위코드에서의 3차프로젝트 시작!
1.팀원소개
front End: 이청원 , 김기영 , 김세연 , 이소연
Back End: 류제영 , 차승혁 , 고은채 , 이호영
2.프로젝트 기간
2023.10.09 ~ 2023.10.27 // 3주간에 프로젝트 진행!
3.프로젝트 기획 + 최종도착점
우리가 기획한 프로젝트에 테마는 헬스케어
트레이너는 조언, 식단은 별도로 관리해서 판매하는 식으로 진행할지, 식단은 구독서비스로 판매하는 식으로 진행할 것인지 고민 → 방향성은 구독서비스로 생각했다.
필수 기능 - 커뮤니티 + 구독(맞춤형 식단, 운동 조언)
- 트레이너 - 맞춤형 운동&식단관리 → 구독서비스를 1:1 채팅 댓글을 통해 관리
- 고객 - 커뮤니티(모든 고객 사용 가능), 기본 운동법&식단(모든 고객 확인 가능, 고정으로 넣어두고 관리자 계정에서 따로 관리는 하지 않는 걸로)
⇒ 고객 마이페이지 필요, 고객이 그날의 식단을 올리면 해당 글에 트레이너가 답변 달아줘야 함(유저도 이미지 올리고, 트레이너도 이미지 올릴 수 있도록), 마이페이지에서 내 게시글 확인 가능
사용자 관리 → 가입 시 키, 몸무게 작성 → BMI 계산해서 비만 정도 보여주기(맞춤형 식단)
식단 관리 : 타 사이트에서 긁어와서 랜덤으로 돌리기, (인바디)골격근량(kg)/체지방률(%)(선택값) 고객 본인이 적어주거나 모르면 키/몸무게(필수값)만 받는 걸로 + 목표 체중
메인 페이지 → 배너만 있고 버튼만 누를 수 있게(클릭 유도 페이지로 만들고), 버튼을 누르면 로그인 페이지로 이동되도록 구현하기, 메인 페이지에서 로그인을 유도하도록 페이지별 설명을 넣어주는 것이 좋을 것 같다.
기본식단/운동 페이지 → 로그인 하지 않으면 로그인 창으로 이동, 로그인 상태에서 기본 식단&운동법이 나오도록(주간캘린더 형식처럼), 구독한 고객의 경우에는 맞춤형 식단, 운동법을 출력하기
★(only 비로그인상태 글 확인 가능)커뮤니티 페이지 → 로그인한 상태에서만 글, 답글, 댓글 작성, 비로그인 상태에서도 글을 확인하는 것은 가능하게.
식단→ 사용자의 키/몸무게에 따라 필요한 탄,단,지 양을 계산해서 예시 음식 + 양 보여주기
미션 → 7일 연속 미션 달성(게시판에 7일 연속으로 동일 아이디 고객이 올리면) 체크해서 달성하면 상단에 “며칠째 미션 성공 유지”&닉네임 꾸며주기 → 식단만 구현하기, 모든 사용자 가능
결제 → 카드 결제로 구현, 구독페이지에서 1개월/3개월/6개월 기간 선택해서 바로 결제페이지로 넘어가게 구현하기
알림 → 후행작업 추가기능으로 고려 , 고객 마이페이지에 답글/댓글이 달리면 알림이 오도록 구현해도 좋을 것 같다. 또는 Nav 단에 종모양 알림창 만들고, 클릭시 하단에 알림 내용 볼수있도록 구현
위의 사항으로 스텐스를 맞추고 프로젝트를 진행하기로 결정!
