[KDT]FCFE - 4주4일 js mini project (bankApp) 1. 기획, 2. 디자인, 3. 마크업

미니프로젝트
목표
바닐라 자바스크립트로 완성하기.
팀회의를 통해 진행 방향을 결정하고
각자 완성하기.
팀프로젝트를 했을때 좋은 방향을 고려하며 진행하기.
순서
- 기획
- 디자인
- 마크업
- 스타일링
- 자바스크립트
1. 기획 & 2. 디자인
준비된 기획과 디자인을 사용했다.
1. 기획
뱅크 샐러드 어플 기획.
- 빠른 이체
어플을 사용하는 장점으로
은행업무, 자산관리 업무의 편의성을 높여주는 빠른 이체를 제공.
- 피보호자 계좌 관리
노부모님 혹은 자녀들 등 어플을 이용하기 힘든 취약층의 계좌를 함께 관리할 수 있도록 제공
2. 디자인

(저작권 보호하기위해 잘 보이지 않게 함!)
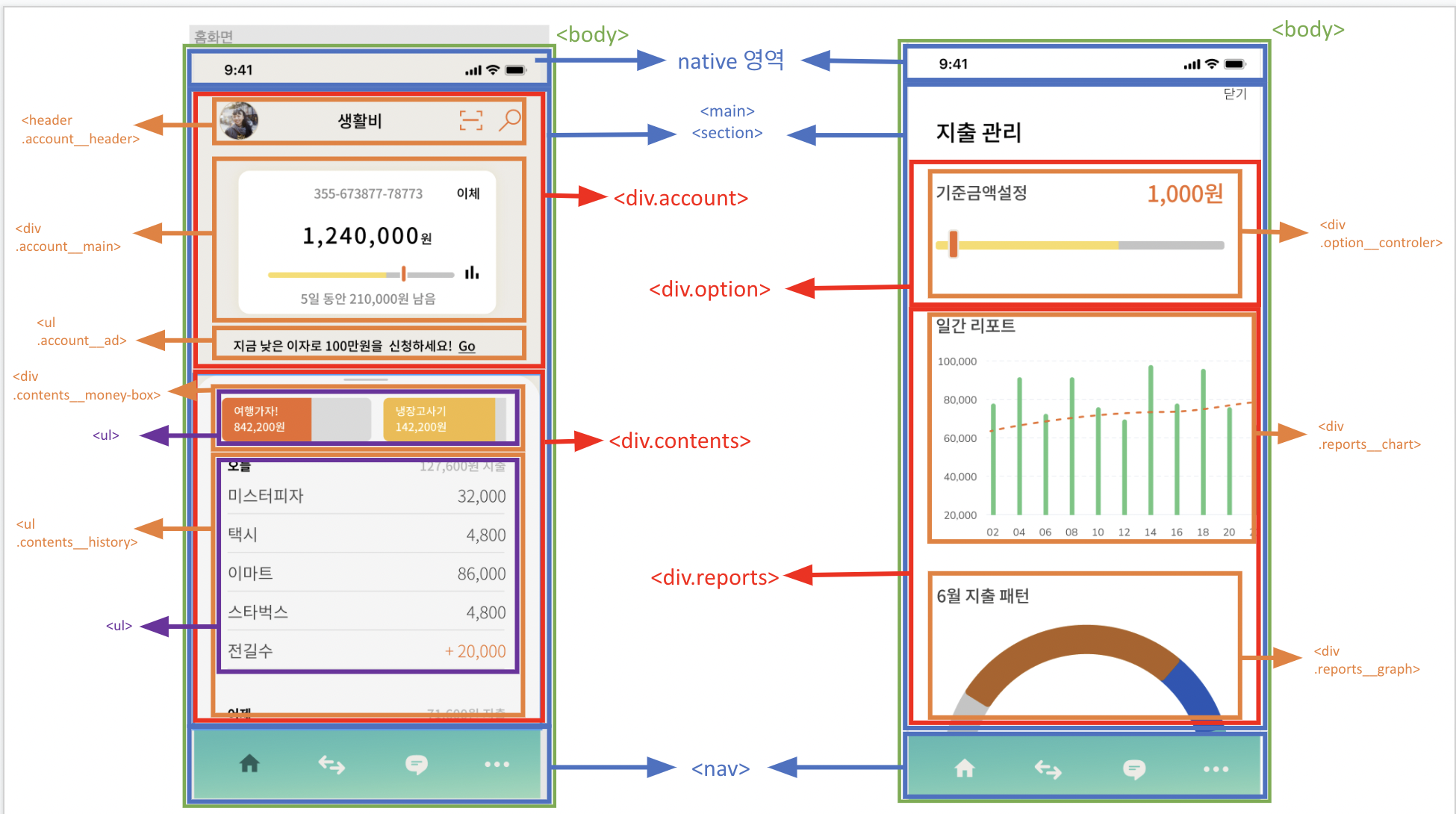
3. 마크업
디자인에 마크업을 준비하기위해 조원들과 회의를 통해 통일 시키고 결정하였다.
