
🌳나만의 친환경
- 친환경 생활 실천을 공유하고 공감하는 우리들의 커뮤니티 사이트
메인 프로젝트
1️⃣ 프로젝트 아이디어 회의(기획)
우리팀은 아이디어 미믹시간을 통해 각자 생각했던 프로젝트 아이디어 의견을 서로 공유하고, 플러스와 마이너스 시간을 가지어 긍정적인 부분과 부정적인 부분을 각각 아이디어에 추가혹은 삭제를 하였고 우리는 유기견&묘 입양 플랫폼과 친환경 커뮤니티 사이트, 밈 추천소 사이트 3개로 아이디어가 추려졌고 팀원들에 투표로 통해 요즘 이슈가 되고있는 친환경 주제인 커뮤니티 사이트로 하자는 결론이 나왔다.
2️⃣ 프로젝트 분석 & 설계 단계
분석
- 사용자 요구사항 정의서를 작성함으로 사용자가 보다 쉽게 이해할 수 있고, 어떤 기능과 페이지로 나누어지는지 구분이 가능하다.
- 대분류와 소분류를 정하고 기능별로 간단한 설명을 작성하여 주었다.
또한 우선순위를 작성함으로 개발시 순서를 확실히 할 수 있었다.
설계
- 화면 정의서를 작성함으로 사용자에게 보여질 화면을 피그마로 와이어 프레임정도로 구상해보고, 백엔드 api명세서 작성또한 보다 쉽게 작성을 위해 사용자 요구사항 정의서와 기능id를 통일함으로 보기 쉽게 하였다.
- 유저 플로우를 통해 사용자가 사이트를 사용할때 상황들을 예측할 수 있고, 개발시 유저 플로우를 생각함으로 UX향상에 신경쓸 수 있었다.
3️⃣ 프로젝트 구현(개발) 단계
사용 스택
- JavaScript
- TypeScript
- React, Redux-toolkit
- Styled-Components
- HTML & CSS
