2차프로젝트 1주일
벌써 2차 프로젝트 1주일이 지나가는 날이다. 프로젝트를 진행하면서 이용자시점에선 별생각 없이 사용하였던 버튼 하나 페이지 하나가 얼마나 많은 고생이 들어가고 여러가지상황 데이터를 넘겨주고 받고! 사용자한테 보여줘야하는 부분등 여러가지를 생각하면서 만들었는지 깨닫게 되었다.
홈페이지를 만들면서 이용자를 생각하면서 로직짜서 홈페이지를 구현하면 기능적인 부분을 어떻게 백엔드와 소통을 해서 사용자 한테 보여줘야할지 어려운 부분이 많았고 쉽게 생각했던 부분도 어느하나 쉽게 해결되는 부분이 하나없엇다.
그리고 홈페이지를 만들면서 기능과 내가 앞에 맞닥드린 기능등을 해결하다 보니.. 드는 생각은
아 홈페이지를 유지보수하고 업데이트가 되거나 새로운 기능들이 추가되었을때! 컴포넌트로 관리를 하지않는다면 추가 유지보수가 어렵겟구나를 많이 느꼇다.

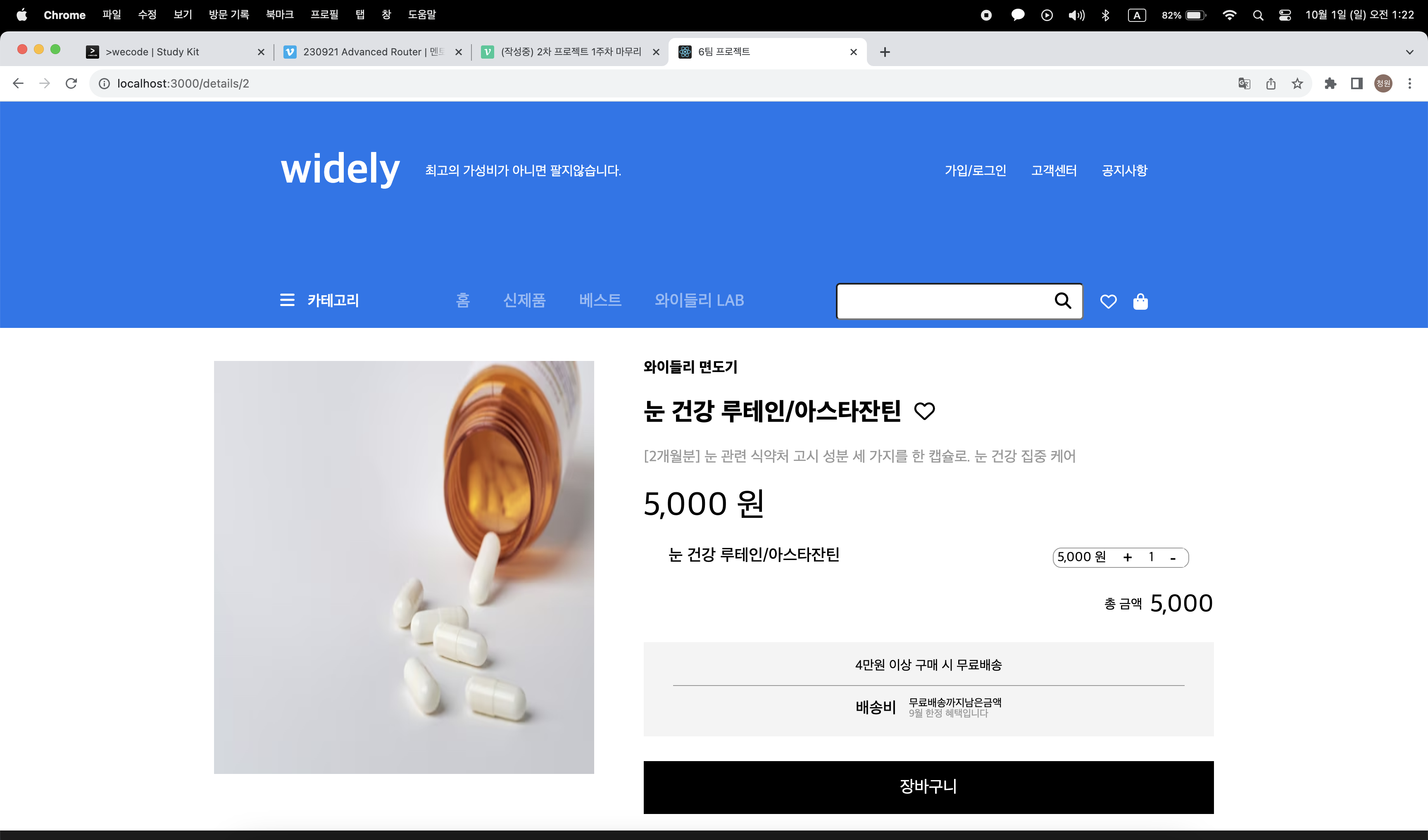
상세페이지를 구현하면서 많은 고민이 든다. 옵션기능이 있다면? 장바구니를 클릭하면 수량 가격등을 어떠한 방식으로 처리할것인가.. 장바구니에 담긴 제품은 어떻게 보여줄것인가.. 많은 어려움이보인다.

