this
자바스크립트에서 this는 난관이다. 늘 그렇듯 공부를 해도 까먹고 까먹어서 결국 한번 기록해본다. 역시 반복학습이 답이라고 생각한다.
What?
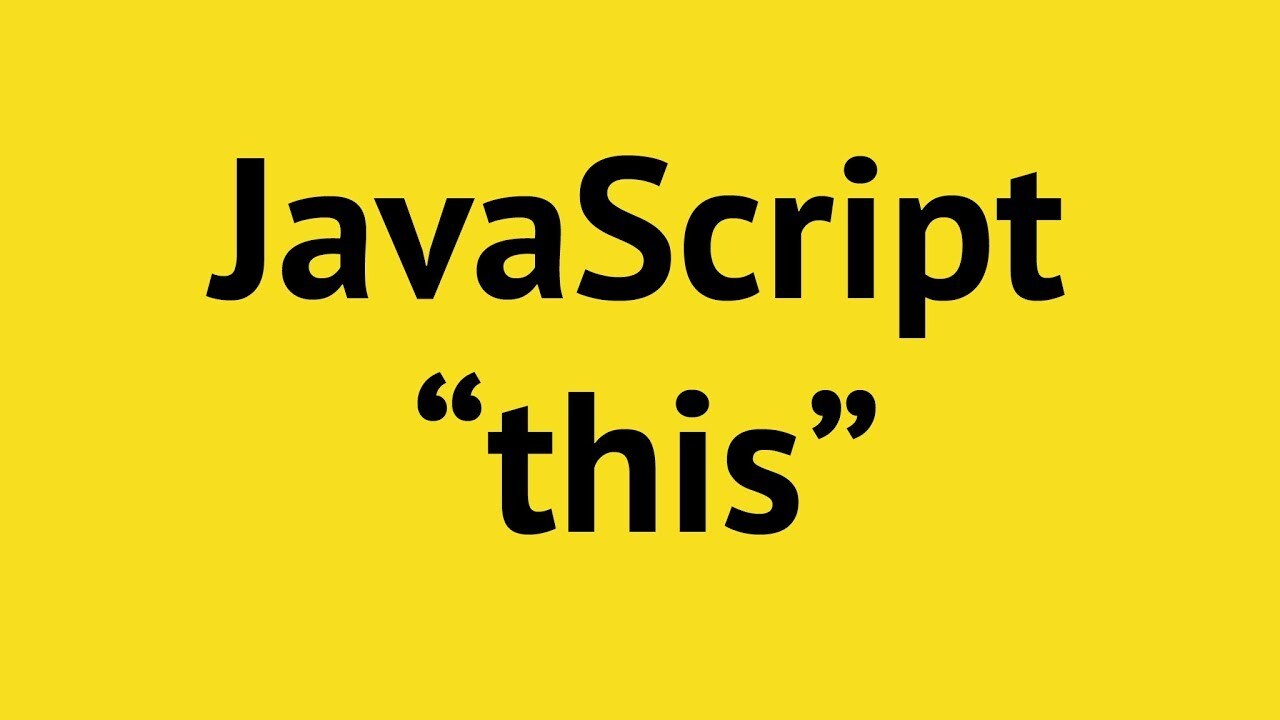
브라우저 콘솔에서 this === window

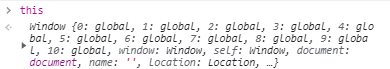
함수안에 넣어도 this === window

브라우저에서 this는 기본적으로 window이다. 그렇다면 window가 아닌 경우도 있는가?
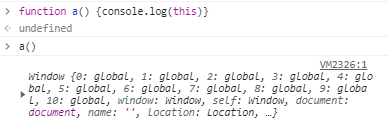
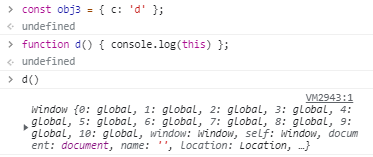
객체의 메서드
객체 메서드 안에서 this는 객체를 가리킨다. 이는 객체의 메서드를 호출할 때 this를 내부적으로 바꿔주기 때문이다.

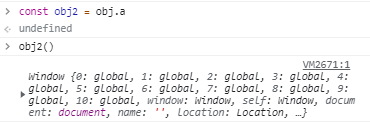
아래와 같이하면 결과가 달라진다.