개발(코드) 규칙
- ESLint+airbnb와 Prettier를 초기에 같이 세팅하여 동일한 문법을 사용하였다.
- 파일과 폴더 생성
- 컴포넌트 파일 : 파스칼 케이스(첫문자 대문자 시작)
- 다른 파일 : 카멜 케이스(첫문자 소문자 시작)
- 변수 : 카멜케이스
- Git
- 커밋 컨벤션을 정하여 커밋을 할때 통일을 하였다.
- 브랜치 이름 생성도 통일을 하였다. ex) fe/내용/본인 이니셜
⭐️ 맡은 페이지 & 기능 설명
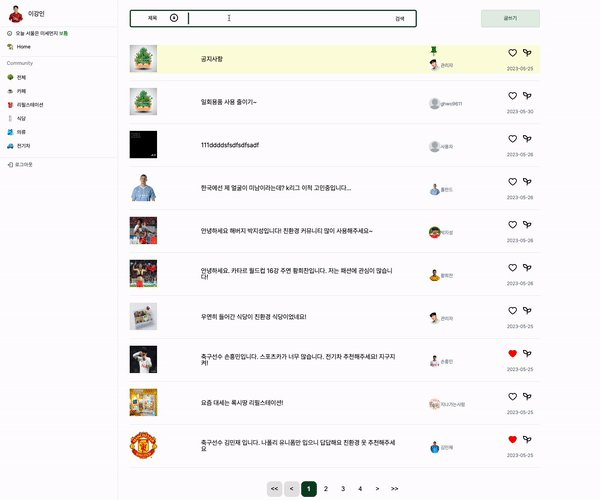
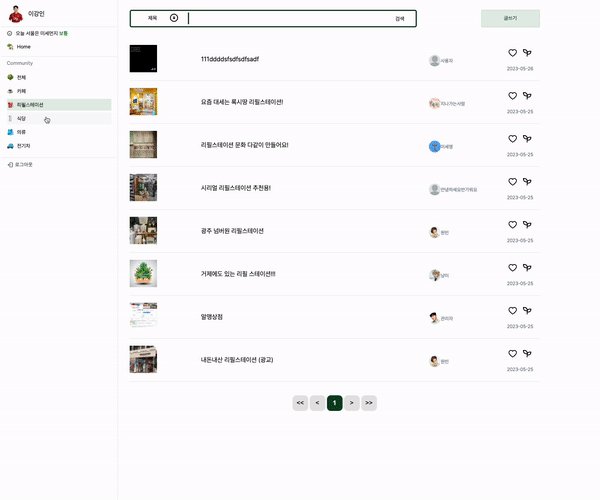
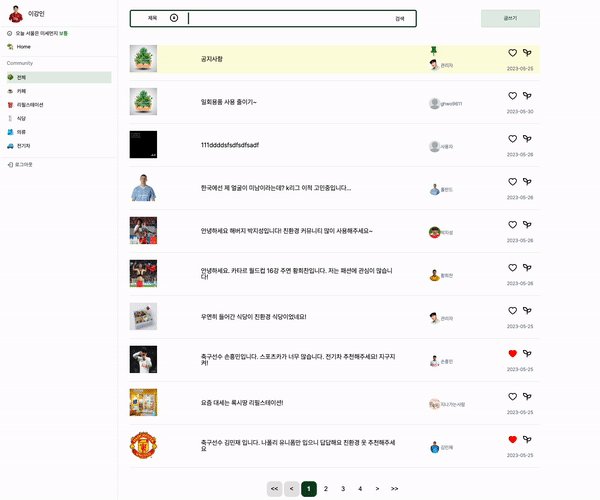
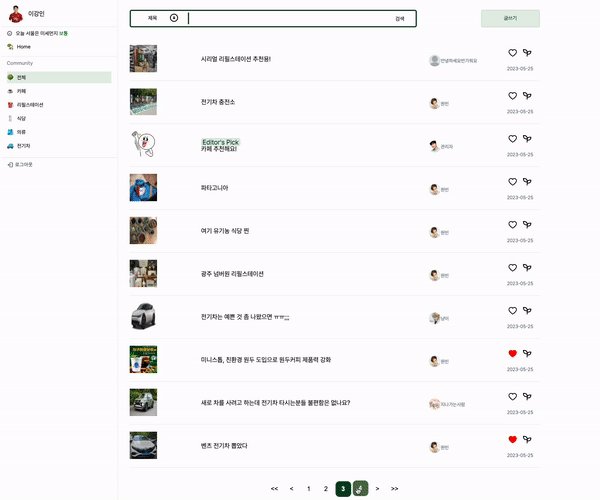
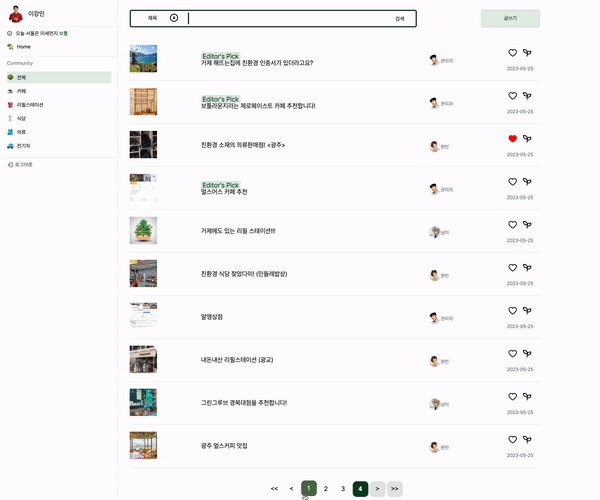
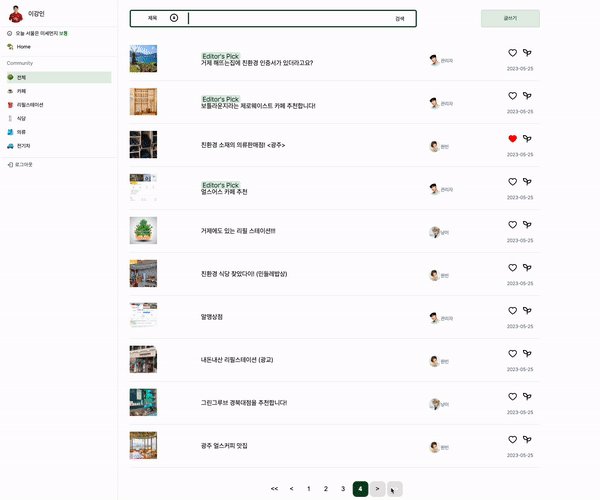
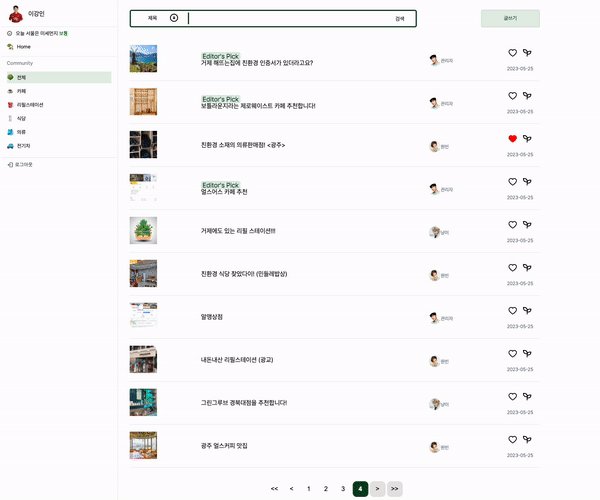
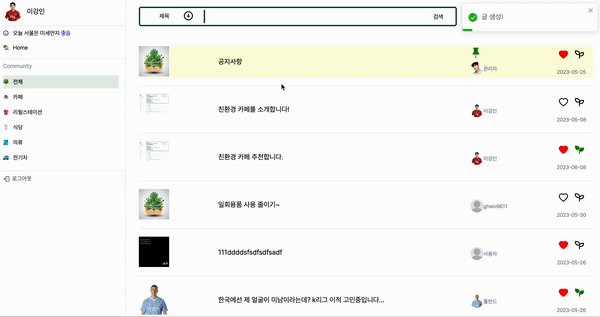
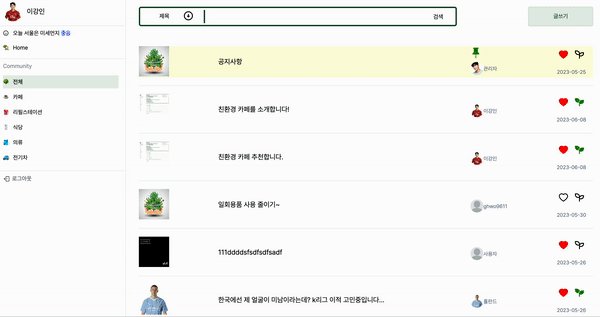
- 목록 페이지
-
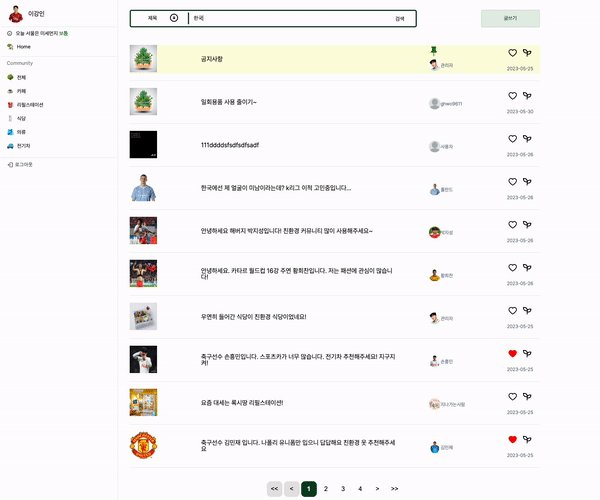
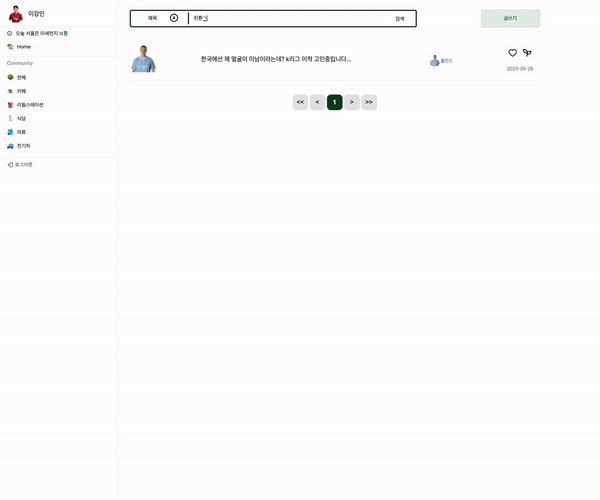
검색
- 사용자가 게시글을 보다 쉽게 찾기위해 검색기능을 구현하였다.
- 태그, 내용, 제목으로 검색이 가능하다.

