
점 넣기
- 매우 간단한거지만 멍청하게 뻘짓을 했기 때문에 블로그에 정리를 해본다...
처음에는 li를 써야 하는 줄 알았다.
<div>
<div>24</div>
<li>목</li>
</div>- 시멘틱요소랑 블록요소를 생각안하고 일단 저 코드로 하면 li기본 스타일에 점이 생기기 때문에 사이에
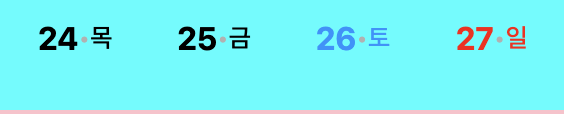
•점이 들어갈 줄 알았다. 그런데 앞에 글씨와 겹쳐졌다.
=> 찾아보니 li가 보톡 outside인식이 돼서 포지션을 inside로 설정해주어야 했다.
=> 하지만 li 점과 목이라는 문자의 사이 간격이 너무 멀어서 내가 생각한 디자인이 나오지 않았다.
li가 아닌 ::before로 글씨 넣어주기
&::before {
content: '•';
color: #b1b1b1;
}- 위 코드처럼 해당하는 곳에 저런식으로 넣어주면 앞에 content에 넣은 문자가 들어가게된다.
=> 물론 그냥 점을 바로 넣어주어도 되지만 저렇게 해야 color등 쉽게 설정할 수 있다 판단하여 이 방법을 쓰게 되었다.
그리고 계속 헤맸던 이유
- li와 목이라는 글자 사이 간격을 줄일 수 있지 않을까라는 생각에 계속 찾아 헤매다보니 다른건 생각도 안하고 저거에만 몰두 하다 다른게 안보였다... 나무를 보지말고 숲을 보자