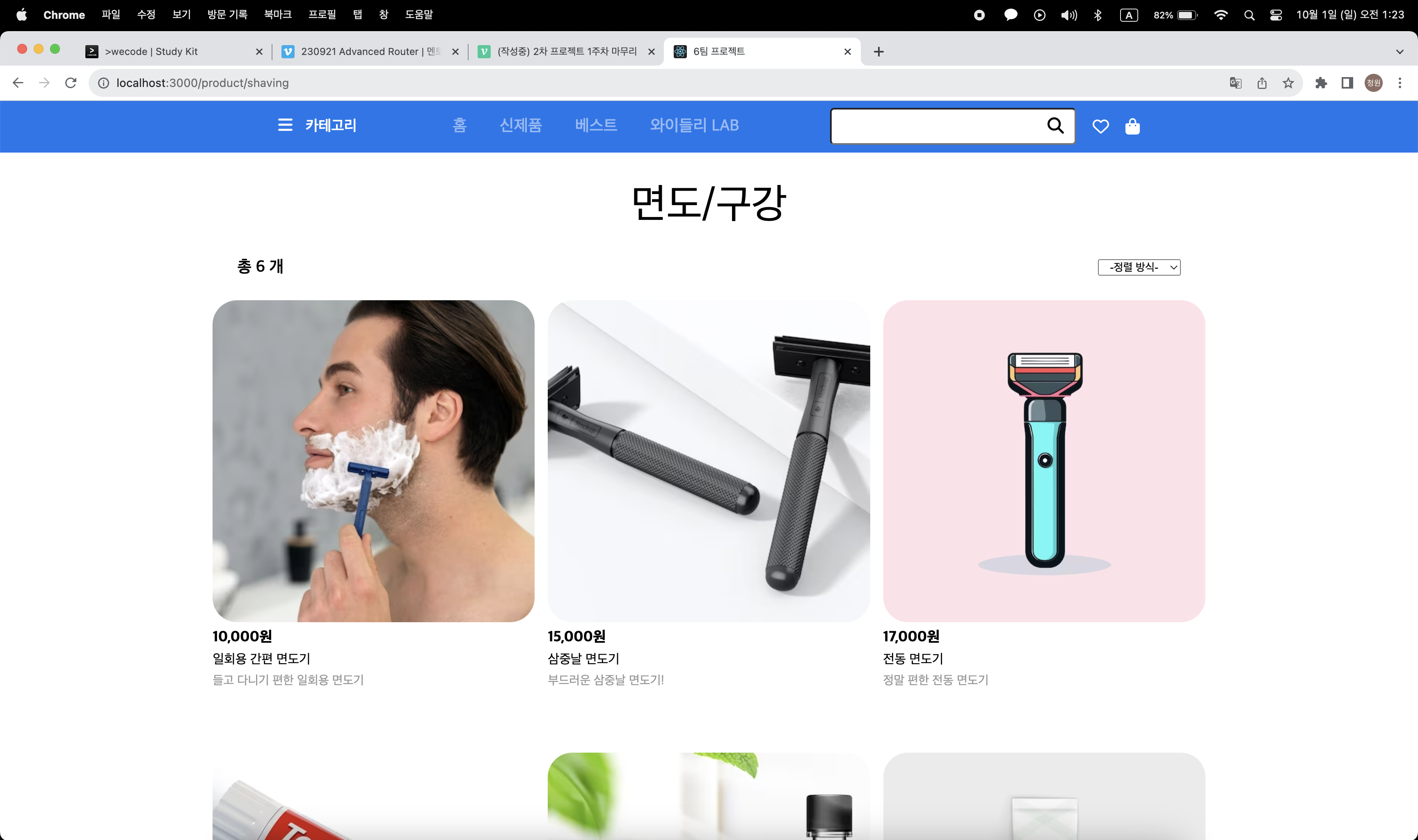
라우팅 설계도 주소가 명확하지않고! 제품개수가 몇천개 몇만개가 되었을땐 어떻게 처리할지
정렬방식 기능도 어떠한 방식으로 처리할것인지 고민이 많아 지는 1주일 프로젝트였던거 같다.
앞으로 일주일 프로젝트 마무리 기간인데 시간분배와 컴포넌트관리 중요성을 다시한번느꼇고..
위화면은 내가 만든 목데이터로 만든것인데 어떻게 백엔드와 소통해서 데이터 처리를 해서 유저한테 보여줄지 어떻게 처리해야 시간공수가 줄고! 좋게 데이터를 넘겨주고 처리하고 유저에게 편리함을 제공할지! 공부하고 생각을 많이 해봐야겠다.
앞으로 나머지 일주일 기능적인 부분도 중요하지만 ! 내가 할수있는 부분에서 최선을다하고 백엔드분과 연결까지 부족하지만 데이터를 잘처리할수있게 마무리 할수있도록 나머지 일주일도 달려보자!
글솜씨가 많이 부족하지만!! 노력하자!
앞으로 일주일 목표
1.정렬 방식 처리
2.라우팅설계 = 쿼리스트링 , 동적라우팅 활용!
3.제품 가격 수량이 정해지면 장바구니버튼을 클릭하였을때
백엔드분과 데이터 처리를 어떻게 할것인지!
4.백엔드분과 연결이 목표이다.
추가사항
git hub 에서 팀원들과 공유하는 과정에서 내용과 변경사항등을 정확하게 기입하고
공유하고 팀원들도 알아볼수 있도록 내용을 공유하는 실력을 길러야한다.
