[KDT]FCFE - 3주2일 - 1. CSS & figma

Figma ( 디자인 툴 )
디자인 툴 중 많이 쓰이는 figma 를 사용하고 익혀보자!
이전 프로젝트에서 사용해 보았기 때문에 익숙하다!
기본적으로 하나하나 부분적으로 생성하고 합쳐서 사용하는 방식.
즉 인스턴스를 생성하듯이 하여 복사 붙여넣기로 사용한다.
이때, 기본적으로 배경을 만들고 그룹으로 묶어 사용한다.
그룹 에서 순서가 상위에 있으면 z-index 가 높다고 생각하면 좋다.
각 부분을 생성하고 이름을 정할때 작성할 html 태그이름과 동일하게 사용하면 이후 작업에 편리하다.
constraints
left and right
페이지로 설정하고 페이지 크기를 변경했을때 좌우로 함께 늘어나고 줄도록 할 수 있다.
autolayout
부모상자에 autolayout 을 설정해주면
ctrl+D( duplicate )
를 눌러 부모상자 안의 상자를 복사해준다.
부모상자 내부의 요소가 차지하는 만큼 늘어나고 줄어드는 것을 볼 수 있다.
늘어나는 방향을 설정할 수도 있다.
생성자로 만들기
create component
요소를 누르고 상단의 중앙 아이콘에 마우스를 올리면 create component 라는 버튼이 있다.
생성자로 만들고자 하는 요소를 누르고 create component 를 해주면 테두리 색이 변한다.
복사하여 사용하면 생성자로 설정한 요소(component)를 수정하면 복사된 요소(instance)도 수정된다.
create component set
부분만 수정한채 여러버전으로 사용하고자 하면
원본과 복사본의 이름을 /변형 ,/원본 형식으로 /에 이름을 덧붙여 설정하고
원본, 복사본을 모두 드래그하여 선택하고 상단의 component 생성 버튼에 우측 화살표를 눌러
create component set을 설정해준다.
그럼 사용할 때 둘중 하나를 사용하다가 property 설정 변경을 통해 다른 property를 사용할 수 있다.
inspect
우측 메뉴에 inspect 탭이 있다.
inspect 탭에는 여러가지 크기 정보와 설정 정보를 알려준다.
css로 작성된 코드도 준다.
figma community
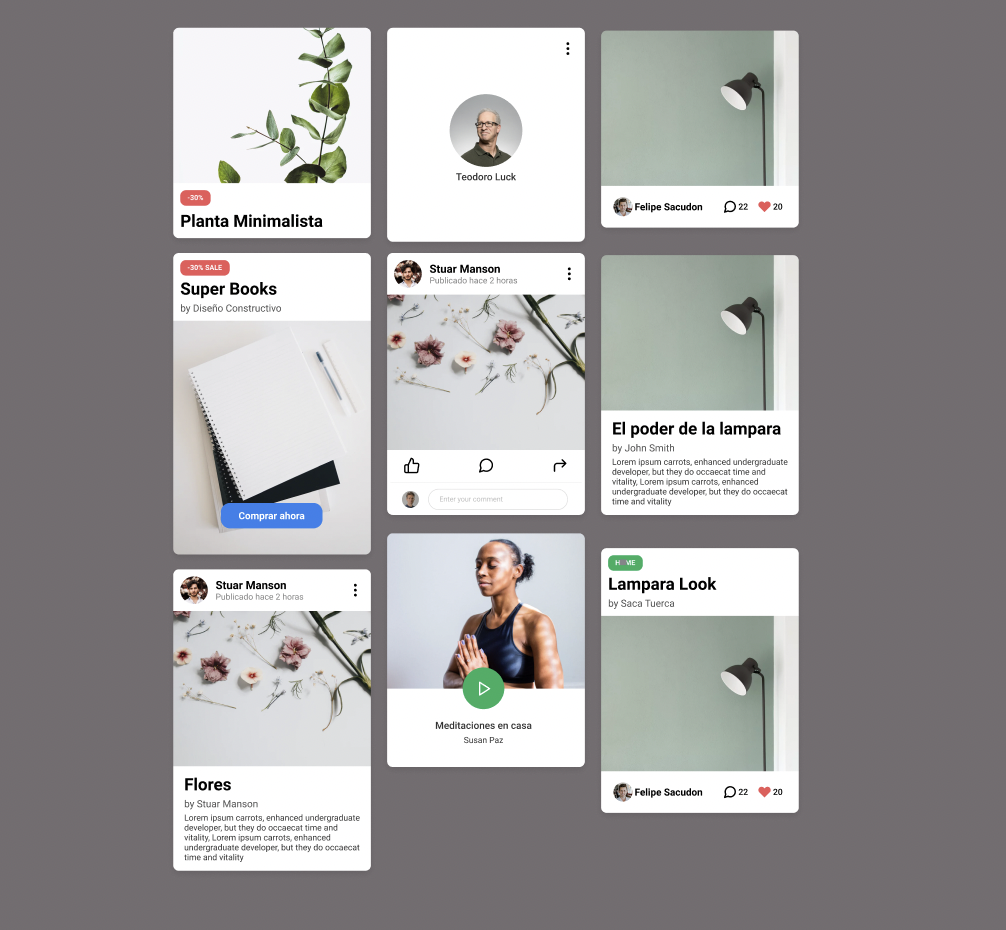
커뮤니티에 많은 디자이너들이 올려놓은 좋은 작업물의 예시들이 많이 있다.
좋은 방식들을 많이 보고 좋은 방식의 작성법을 고민해보아야한다.
과제

모듈화하여 작성하기
모듈화 하여 작성하면 재사용성이 증가하여 효율적으로 활용할 수 있다.
클래스 이름을 의미있게 짓기!
baseline 없애기
- font-size: 0;
- block
- vertical align
typograph
주요 제목이나 글자의 크기 등을 모듈화하여 관리하기
position
가운데 정렬하기
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;: 위아래 가운데 정렬!
양쪽 혹은 위아래로 0,0 으로 팽팽하게 당긴 상태에서 margin auto 를 주면 가운데 정렬이 된다.
position: absolute;
top: 50%;
transform: translate(0, -50%);position: absolute;
top: 50%;
margin-top: -10px;부모의 heigth 값 절반을 top에 주어진다.
transform 으로 y값을 -50%를 주면 가운데로 정렬된다.
( margin-top :본인 heigth 값의 절반을 올려준다. )
반응형
반응형 정사각형 만들기
padding-top: 20%;
: padding-top 의 기준은 부모상자의 width에 기준을 둔다.
-> width 와 차지하는 비율을 똑같이ㄴ 주면 정사각형을 반응형으로 유지하도록 만들수 있다.