호출할 때, 호출하는 함수가 객체의 메서드인지, 그냥 함수인지가 중요하다. obj2는 obj.a를 꺼내온 것이기 때문에 더이상 객체의 메서드가 아니다.
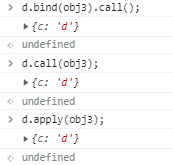
bind, call, apply
bind, call, apply는 명시적으로 this를 바꾸는 함수 메서드이다. bind, call, apply를 사용하면 this가 객체를 가리킨다.


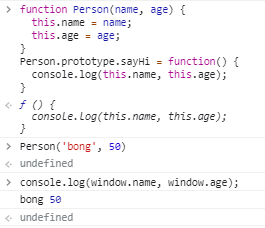
생성자
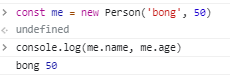
생성자는 처음부터 this를 쓴다. new를 사용하지 않고 그냥 할당한다면 this는 window가 된다.

new를 사용하면 this가 생성자를 통해 생성된 인스턴스가 된다.

실무(이벤트리스너, 제이쿼리, 리액트 ...)
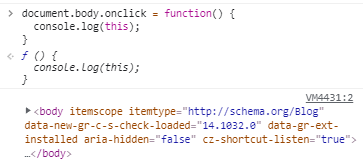
아래처럼 body에 이벤트리스너를 넣어준 경우, this는 window가 아닌 body가 된다. 이벤트가 발생할 때 내부적으로 this가 바뀐것이다. 내부적으로 바뀐 것이기 때문에 어느정도 받아들여야한다. (this는 이벤트를 받는 HTML 요소)

