[KDT]FCFE - 10주2일 Redux 비동기 실행 / Route 사용
0

Redux
비동기 실행
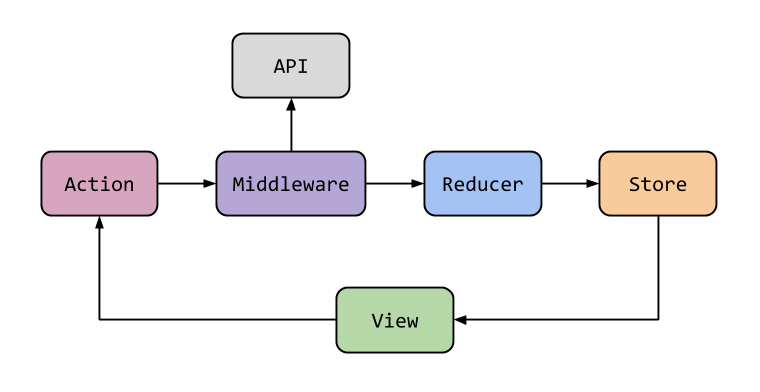
reducer는 순수해야 하며 sideEffect 가 없고 동시에 발생해야 한다.
redux store의 정보는 dispatch 를 통해 reducer에 접근하고 reducer action에 의해 내용을 바꾸거나 저장할 수 있다.
이때, 바뀐 정보를 서버에 전송하고 전송 받으려면 어떻게 해야할까.
reducer에서 직접 fetch를 통한 http 비동기 함수를 실행해서는 안된다.
방법은 두가지가 있다.
- useEffect를 통해 컴포넌트에서 직접 비동기 함수 실행하기!
: redux를 활용하지 않는다.
- action creators 를 만들기!
useEffect
컴포넌트 속 sideEffect 활용하기
