
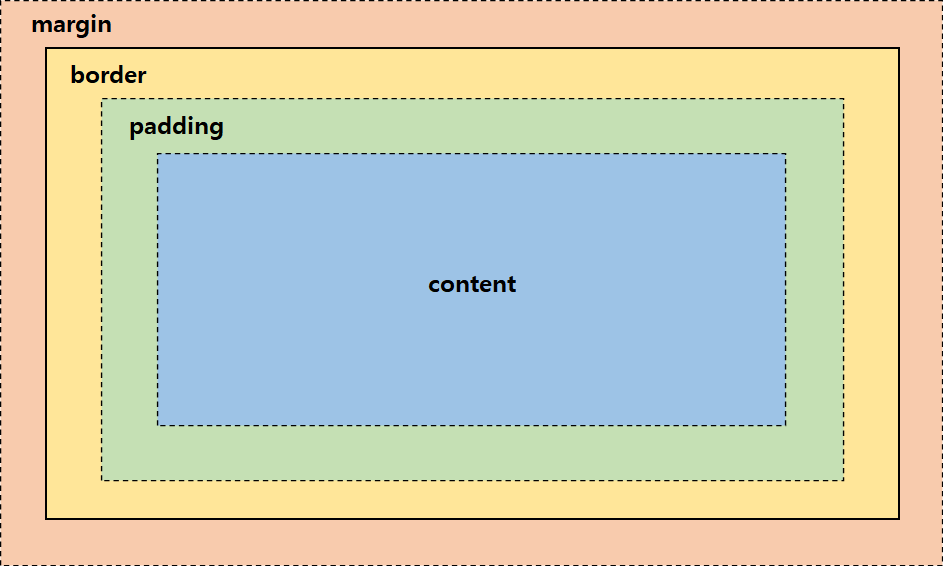
CSS 박스 모델은 위 사진처럼 구성되어 있다.
content
보통 태그가 차지하는 공간이 content 이다. 쉽게 말해 width와 height가 차지하는 공간이다.
<span style="background- color:cornflowerblue;">content</span>
padding
padding은 content 와 border 사이에 여백을 주는 것이다.
<span style="background-color:cornflowerblue; padding:20px; border: 2px solid black;">content</span>

위 코드는 상하좌우 모두에 padding을 20px씩 주는 것이고, 원하는 곳에만 padding을 줄 수 있다.
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
/* 위 4줄 한 줄로 표현 */
padding: 20px;
/* 각각 다른 value로 주고싶을 때, 상-우-하-좌 (시계방향) */
padding: 10px 20px 30px 40px;border
border는 테두리이다. padding이 없어도 border는 존재할 수 있다.
<span style="background-color:cornflowerblue; border: 2px solid black;">content</span>

속성 값은 width - style (실선, 점선, 이중선 등) - color 순으로 작성한다.
margin
margin은 다른 태그들과의 거리 여백을 나타낸다.

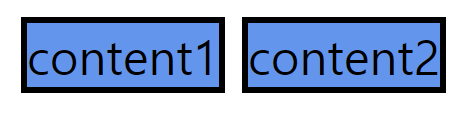
content1과 content2 둘 다 margin을 주지 않았을 때이다.
<span style="background-color:cornflowerblue; border: 2px solid black; margin: 20px;">content1</span>
<span style="background-color:cornflowerblue; border: 2px solid black;">content2</span>
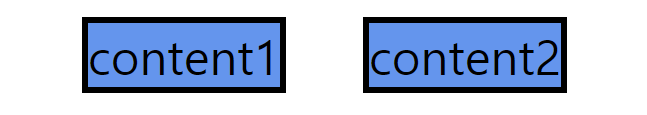
content1에만 margin을 20px 만큼 주었을 때이다.
<span style="background-color:cornflowerblue; border: 2px solid black; margin: 20px;">content1</span>
<span style="background-color:cornflowerblue; border: 2px solid black; margin: 20px;">content2</span>
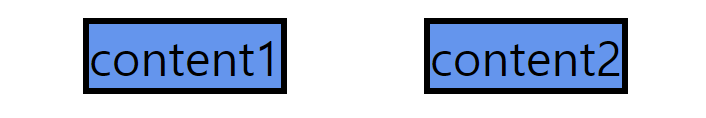
content1,content2 둘 다 margin을 20px 만큼 주었을 때이다.
margin에 따라 두 content의 간격이 넓어지는 것을 볼 수 있다.
margin도 padding 처럼 상-우-하-좌 순서로 속성 값을 지정해 줄 수 있다.