-
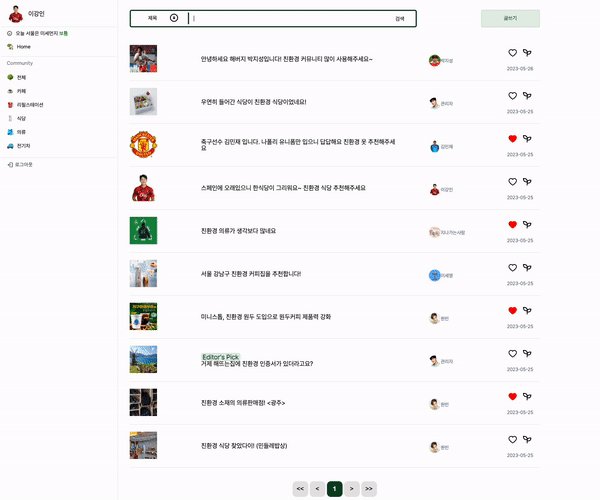
카테고리별 목록페이지
- 사용자가 관심있는 카테고리를 클릭하여 원하는 게시글을 찾을 수 있다.

-
페이지네이션
- 페이지네이션을 통해 사용자가 이전에 게시글을 쉽게 찾을 수 있도록 구현하였다.
- 한 화면에는 최대 10개의 게시글과 최대 5개의 페이지를 표시한다.

