React-hook form
npm i react-hook-form
yarn add react-hook-form도움 받은 블로그
https://velog.io/@minkuk90/React-Hook-Form
https://leeseohyun430.tistory.com/118
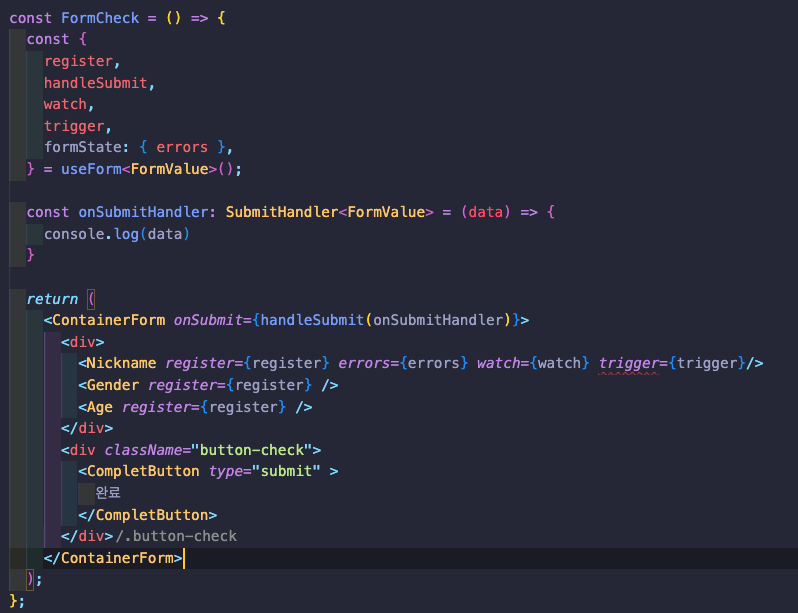
로직 설명(부모 컴포넌트)
import {useForm, SubmitHandler} from 'react-hook-form'
으로 임포트 받아온다음

위 그림처럼 사용해 주었다. 객체 분해 할당으로 useForm에서 사용할 것들을 가져오고 FormValue로 어떤 레지스터를 사용할지 타입을 지정해주었다.
보면 ContainerForm에 onSubmit이벤트로 handleSubmit을 사용하여 함수를 연결해주어 submit이벤트를 받아올 수 있다.
그리고 프롭으로 register을 넘겨주어 값을 부모에서 관리할 수 있도록 하였다.
간단하게 register은 input에 연결하여 input값을 보다 쉽게 가져올 수 있다.
닉네임컴포넌트(자식 컴포넌트)
가장 고민을 많이 했던 컴포넌트인데 react-hook form을 사용하지 않고 하면 코드는 길어져 최적화가 안될거라 판단하였고 또 react-hook form을 사용해보고 싶어서 했는데 많은 문제를 맞딱드렸다...
- 문제 1. 유효성 검사를 어떻게 하는가?
답1 : register연결하면서 react-hook form에서 지원해주는 유효성 검사 속성을 연결하면 된다.
유효성 검사 블로그 - 문제 2. 에러 메세지는 어떻게 띄우는가?
답2 : 아래 코드에서 message를 따로 해서 정해준후
{errors && errors.네임.message}형식으로 띄워줄 수 있다. - 문제 3. 부모에 서브밋이벤트를 연결했는데 자식에도 유효성검사가 가능한가?
답3 : 이때는 trigger을 사용하면 된다. 트리거를 사용하면 특정 필드에서도 유효성 검사가 가능하다.
아래와 같은 경우는 중복검사 클릭시 nick에 대한 유효성 검사가 실행되는 것이다.
trigger 공식문서 - 문제 4. 에러 메세지는 띄우겠는데 유효성 통과시 문구를 어떻게 띄워야 할까?
답4 : 여기서 가장 많은 시간을 투자했는데 ㅠㅠ 답은 결국 react-hook form은 비동기적으로 이루어져서?.then이 가능하였다. 그래서.then(() => 콜백함수)를 사용하여 nick에 유효성 검사가 통과해야지만 콜백함수가 실행이 되는 것이다.


좋은 글 감사합니다.