ES6 Arrow Function를 사용하면, 상위 함수의 this를 가져온다. (Now Window)
정리
this는 기본적으로 window객체를 가리킨다. 객체 메서드, bind, call, apply, new를 사용하면 window를 가리키던 객체의 바인딩 범위를 해당 객체로 바꿀 수 있다. 그리고 이벤트리스너나 기타 라이브러리에서 this는 내부적으로 바꿀 수 있다. 항상 this를 확인해봐야한다. 기본적으로 window를 가리킨다.
참고)MDN
MDN에 나와있는 this에 대한 설명을 보도록 해보자
JavaScript에서 this 키워드는 다른 언어와 조금 다르게 동작한다
대부분의 경우 this의 값은 함수를 호출한 방법에 의해 결정
실행중에는 할당으로 설정할 수 없고, 함수를 호출할 때 마다 다를 수 있다.
ES5에서는 함수를 어떻게 호줄했는지 상관하지 않고 this값을 설정할 수 있는 bind메서드를 도입
ES6는 스스로 this 바인딩을 제고하지 않는 Arraw function이 추가되었다
const test = {
prop: 42,
func: function() {
return this.prop;
},
};
console.log(test.func());
// expected output: 42Value
실행 컨텍스트(global, window or eval)의 프로퍼티는 비엄격 모드에서 항상 객체를 참조. 엄격모드에서는 어떠한 값이든 될 수 있다.
전역문맥
전역 실행 맥락의 this는 엄격 모드 여부에 관계 없이 전역 객체를 참조한다
// 웹 브라우저에서는 window 객체가 전역 객체
console.log(this === window); // true
a = 37;
console.log(window.a); // 37
this.b = "MDN";
console.log(window.b) // "MDN"
console.log(b) // "MDN"함수문맥
함수 내부에서 this의 값은 함수를 호출한 방법에 의해 좌우된다
단순호출
엄격모드가 아니고(비엄격모드), this의 값이 호출에 의해 설정되지 않으므로 기본값으로 브라우저에서는 전역객체를 참조한다.
function f1() {
return this;
}
// 브라우저
f1() === window; // true
// Node.js
f1() === global; // true반면 엄격모드에서 this는 실행 문맥에 진입하며 설정되는 값을 유지하므로 아래의 예시에서 this는 undefined로 남는다
function f2(){
"use strict"; // 엄격 모드 참고
return this;
}
f2() === undefined; // truethis의 값을 한 문맥에서 다른 문맥으로 넘기려면 call(), apply()를 사용하면 된다
예시 1
// call 또는 apply의 첫 번째 인자로 객체가 전달될 수 있으며 this가 그 객체에 묶임
var obj = {a: 'Custom'};
// 변수를 선언하고 변수에 프로퍼티로 전역 window를 할당
var a = 'Global';
function whatsThis() {
return this.a; // 함수 호출 방식에 따라 값이 달라짐
}
whatsThis(); // this는 'Global'. 함수 내에서 설정되지 않았으므로 global/window 객체로 초기값을 설정한다.
whatsThis.call(obj); // this는 'Custom'. 함수 내에서 obj로 설정한다.
whatsThis.apply(obj); // this는 'Custom'. 함수 내에서 obj로 설정한다.예시 2
function add(c, d) {
return this.a + this.b + c + d;
}
var o = {a: 1, b: 3};
// 첫 번째 인자는 'this'로 사용할 객체이고,
// 이어지는 인자들은 함수 호출에서 인수로 전달된다.
add.call(o, 5, 7); // 16
// 첫 번째 인자는 'this'로 사용할 객체이고,
// 두 번째 인자는 함수 호출에서 인수로 사용될 멤버들이 위치한 배열이다.
add.apply(o, [10, 20]); // 34비엄격 모드에서 this로 전달된 값이 객체가 아닐 경우, call과 apply는 이를 객체로 변환하기 위한 시도를 한다. null과 undefined 값은 전역객체가 된다. 7이나 'foo'와 같은 원시값은 관련된 생성자를 사용해 객체로 변환되며, 따라서 원시 숫자 7은 new Number(7)에 의해 객체로 변환되고 문자열 'foo'는 new String('foo')에 의해 객체로 변환된다.
function bar() {
console.log(Object.prototype.toString.call(this));
}
bar.call(7); // [object Number]
bar.call('foo'); // [object String]
bar.call(undefined); // [object global]bind
ES6는 Function.prototype.bind를 도입했다. f.bind(object)를 호출하면 f와 같은 본문과 범위를 가졌지만 this는 원본 함수를 가진 새로운 함수를 생성한다. 새 함수의 this는 호출 방식과 상관없이 영구적으로 bind()의 첫 번째 매개 변수로 고정된다.
function f() {
return this.a;
}
var g = f.bind({a: 'azerty'});
console.log(g()); // azerty
var h = g.bind({a: 'yoo'}); // bind는 한 번만 동작함!
console.log(h()); // azerty
var o = {a: 37, f: f, g: g, h: h};
console.log(o.a, o.f(), o.g(), o.h()); // 37, 37, azerty, azertyArrow Function
화살표 함수에서 this는 자신을 감싼 정적 범위이다. 전역코드에는 전역 객체를 가리킨다.
var globalObject = this;
var foo = (() => this);
console.log(foo() === globalObject); // true
var obj = {func: foo};
console.log(obj.func() === globalObject); // true
// call을 사용한 this 설정 시도
console.log(foo.call(obj) === globalObject); // true
// bind를 사용한 this 설정 시도
foo = foo.bind(obj);
console.log(foo() === globalObject); // true
/*화살표 함수를 call(), bind(), apply()를 사용해 호출할 때 this의 값을 정해주더라도 무시합니다. 사용할 매개변수를 정해주는 건 문제 없지만, 첫 번째 매개변수(thisArg)는 null을 지정해야 합니다.*/어떠한 방법을 사용하든 foo의 this는 생성 시점의 것으로 설정된다. 다른 함수 내에서 생성된 화살표 함수에도 동일하게 적용된다. this는 싸여진 렉시컬 컨텍스트의 것으로 유지된다.