-
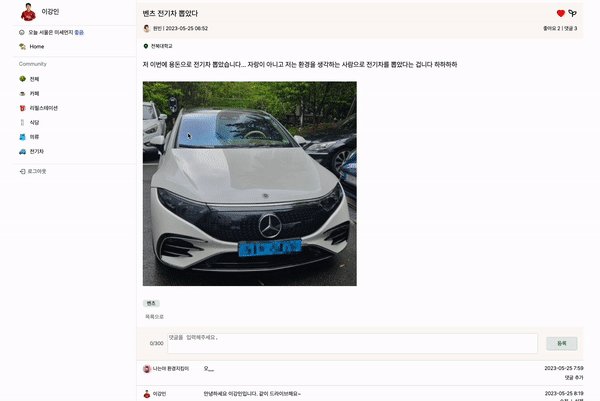
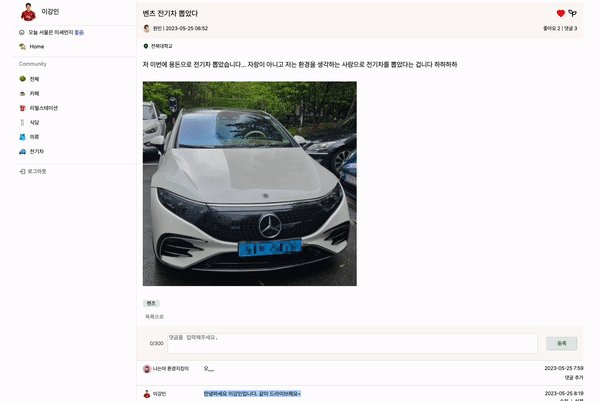
좋아요&북마크
- 사용자가 사용시 관심있는 게시글을 좋아요와 북마크로 표시할 수 있으며, 북마크를 통해 쉽게 찾을 수 있다.

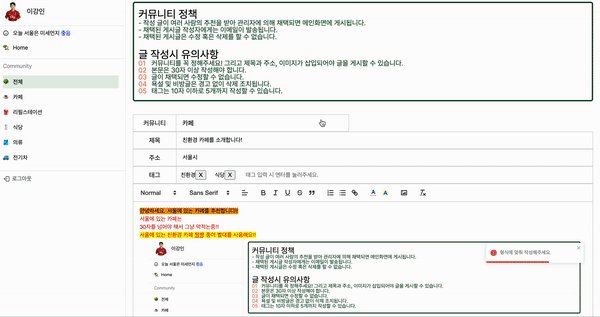
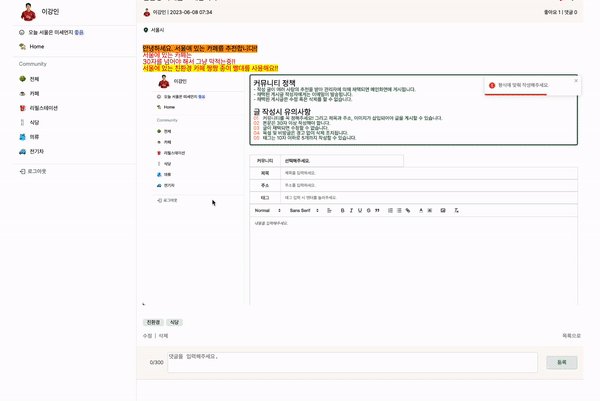
- 글 생성 페이지
-
목록 페이지에서 글쓰기 클릭시 글 생성 페이지로 이동한다.

