[KDT]FCFE - 5주5일 toyProject(bankApp) - 4. javascript(월별관리,남은금액지정) & 지출관리 페이지 작성 / 발표 최종.

4. javascript
☝🏽todo
- 월별 관리를 위해 today month를 찾아 해당하는 달에 포함되는 지출 구하기.
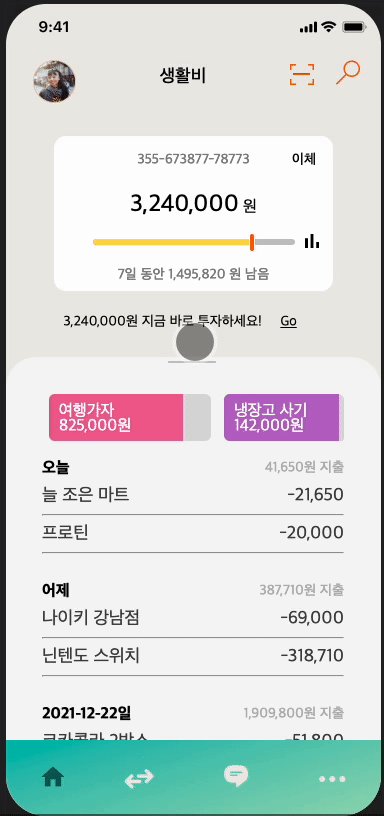
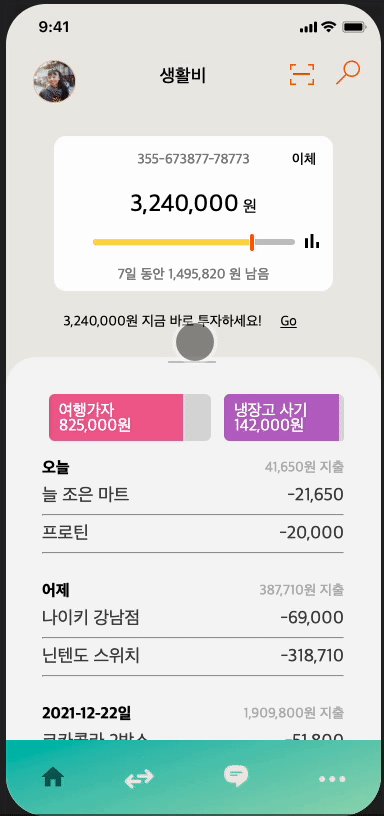
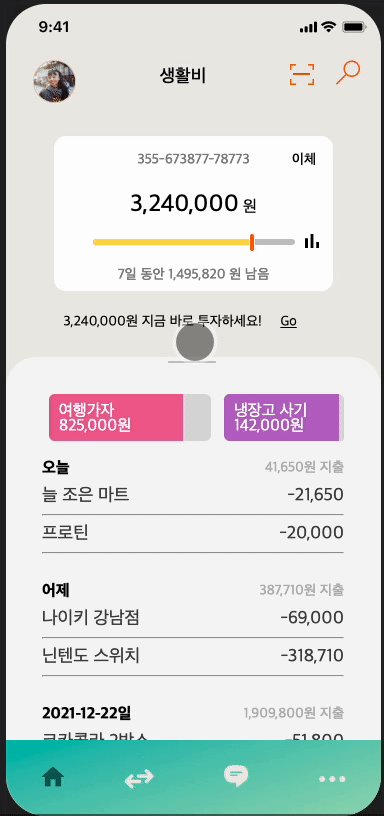
- 월별 지출관리 페이지에서 지정한 사용가능 총액을 표시하고 월 지출금액과 계산하여 표시.
