문제링크
https://programmers.co.kr/learn/courses/30/lessons/64061
문제 설명
게임개발자인 "죠르디"는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
"죠르디"는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.
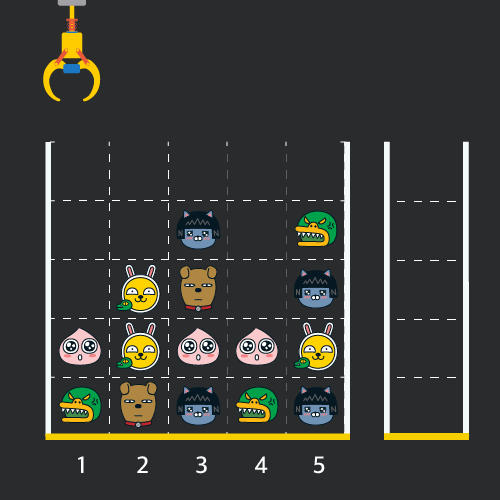
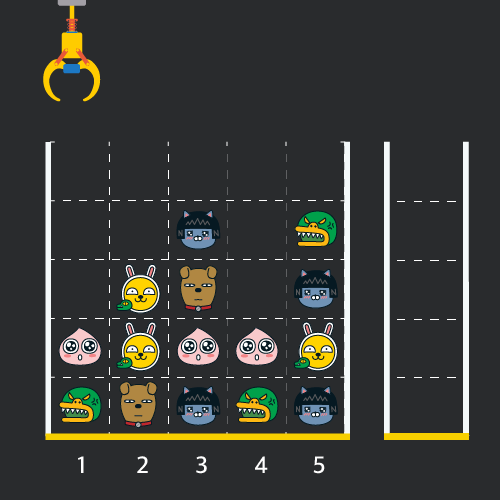
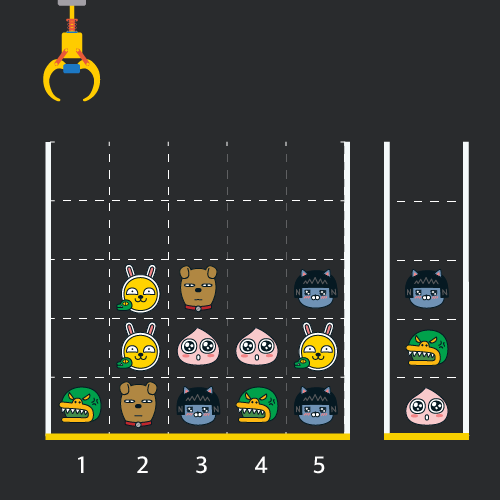
게임 화면은 "1 x 1" 크기의 칸들로 이루어진 "N x N" 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 "5 x 5" 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 "1 x 1" 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.
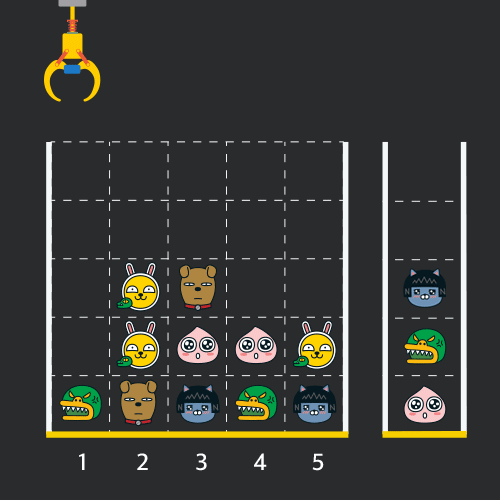
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.
크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
제한사항
- board 배열은 2차원 배열로 크기는 "5 x 5" 이상 "30 x 30" 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
- 0은 빈 칸을 나타냅니다.
- 1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
- moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
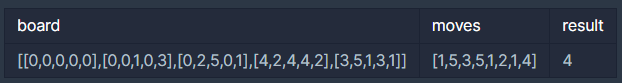
입출력 예

문제풀이
- moves를 반복하면서 board의 값이 0이 아니면 해당 값을 stack배열에 넣고 해당 값을 0으로 만든다. 반복문을 빠져나온다.
- 반복문을 돌면서 길이값이 board의 길이값과 동일하면 모든 값이 0이기 때문에 moves에서 값만 빼준다.
- stack배열을 돌면서 동일한 값이 있으면 해당하는 값을 빼고 result를 2씩 증가한다.
- 정답을 리턴한다.
코드
function solution(board, moves) {
var answer = 0;
let stack = [];
while(moves.length > 0){
for(let i=0; i<board.length; i++){
if(board[i][moves[0]-1] != 0 ){
stack.push(board[i][moves[0]-1]);
board[i][moves[0]-1] = 0;
moves.shift();
break;
}
if(i == board.length - 1) moves.shift();
}
for(let i=0; i<stack.length; i++){
if(stack[i] == stack[i+1]){
stack.pop();
stack.pop();
answer+=2;
}
}
}
return answer;
}다른사람 코드
const transpose = matrix =>
matrix.reduce(
(result, row) => row.map((_, i) => [...(result[i] || []), row[i]]),
[]
);
const solution = (board, moves) => {
const stacks = transpose(board).map(row =>
row.reverse().filter(el => el !== 0)
);
const basket = [];
let result = 0;
for (const move of moves) {
const pop = stacks[move - 1].pop();
if (!pop) continue;
if (pop === basket[basket.length - 1]) {
basket.pop();
result += 2;
continue;
}
basket.push(pop);
}
return result;
};
reduce를 사용한 것이 인상적이다. reduce에서 단순 값 누적 뿐만 아니라 배열을 누적할 수 도 있다는 것을 알았다.
moves에서 꺼낸값과 basket에 있는 값과 비교를 하여 같으면 basket에서 꺼내고 result에 값을 증가시킨다. => 해당 코드로 작성을 하게 되면 basket을 반복할 필요가 없는 거 같다.
TIL
- ( A || B ) : A이가 null이거나 undefined이면 B를 반환하고 아니면 A를 반환한다.
- 정석적인 방법 외에 다른 시각으로 문제를 바라볼 필요가 있는 거 같다.
- 여러 문제를 풀어 봐서 다각도로 문제에 접근할 수 있도록 해야겠다.