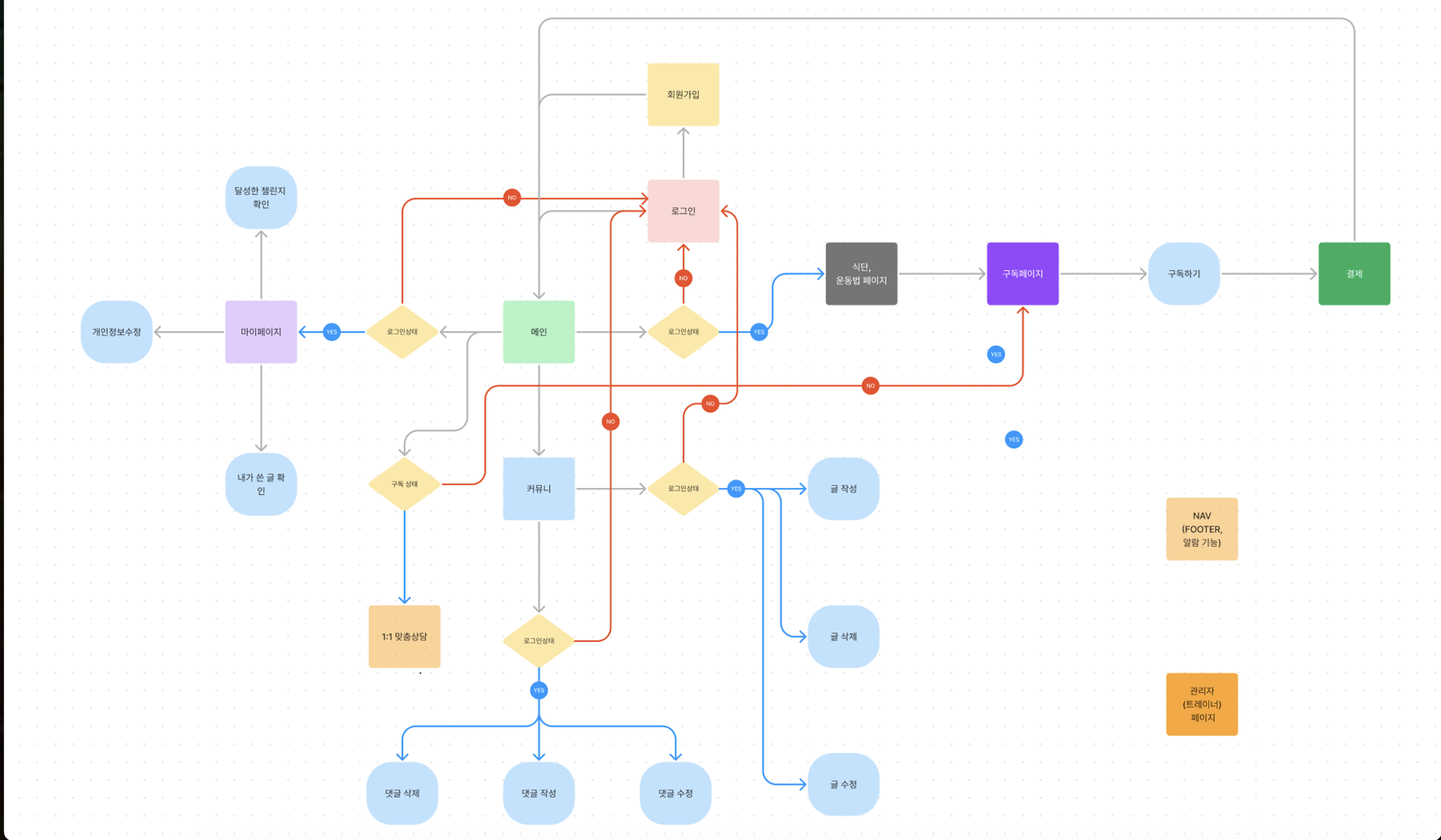
4.UserFlow

5.PET분석
- 대상층이 20대 남성/여성 → 이모지 형태로 통일감 주기
- 메인 페이지 : 접속하면 회원가입으로 유도할 수 있도록 유도
⇒ 상단에 UI로 이미지를 넣거나 문구+구독버튼 노출하기(유저의 접근성 높이기 위함)
⇒ Nav에 있는 페이지를 배너 형식으로 버튼과 함께 만들어서 이동될 수 있도록 - 로그인 페이지 : 소셜 로그인 기능(카카오, 네이버, 구글)으로 간소화, 유저의 접근성 높임
- 회원가입 페이지 : 닉네임/키/몸무게/인바디결과/성별/(만)나이(세)/알러지(제외)
⇒ 맞춤 식단 및 운동 정보를 제공하기 위해 사용자의 정보값을 받는다. 사용자는 정보를 제공함으로써 전문적인 정보를 맞춤식으로 제공받을 수 있다. - 식단 & 운동법 페이지
- 사용자에게 기본적인 가이드라인 정보를 제공함으로써 우리 사이트의 전체적인 페이지들(커뮤니티 포함)에 접근하기 쉽도록 → 최종적으로 구독까지 이어질 수 있도록
- 해당 페이지에서 문구 추가하기 : 맞춤형 정보를 받으면 더 좋다는 내용
- 맞춤형 정보 : 운동 → 5부위별, 체계적인 운동 방법 및 루틴 제공
- 마이 페이지
- 고객 정보(회원가입에서 입력한 정보) 변경 가능 → 사용자의 최신 정보를 갱신해서 편리성을 제공한다.