-
유효성 검사
-
불필요한 생성을 막기위해 모든 입력란을 입력해야지만 글 생성이 될 수 있도록 하였다.
-
실패

-
성공

-
텍스트에디터(Quill) 이미지삽입
- Quill같은 경우 이미지가 base64방식이라 매우 길어서 파일 자체를 백엔드에게 넘겨 이미지 url을 받아오는 방식으로 구현하였다.
- 클라이언트에서 이미지를 저장하는 것이 아닌 백엔드와 소통하여 백엔드에서 사진을 저장하여 삽입이 된다.
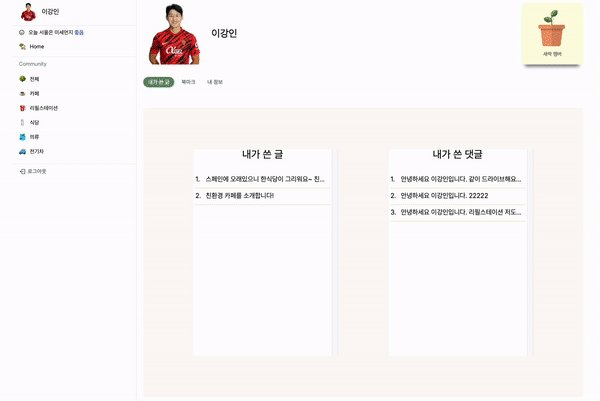
- 마이페이지/내가 쓴 글
- 나브바를 통해 마이프로필로 이동후 내가 쓴 글 클릭으로 이동한다.

내가 쓴 글 & 댓글 클릭시 상세페이지 이동
- 글과 댓글을 클릭하여 내가 쓴 글을 보기만 하는 것이 아닌 해당 페이지로 이동하여 사용자가 여러 선택지를 볼 수 있도록 구현하였다.

4️⃣ Project 회고
- 회고
4개월 동안 학습하며 달려온 결과물이 프로젝트이기 때문에 조금 더 신경 써서 하고 싶은 마음에 욕심만 생겼었다. 그러다 보니 많은 것을 채우지 못하고 넘쳐버리기만 한 거 같다. 그래도 뒤돌아보면 생각보다 많은 것들이 채워졌고 그중에 가장 큰 배움과 득은 결국 개발자라는 것은 혼자 하는 것이 아닌 동료와 같이 한다는 것이다.
타입스크립트로 프로젝트를 하고 싶다는 것도 이루었고, 기능도 90퍼센트 이상 구현하였다. 자잘한 오류는... 리팩토링을 위해 남겨두었다!!
아쉬운 것도 많은 프로젝트였지만 4개월 전 나를 생각해 보면 정말 많은 성장이 있었기 때문에 그다음 4개월 후가 기대된다! 끝은 또 다른 시작이기에 회고를 통해 한 번 더 상기하며 다짐하고 달려가자!
- KPT회고
Keep
🍏 현재 만족하고 있는 부분
- 백,프론트 모든 팀원들과 처음 만났을때 서로 얘기했던 즐겁게 개발하자!를 이룰 수 있어서 매우 만족한다.
- 매일 10시 프론트회의, 오후 1시 통합회의를 프로젝트 끝날때까지 유지한 부분.
- 100프로는 아니지만 90프로 이상 생각한 기능들을 성공했다.
- 프로젝트를 통해 좋은 개발동료들을 얻었다!
- 아침에 일어나 밤까지 쉬지 않고 개발을 진행한 덕에 컴퓨터앞에 앉는 습관이 생겼다!
- Typescript를 사용하여 프로젝트를 진행하였다!
🍎 계속 이어갔으면 하는 부분
- 좋은 개발 동료들과 정상에서 만나는 날까지 개발을 포기하지 않기!
- 항상 긍정적으로 바라보면서 재밌게 개발하기
- Typescript를 더 공부해서 완벽한 나의 기술로 만들기
- 컴퓨터에 앉는 습관!(개발하기!)
Problem
🍊 부정적인 요소
- 인스타, 유튜브, 웹툰이라는 유혹
- 시간을 정하지 않고 밤 늦게까지 하다가 다음날 컨디션 조절 실패
- 미숙한 Typescript등 기술 사용(라이브러리 등)
- 프로젝트 기간중 개인 공부시간 부족
🍋 앞으로 개선이 필요한 부분
- 개인공부를 통해 미숙하게 사용한 코드들 리팩토링!!
- 다음날을 위한 컨디션 조절 필수!!
- 문서로 남기지 못한 회의 내용들
Try
🥝 problem에 대한 해결책
- 개발에는 끝이 없기때문에 더 좋은 기술들을 공부하여 더 멋진 코드를 만들기!(리팩토링 꼭 하기)
- MBTI를 믿지는 않지만 극P인 내가 개발할때 만큼은 J가 되어 시간을 정하여 공부하기!
- 쉬는 시간 정해서 아쉽지 않게 내가 딱 보는 유튭과 웹툰만 보기!! (재밌는거 찾지말자..)
