
1. 변수 선언 방식
1.1. let
let a = 1;
console.log(a); //1
let a = 2;
console.log(a);
// Uncaught SyntaxError: Identifier 'a' has already been declared
a = 2;
console.log(a); //2let은 변수에 재할당은 가능하지만 한번 더 선언했을 때 값을 재할당 해주는 것은 불가능하다.
1.2. const
const a = 1;
console.log(a); //1
const a = 2;
console.log(a); // Uncaught SyntaxError: Identifier 'a' has already been declared
const는 변수에 재할당이 불가능한 상수를 나타낼 때 사용한다.
1.3. var
var a = 1;
console.log(a); //1
var a = 2;
console.log(a); // 2var는 변수에 재할당도 가능하고 한번 더 선언했을 때 값을 재할당 해주는 것도 가능하다.
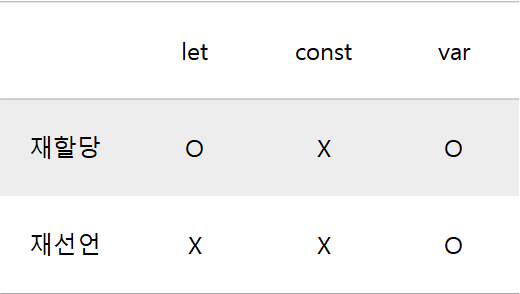
2. 정리

그럼 var와 let중에 어느것을 사용하는 것이 더 좋을까?
💡
var는 유연한 변수 선언으로 편리하지만, 어디에서 어떻게 사용 되는지 파악하기가 힘들고 값이 바뀔 우려가 있어 ES6 이후, 이를 보완하기 위해 나온let을 사용한다.
💡 변수를 쓸 때는 기본적으로const로 작성하고, 재할당이 필요한 경우에만let으로 작성한다.