- 트레이너 관리 페이지 : 트레이너와의 1:1 맞춤 컨설팅을 받을 수 있어 오프라인 PT보다 저렴한 가격으로 식단&운동을 관리할 수 있다.
- 커뮤니티 페이지
- 인스타그램 피드형태로 UI 만들 예정, 사용자들이 사진과 내용을 편하게 확인이 가능해서 다른 사용자의 피드를 보고 동기부여가 될 수 있다. 혼자 식단관리, 운동관리하는 느낌이 아니라 다같이 관리하는 느낌으로 사용자간의 내적 친밀감을 높일 수 있다.
- 필터 이용해서 내 글(내 챌린지)만 확인 가능하도록.
- 사용자의 챌린지 참여도에 따라 배지 부여(닉네임 옆, 프로필 사진 대신 배지 사용 예정)해서 참여율을 높이는 방향으로 생각 ⇒ 사용자가 checkbox 챌린지를 체크하면 챌린지 글은 별도로 count
⇒ 챌린지 참여에 대한 사용자의 번거로움 감소.
- 구독 페이지 : 1/3/12개월 선택해서 구독개월 정할 수 있어 사용자의 선택지를 제공함
⇒ 회원가입 시에 7일 무료체험권을 사용자의 접근성을 높이고 자연스럽게 지속적인 관리를 받을 수 있도록 구독 유도함
⇒ 트레이너와의 1:1 채팅에 중점을 두기 - 결제 페이지
- 카드/카카오페이 결제 방식 고려해보기, 결제방식을 다양하게 고를 수 있게 하여 사용자의 결제 접근성 높이기
- 관리자(트레이너) 페이지 - 추가구현으로 빼기!!!
- 구독을 한 사용자의 목록이 뜨고, 그 때 사용자의 정보(키/몸무게/기타 등등)를 같이 확인할 수 있도록 하기
- 구독한 사용자의 1:1 채팅 기능
- Nav : 알림 기능 → 구독한 사용자가 트레이너와의 채팅, 또는 글 작성 시에 트레이너에게도 알림이 가도록, 트레이너가 답글을 달거나 채팅을 남기면 사용자에게 알림이 가도록, 사용자의 편의성 향상.
6.내가 맡은 역할
1.마이페이지 = 내정보확인 , 결제내역확인 , 내 몸상태확인
2.주변정보 검색 = 주변헬스장검색 , 보건소검색
3.채팅 = 1:1 채팅기능 만들기
마지막으로..느낀점
프로젝트를 기획하고 진행방향을 설정하면서 각개인의 8명이 모여서 진행을 하다보니 내가하고싶은 기획과 팀적으로 회의하면서 나온 기획이 아예 다른방향으로 흘러가서 아쉬웠고. 이부분도 좋은경험이었다. 그리고 프로젝트의 티켓을 분배하면서 각자 맡고 싶은 티켓이 있는데 타협점 찾 부분도 문제점으로 다가왔고. 내가 예상한것보다 많은 시간을 사례해야했다. 프로젝트는 시작되었고 내가 넣고 싶은 기능과 프로젝트기간 그사이를 잘타협해서 완성을 목표로 달려가는것이 목표이다.
