.
- diagram 타입
- diagram 스타일
- 크기
- diagram이 표시될 방향
어렵지 않으니 직접 바꿔보면 쉽게 알 수 있을 것이다.
코드
왼쪽에 있는 코드를 통해 다이어그램을 생성할 수 있다.
간단한 예제
https://yuml.me/diagram/scruffy/class/samples
위 링크를 통해 다양한 예제를 볼 수 있다.
(코드로 생성 뿐 아니라 img태그롤 통해 html로 임베드도 가능해보인다.)
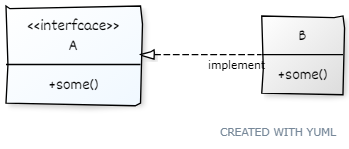
예를 하나만 들면
A라는 객체가 B라는 객체를 구현하고 있다고 보자.
(B는 interface이다.)
그렇다면 다음과 같은 코드로 작성할 수 있다.
// 그래프
[A{bg:aliceblue}]^implement-.-[B]
// 노드 정보 (색 정보는 인식 못함)
[<<interfcace>>;A|+some()]
[B|+some()]
여기서 {bg:aliceblue}는 배경을 넣는 설정이다.
배경에 대한 색값에 대한 정보는 다음 링크에 있다.
https://yuml.me/69f3a9ba.svg
화살표 규칙
예제를 봤을 때 아래와 같은 규칙성이 있는 거 같다.
- > : 얇은 화살표
- ^ : 두꺼운 화살표
- ++ : 색칠된 사각형
- <> : 빈 사각형
- - : 실선
- -.- : 점선
- 화살표 머리와 선 사이에 문자를 넣어 설명을 추가할 수 있다.
노드 규칙
예제를 봤을 때 아래와 같은 규칙성이 있는 거 같다.
- 처음에 꺽쇠괄호를 추가할 수 있다.
- 처음으로 오는 plain text는 id로 인식되는 것 같다.(나중에 부가적인 설명을 붙일 수 있음)
- '|'를 통해 구간을 나눌 수 있다.
- ';'를 통해 개행을 만들 수 있다.
배경 규칙
- 배경은 id를 통해 처음 만들어 질 때만 적용 가능하다.
- 위치는 id값 뒤에 오면 어디는 상관 없는 거 같다.
위에서 말한 규칙은 여러가지 실험을 통해 연역적으로 알아낸 것들이므로 틀릴 수 있음
여러 글을 쓸 때 간편하고 예쁘게 만들 수 있는 UML이 필요할 때가 있는데 그 때 이 사이트를 사용하면 편리할 거 같다.