1. Ajax(Asynchronous javascript And XML)
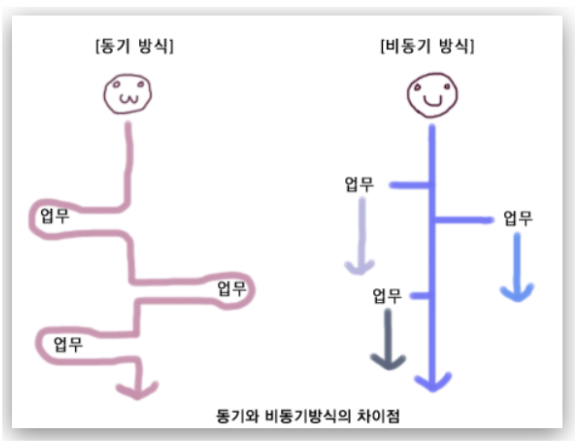
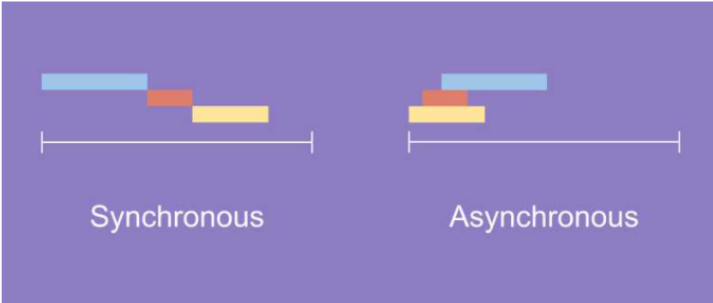
- 비동기적 통신
- 빠르게 동작하는 웹페이지를 만들기 위한 개발 기법
- Ajax는웹 페이지 전체를 다시 로딩하지 않고도,
웹페이지으 일부분만을 갱신할 수 있고, 백그라운드
영역에서 서버와 통신하여 그 결과를 웹 페이지의
일부분에만 표시할 수 있다. - 이 때 서버와 데이터를 주고 받을 수 있는데 대표적인
데이터는 JSON, XML,HTML, 텍스트 파일 등이 있다.
1-1. Ajax 장점
- 웹 페이지 전체를 다시 로딩하지 않고도 웹 페이지
일부분만 갱신할 수 있다. - 웹 페이지가 로드된 후에 서버로 데이터 요청을
보내거나 받을 수 있다. - 다양한 UI동적 페이지 구현이 가능해진다.
1-2. Ajax단점
- 페이지의 이동이 없기때문에 히스토리의 관리가
안된다. - 반복적인 데이터 요청이 있으면 느려지거나 작동하지
않게된다.
1-3. Ajax의 구성 요소
- 웹 페이지의 표현을 위한 HTML과 CSS
- 데이터의 교환을 위한 JSON, XML
- 웹 서버와의 비동기식 통신을 위한 XMLHttpRequest
객체(브라우저에 내장)
1-4. 서버에 요청하기(request)
- XMLHttpRequest 객체
: 가장 핵심적인 구성요소
웹 브라우저가 서버와 데이터를 교환할 때 사용한다.
- open()
: 서버로 보낼 ajax요성의 형식을 설정
opne(전달방식, url 주소, 동기여부) - send()
: 작성된 ajax요청을 서로 전달
1-5. 서버로부터 응답(response)
-
readyState 프로퍼티
-
status 프로퍼티
-
onreadystatechange 프로퍼티
-
readyState는 XMLHttpRequest 객체의 현재 상태를
나타낸다.
-> UNSENT(숫자0)
: XMLHttpRequest 객체가 생성
-> OPENED(숫자1)
: open() 메소드가 성공적으로 실행됨
-> HEADERS_REVEIVED(숫자2)
: 모든 요청에 대한 응답이 도착함
-> LOADING(숫자3)
: 요청한 데이터를 처리 중임
-> DONE(숫자4)
: 요청한 데이터의 처리가 완료되어 응답할
준비가 완료됨
-
status : 서버의 문서상태를 나타낸다.(HTTP상태코드)
-
onreadystatechange : XMLHttpRequest객체의
readyState 프로퍼티 값이 변할 때마다 자동으로
호출되는 함수를 설정