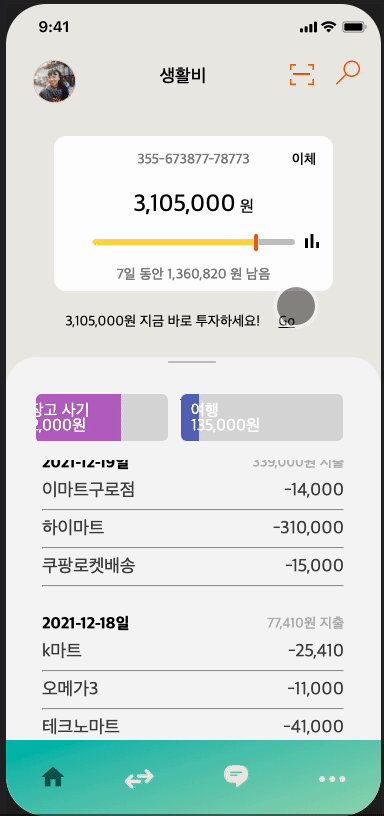
- 광고에 현재 잔액을 통해 광고하기. (+면 투자, -면 대출 광고)
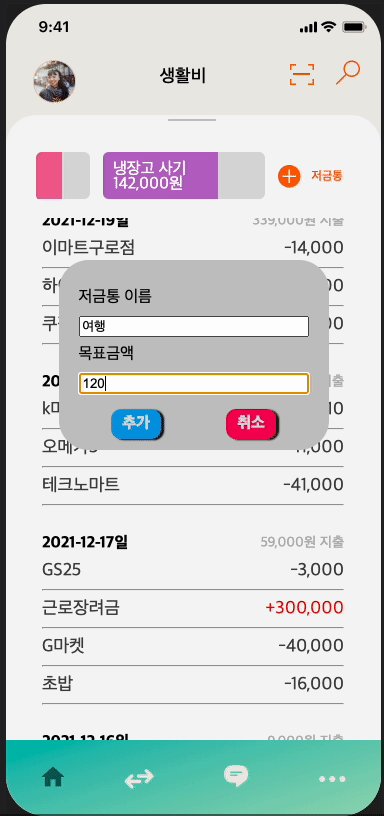
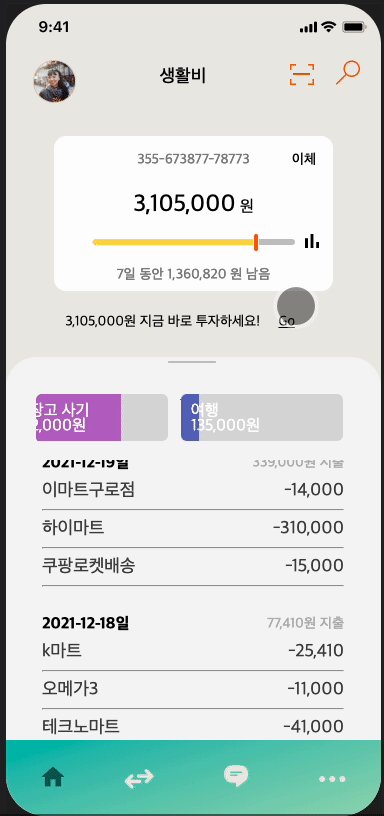
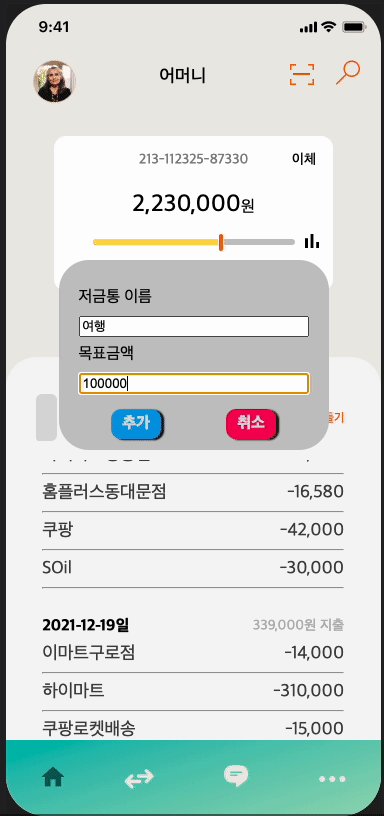
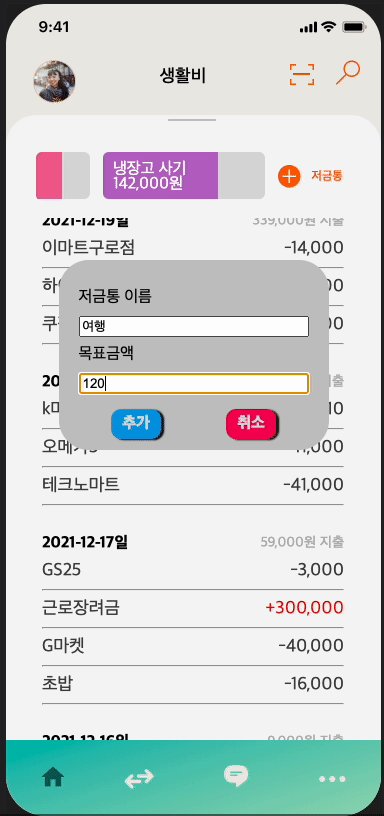
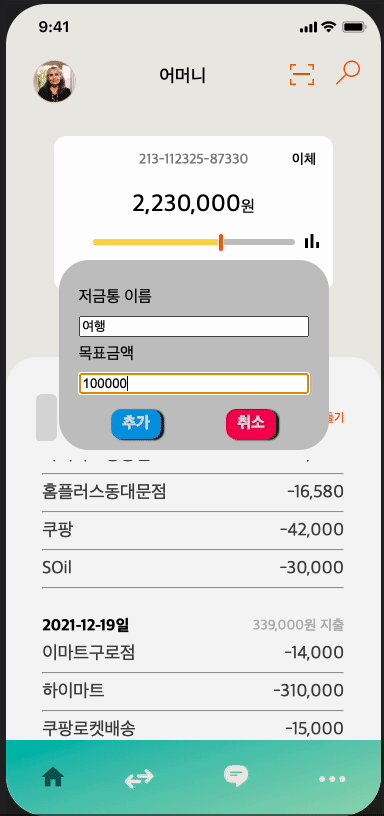
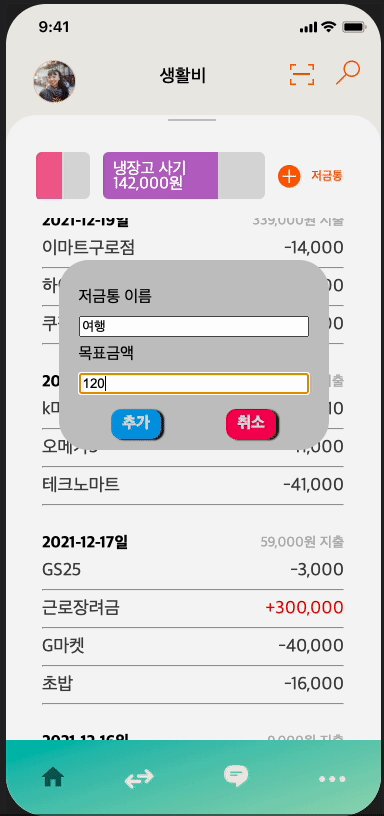
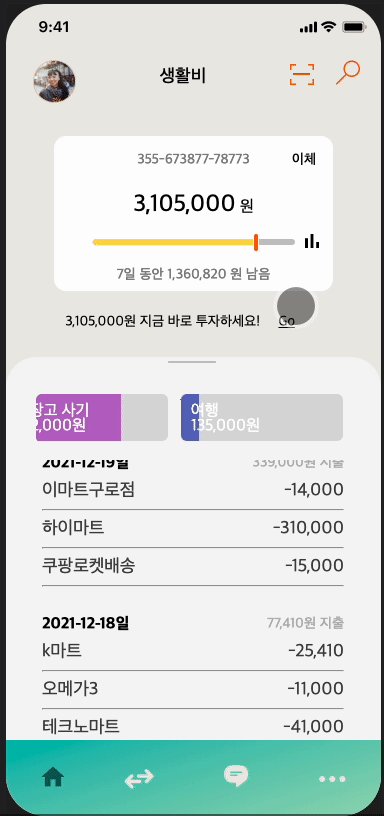
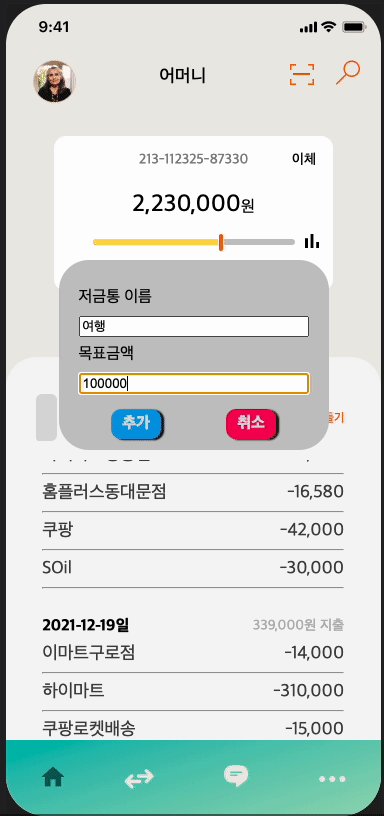
- 저금통에 돈을 넣으면 잔액이 줄고 지출로 반영되어 페이지 전체에 반영되도록 하기.