문제 1. ul 의 활용
ul을 어디까지 활용해야하는가
웹접근성을 좋게 하기 위해 적절한 ul 사용을 하기 위해 고민했다.
header main footer 는 한번씩만 사용한다.
header는 다른 요소 안에서는 다시 사용된다.
한번씩 사용하는 요소를 ul 안에 넣고 사용할 수 없다.
main이 여러개인 상황에서 변경시키기 위해
main 안에 section을 여러개 만들어 사용하도록 하였다.
문제 2. class name
큼직한 class name을 미리 통일하고
naming을 BEM 방식으로 통일 하였다.
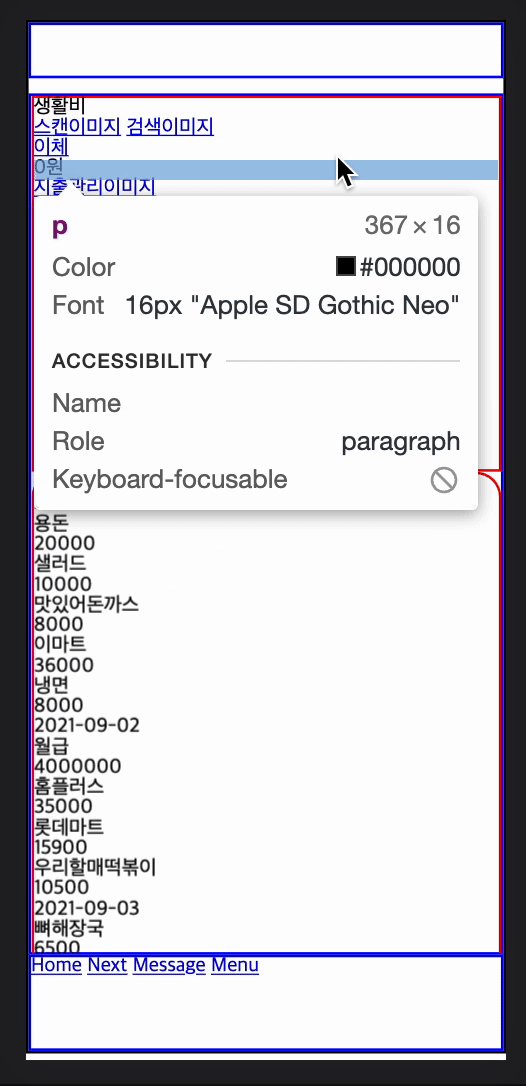
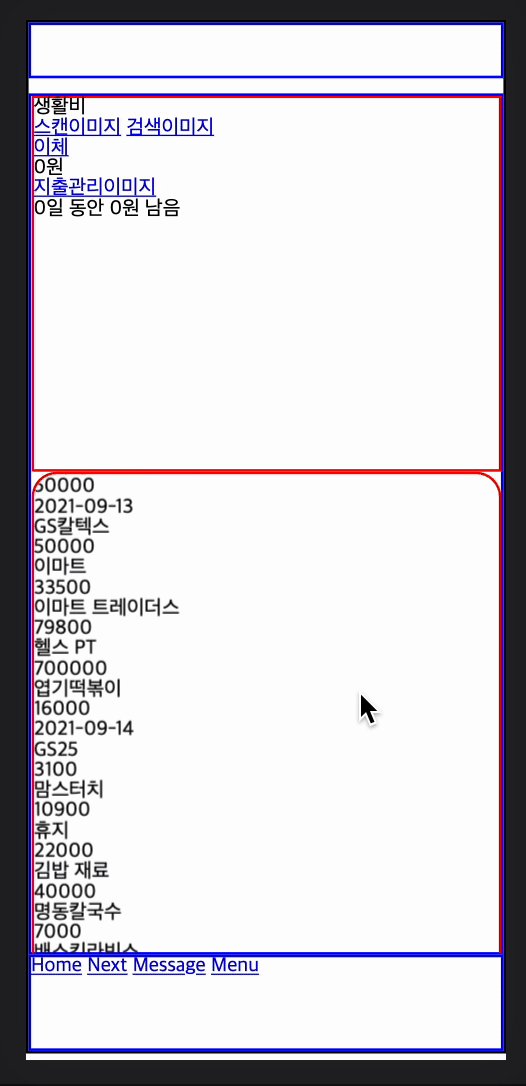
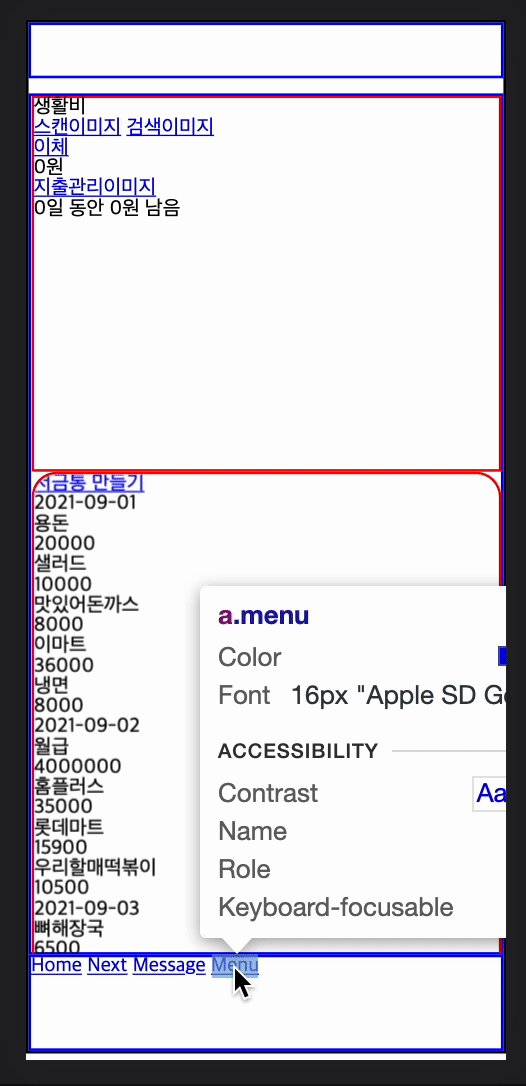
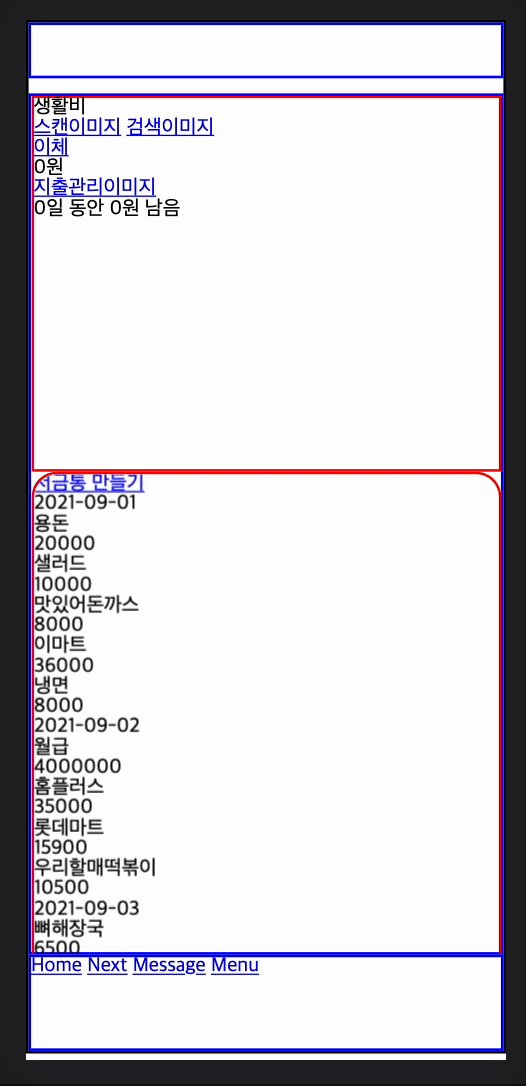
마크업
최종

실제 마크업 작업