문제링크
https://programmers.co.kr/learn/courses/30/lessons/49994
문제 설명
게임 캐릭터를 4가지 명령어를 통해 움직이려 합니다. 명령어는 다음과 같습니다.
U: 위쪽으로 한 칸 가기
D: 아래쪽으로 한 칸 가기
R: 오른쪽으로 한 칸 가기
L: 왼쪽으로 한 칸 가기
캐릭터는 좌표평면의 (0, 0) 위치에서 시작합니다. 좌표평면의 경계는 왼쪽 위(-5, 5), 왼쪽 아래(-5, -5), 오른쪽 위(5, 5), 오른쪽 아래(5, -5)로 이루어져 있습니다.
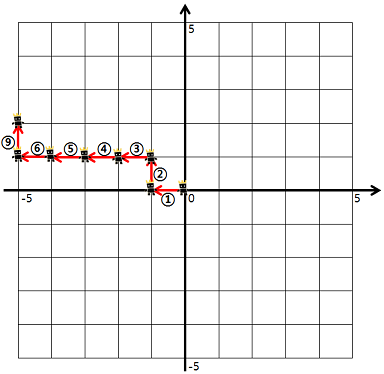
예를 들어, "ULURRDLLU"로 명령했다면
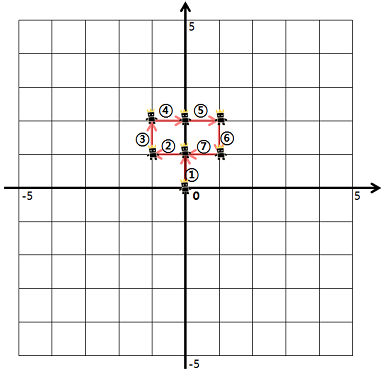
1번 명령어부터 7번 명령어까지 다음과 같이 움직입니다.
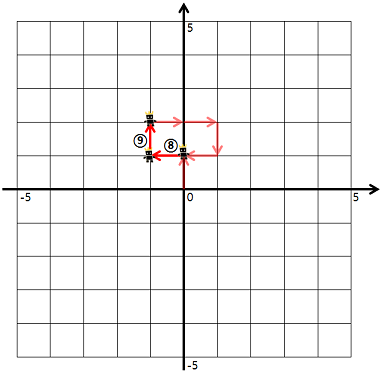
8번 명령어부터 9번 명령어까지 다음과 같이 움직입니다.
이때, 우리는 게임 캐릭터가 지나간 길 중 캐릭터가 처음 걸어본 길의 길이를 구하려고 합니다. 예를 들어 위의 예시에서 게임 캐릭터가 움직인 길이는 9이지만, 캐릭터가 처음 걸어본 길의 길이는 7이 됩니다. (8, 9번 명령어에서 움직인 길은 2, 3번 명령어에서 이미 거쳐 간 길입니다)
단, 좌표평면의 경계를 넘어가는 명령어는 무시합니다.
예를 들어, "LULLLLLLU"로 명령했다면
- 1번 명령어부터 6번 명령어대로 움직인 후, 7, 8번 명령어는 무시합니다. 다시 9번 명령어대로 움직입니다.
이때 캐릭터가 처음 걸어본 길의 길이는 7이 됩니다.
명령어가 매개변수 dirs로 주어질 때, 게임 캐릭터가 처음 걸어본 길의 길이를 구하여 return 하는 solution 함수를 완성해 주세요.
제한사항
- dirs는 string형으로 주어지며, 'U', 'D', 'R', 'L' 이외에 문자는 주어지지 않습니다.
- dirs의 길이는 500 이하의 자연수입니다.
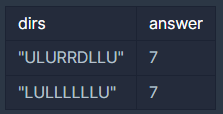
입출력 예
문제풀이
- 방향에 대한 변수를 설정한다.
- 현재 위치 배열에 지나간 방향의 거리만큼 더해주고 방향에 대한 값과 함께 변수를 설정한다.
- dirs 배열을 돌면서 5보다 크거나 -5보다 작으면 arr배열에 넣지 않고 다음 반복문으로 넘어간다.
- 5보다 작거나 같고 -5보다 크거나 같으면 arr배열에 변수를 넣는다. 그리고 현재 위치를 바꿔준다.
- arr배열을 돌면서 방향이 U이면 D으로 바꿔주고 L이면 R로 바꿔준다.
(이렇게 하는 이유는 U=>D, D=>U 두 경우 동일한 길이기 때문에 동일하게 변경해주기 위해서다. 처음 시도는 arr배열에 방향없이 넣었더니 위아래, 좌우 모두 동일한 방향으로 인식해서 실패가 떴다ㅠㅠ) - arr의 배열을 정렬하고 arr배열의 중복값을 제거하면 처음간 거리의 길이를 구할 수 있다.
코드
function solution(dirs) {
let loc = [0,0,0,0];
let arr = [];
const udlr = {'U':[0,1], 'D':[0,-1], 'L':[-1,0], 'R':[1,0]};
for(let i=0; i<dirs.length; i++){
let item = [loc[2], loc[3], loc[2]+udlr[dirs[i]][0], loc[3]+udlr[dirs[i]][1], dirs[i]];
if(item[2] > 5 || item[2] < -5 || item[3] > 5 || item[3] < -5){continue};
arr.push(item);
loc = item
}
arr.map(v => v[4] == 'U' ? v[4] = 'D' : v[4] == 'L' ? v[4] = 'R' : v[4] );
arr.map(v => v.sort((a,b) => a-b));
let result = Object.keys(Object.fromEntries(arr.map(v => [v, 0])));
return result.length;
}
다른사람 코드
function solution(dirs) {
let move = {L:[-1,0], R:[1,0], U:[0,1], D:[0,-1]};
let now = [0,0];
let route = new Set();
for(let dir of dirs){
let nowX = now[0] + move[dir][0];
let nowY = now[1] + move[dir][1];
if(nowX > 5 || nowX < -5 || nowY > 5 || nowY< -5) continue;
route.add("" + now[0] + now[1] + nowX + nowY);
route.add("" + nowX + nowY + now[0] + now[1]);
now = [nowX, nowY];
}
console.log(now, route);
return route.size/2;
}중복을 제거하기 위해 처음부터 set을 변수로 둔 게 인상적이었다. 마지막에 중복을 제거하는 거보다 보기 편한 거 같다. 위에서 아래와 아래에서 위가 동일하기 때문에 두 경우 모두 넣어주고 길이값을 절반으로 리턴하는 것이 인상적이다. 저 부분을 어떻게 처리할까 하다 방향에 대한 값을 넣어주었는데 이렇게 하는 것이 더 직관적인 거 같다.
TIL
- set
- add : 데이터 추가
- size : 길이값
- cotinue 사용 : es6함수에서는 사용이 불가하나 개선된 for문에서는 사용할 수 있다.
- 중복제거
- Object.keys(Object.fromEntries(arr.map(v => [v, 0])))
- arr.filter((v,i) => v == arr.indexOf(i)) ==> 배열 안에 배열이 있는 경우 배열 객체를 비교하지 못한다.
- new Set(...arr) => 이것도 배열 안에 배열은 중복 제거 불가