월별 관리를 위해 today month를 찾아 해당하는 달에 포함되는 지출 구하기.
-
new date()를 통해 당 월을 구함.
-
json에 있는 date 정보에서 월 부분을 slice하여 현재 month와 비교하여 같으면 더해 나감.
-
매일 지출되는 금액을 구하는 변수를 월변수에 모두 더해서 총 월지출금액 구함.
월별 지출관리 페이지에서 지정한 사용가능 총액을 표시하고 월 지출금액과 계산하여 표시.
-
각요소를 선택하여 연동.
-
금액에 , 단위를 표시하기 위해 더비 span을 만들고 숨긴후 값을 입력하여 다른 곳에서 필요할때 받아씀
-
session storage를 활용하는것도 고려
광고에 현재 잔액을 통해 광고하기.
- json에 있는 본인이 지정해 놓은 월 사용 가능금액을 가져와 월 지출을 빼줌.
저금통에 돈을 넣으면 잔액이 줄고 지출로 반영되어 페이지 전체에 반영되도록 하기.
- 잔액이 변경되었을때 필요한 부분에 전부 반영되는 함수를 새로 만들어 활용함.
- 재사용성이 용이하기 여러가지 인자를 넣어 필요에 맞게 사용하도록 하였다.
+지출관리 페이지
1. markUp
-
이전에 조원들과 상의한 대로 크게 세부분으로 나누어 작업함.

2. style
- header
- 기준금액설정
- chart.js
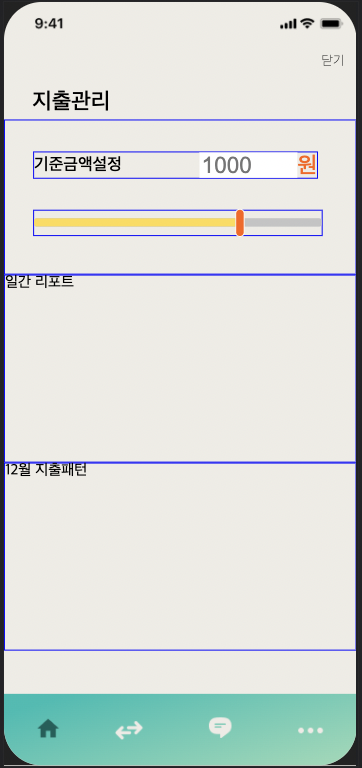
기준금액설정
- 기준 금액을 설정하면 지출바에 반영되어 비율에 따라 바가 반영하여 변화할수 있도록함.
- 기준금액을 필요로하는 곳에 전부 변경된 금액을 설정할 수 있는 함수를 만들어 사용함.
- 필요한곳이 늘어나면 함수에 추가하여 수정해주면 되도록 함.
chart.js
- chart 생성 api를 활용함.
발표 최종