// this를 반환하는 메소드 bar를 갖는 obj를 생성합니다.
// 반환된 함수는 화살표 함수로 생성되었으므로,
// this는 감싸진 함수의 this로 영구적으로 묶입니다.
// bar의 값은 호출에서 설정될 수 있으며, 이는 반환된 함수의 값을 설정하는 것입니다.
var obj = {
bar: function() {
var x = (() => this);
return x;
}
};
// obj의 메소드로써 bar를 호출하고, this를 obj로 설정
// 반환된 함수로의 참조를 fn에 할당
var fn = obj.bar();
// this 설정 없이 fn을 호출하면,
// 기본값으로 global 객체 또는 엄격 모드에서는 undefined
console.log(fn() === obj); // true
// 호출 없이 obj의 메소드를 참조한다면 주의하세요.
var fn2 = obj.bar;
// 화살표 함수의 this를 bar 메소드 내부에서 호출하면
// fn2의 this를 따르므로 window를 반환할것입니다.
console.log(fn2()() == window); // true
위 예시에서, obj.bar에 할당된 함수(익명 함수 A라고 지칭)는 화살표 함수로 생성된 다른 함수(익명 함수 B라고 지칭)를 반환한다. 결과로써 함수 B가 호출될 때 B의 this는 영구적으로 obj.bar(함수 A)의 this로 설정된다. 반환됨 함수(함수 B)가 호출될 때, this는 항상 초기에 설정된 값일 것이다. 위 코드 예시에서, 함수 B의 this는 함수 A의 this인 obj로 설정되므로, 일반적으로 this를 undefined나 global 객체로 설정하는 방식으로 호출할 때도(또는 이전 예시에서처럼 global 실행 컨텍스트에서 다른 방법을 사용할 때에도) obj의 설정은 유지된다. (?????????????????????)
객체의 메서드로서
함수를 어떤 객체의 메서드로 호출하면 this의 값을 그 객체를 사용한다.
var o = {
prop: 37,
f: function() {
return this.prop;
}
};
console.log(o.f()); // 37
var o = {prop: 37};
function independent() {
return this.prop;
}
o.f = independent;
console.log(o.f()); // logs 37함수가 o의 멤버 f로 부터 호출 된 것만이 중요하다는 것을 보여준다.
this의 바인딩은 가장 즉각으로 멤버 대상에 영향을 받는다. 아래 예제에서 함수를 실행할 때, 객체 o.b의 메소드 g로서 호출한다. 이것이 실행되는 동안, 함수 내부의 this는 o.b를 나타낸다. 객체는 그 자신이 o의 멤버 중 하나라는 사실은 중여하지 않다. 가장 즉각적이 참조가 중요한 것이다.
객체의 프로토타입 체인에서의 this
같은 개념으로 객체의 프로토타입 체인 어딘가에 정의한 메서드도 마찬가지이다. 메서드가 어떤 객체의 프로토타입 체인 위에 존재하면 this의 값은 그 객체가 메서드를 가진 것마냥 설정된다.
var o = {
f:function() { return this.a + this.b; }
};
var p = Object.create(o);
p.a = 1;
p.b = 4;
console.log(p.f()); // 5이 예제에서, f 속성을 가지고 있지 않은 변수 p가 할당된 객체는, 프로토타입으로 부터 상속받는다. 그러나 그것은 결국 o에서 f 이름을 가진 멤버를 찾는 되는 문제가 되지 않는다 ; p.f를 찾아 참조하기 시작하므로, 함수 내부의 this는 p 처럼 나타나는 객체 값을 취한다. 즉, f는 p의 메소드로서 호출된 이후로, this는 p를 나타낸다. 이것은 JavaScript의 프로토타입 상속의 흥미로운 기능이다.
접근자와 설정자의 this
다시 한번 같은 개념이다. 함수를 접근자와 설정자에서 호출하더라도 동일하다. 접근자나 설정자로 사용하는 함수의 this는 접근하거나 설정하는 속성을 가진 객체로 묶인다
function sum() {
return this.a + this.b + this.c;
}
var o = {
a: 1,
b: 2,
c: 3,
get average() {
return (this.a + this.b + this.c) / 3;
}
};
Object.defineProperty(o, 'sum', {
get: sum, enumerable: true, configurable: true});
console.log(o.average, o.sum); // 2, 6생성자로서
함수를 new키워드와 함께 사용하는 생성자로 사용하면 this는 새로생긴 객체에 묶인다.
function C() {
this.a = 37;
}
var o = new C();
console.log(o.a); // 37
function C2() {
this.a = 37;
return {a: 38};
}
o = new C2();
console.log(o.a); // 38DOM 이벤트 처리기로서
함수를 이벤트 리스너로 사용하면 this는 이벤트를 발사한 요소로 설정된다. 일부 브라우저는 addEventListener 외의 다른 방법으로 추가한 처리기에 대해선 이 규칙을 따르지 않는다.
// 처리기로 호출하면 관련 객체를 파랗게 만듦
function bluify(e) {
// 언제나 true
console.log(this === e.currentTarget);
// currentTarget과 target이 같은 객체면 true
console.log(this === e.target);
this.style.backgroundColor = '#A5D9F3';
}
// 문서 내 모든 요소의 목록
var elements = document.getElementsByTagName('*');
// 어떤 요소를 클릭하면 파랗게 변하도록
// bluify를 클릭 처리기로 등록
for (var i = 0; i < elements.length; i++) {
elements[i].addEventListener('click', bluify, false);
}인라인 이벤트 핸들러에서
코드를 인라인 이벤트 처리기로 사용하면 this는 처리기를 배치한 DOM요소에 설정된다
<button onclick="alert(this.tagName.toLowerCase());">
this 표시
</button>위의 경고창은 button을 보여준다. 다만 바깥쪽 코드만 this를 이런 방식으로 설정합니다.
<button onclick="alert((function() { return this; })());">
내부 this 표시
</button>